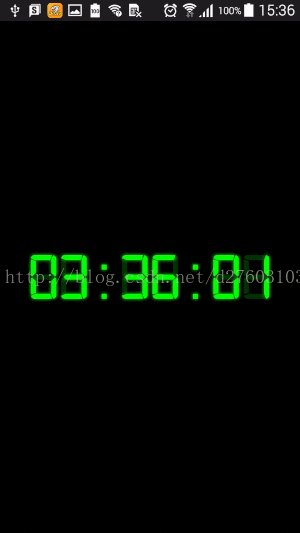
通过修改文本字体和设置字体高亮做LED时钟
修改文本字体
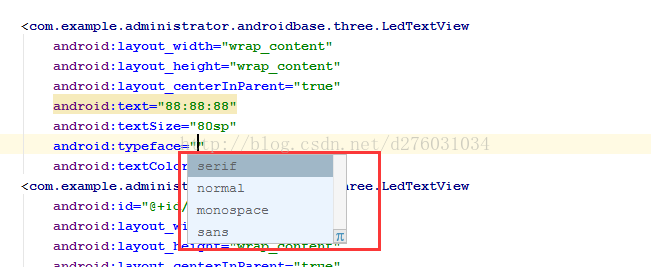
系统默认字体一共有4种,试过后,发现样式均不符合时钟字体样式

只能设置自定义样式:
这里采用资源字体:
digital-7.ttf
/**
* Created by Dujq on 2016/12/22.
* 换字体
*/
public class LedTextView extends TextView {
public LedTextView(Context context, AttributeSet attrs) {
super(context, attrs);
AssetManager assetManager = context.getAssets();
final Typeface font = Typeface.createFromAsset(assetManager, "fonts" + File.separator + "digital-7.ttf");
setTypeface(font);
}
}第二点设置高亮效果
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="#000000"
tools:context="com.example.administrator.androidbase.three.LightTextViewActivity">
<com.example.administrator.androidbase.three.LedTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="88:88:88"
android:textSize="80sp"
android:textColor="#3300ff00"/>
<com.example.administrator.androidbase.three.LedTextView
android:id="@+id/time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="08:15:08"
android:textSize="80sp"
android:textColor="#00ff00"
android:shadowColor="#00ff00"
android:shadowDx="0"
android:shadowDy="0"
android:shadowRadius="10"/>
</RelativeLayout>
设置阴影通过
//与文本颜色一致,衬托出高亮效果
android:shadowColor="#00ff00"
//去掉阴影,因为只有高亮效果
android:shadowDx="0"
android:shadowDy="0"
//阴影弥散半径,前边设置好颜色后,形成高亮效果
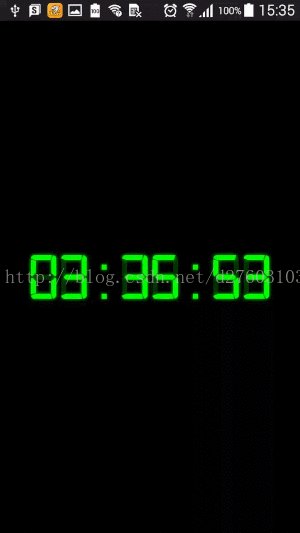
android:shadowRadius="10"这时界面高亮效果就做出来了
剩下activity中动态赋值时间:
public class LightTextViewActivity extends Activity implements Runnable{
private LedTextView time;
private Thread thread;
private boolean flag;
SimpleDateFormat sDateFormat;
long flush;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_light_text_view);
time = (LedTextView)findViewById(R.id.time);
thread = new Thread(this);
flag = true;
sDateFormat = new SimpleDateFormat("hh:mm:ss");
thread.start();
}
final Handler handler = new Handler();
final Runnable callBack = new Runnable() {
public void run() {
try {
time.setText(sDateFormat.format(new java.util.Date()));
} catch (Exception ex) {
ex.getStackTrace();
}
}
};
@Override
public void run() {
while (flag){
try {
// 刷新画布时间强制>=200
if (System.currentTimeMillis() - flush < 200) {
Thread.sleep(200 - (System.currentTimeMillis() - flush));
}
} catch (Exception e) {
}
flush = System.currentTimeMillis();
handler.post(callBack);
}
}
}


























 1592
1592

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










