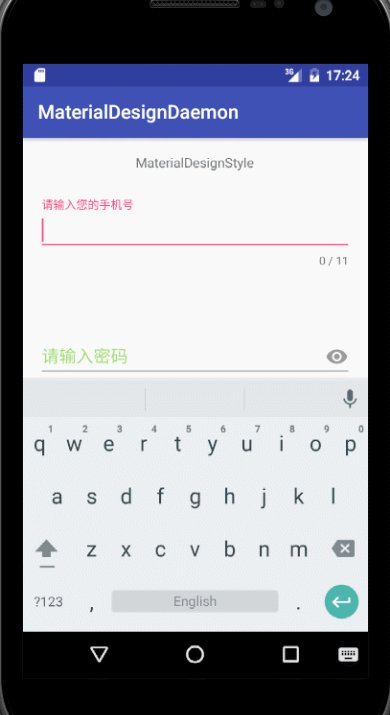
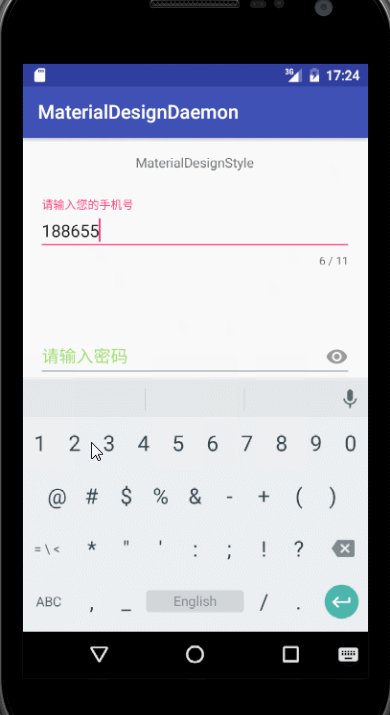
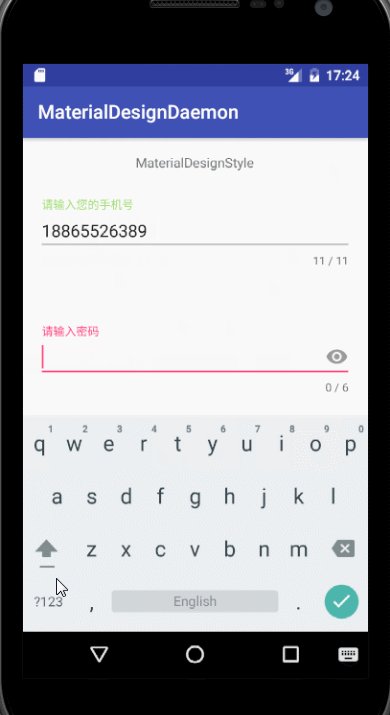
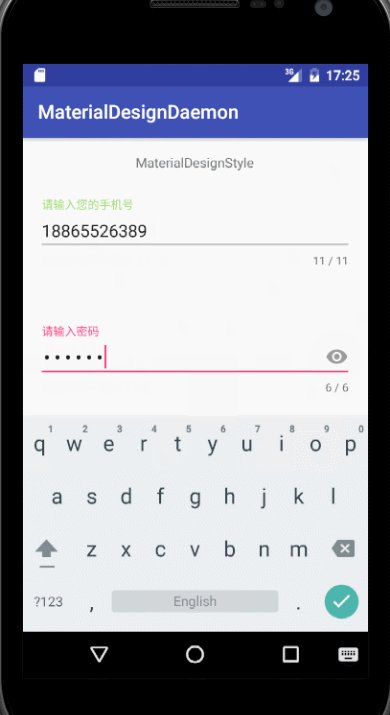
MaterialDesign 之 TextInputLayout 的基本使用
先看一下效果图:
了解学习的博客
直接拿来用!十大Material Design开源项目
TooBar 的运用
下面这篇博客讲的不错,而且很系统。从 Toolbar——>AppBarLayout——>CollapsingToolbarLayout。以及CoordinatorLayout(协调布局)的使用和原理。
TabLayout
先上布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_tab_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:theme="@style/TabTheme"
app:tabGravity="fill"
app:tabMode="scrollable">
</android.support.design.widget.TabLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</android.support.v4.view.ViewPager>
</LinearLayout>
TabLayout 的使用主要关注这几个属性:
app:tabMode:可以取如下两个值
fixed:表示Tab不能滚动
scrollable:表示Tab可以滚动,此时不管tabGravity取何值,都是按照从左到右排过去,即相当于app:tabGravity=”left”(当然了,实际中没有left这个值,只是我们可以这么去理解)
app:tabGravity:可以取如下两个值
fill:当tabMode取fixed时(即tab不能滚动时),tab的所有子标签填充tab的宽度。
center:当tabMode去fixed时,tab中所有子标签居中显示。
源码 git地址
BottomNavigationBar
最近了解到, BottomNavigationBar 也是官方提供的 MaterialDesign 设计风格的。一个底部标签导航条。
先上一个效果图:
准备:先添加依赖:compile 'com.ashokvarma.android:bottom-navigation-bar:1.3.1'
xml布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.everyoo.sanjiliandong.MainActivity">
<FrameLayout
android:id="@+id/layFrame"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<com.ashokvarma.bottomnavigation.BottomNavigationBar
android:id="@+id/bottom_navigation_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom">
</com.ashokvarma.bottomnavigation.BottomNavigationBar>
</LinearLayout>java代码:
BottomNavigationBar bottomNavigationBar = (BottomNavigationBar) findViewById(R.id.bottom_navigation_bar);
bottomNavigationBar.setMode(BottomNavigationBar.MODE_FIXED);//设置导航栏模式 MODE_DEFAULT, MODE_FIXED, MODE_SHIFTING
//设置导航栏背景模式 BACKGROUND_STYLE_DEFAULT,BACKGROUND_STYLE_STATIC, BACKGROUND_STYLE_RIPPLE
bottomNavigationBar.setBackgroundStyle(BottomNavigationBar.BACKGROUND_STYLE_RIPPLE);
//显示未读消息的个数
BadgeItem numberBadgeItem = new BadgeItem()
.setTextColor(Color.BLUE)
.setBorderWidth(4)
.setBackgroundColor(Color.RED)
.setText("5")
.setHideOnSelect(true);
bottomNavigationBar
.addItem(
new BottomNavigationItem(R.mipmap.ic_launcher, "Home")
.setActiveColorResource(R.color.brown)
.setBadgeItem(numberBadgeItem)
)
.addItem(new BottomNavigationItem(R.mipmap.push, "Books").setActiveColorResource(R.color.teal))
.addItem(new BottomNavigationItem(R.mipmap.ic_launcher, "Music").setActiveColorResource(R.color.blue))
.addItem(new BottomNavigationItem(R.mipmap.image039, "Movies & TV").setActiveColorResource(R.color.brown))
.addItem(new BottomNavigationItem(R.mipmap.ic_launcher, "Games").setActiveColorResource(R.color.grey))
.setFirstSelectedPosition(0)
.initialise();
实现 implements BottomNavigationBar.OnTabSelectedListener 接口后的三个回调函数:
@Override
public void onTabSelected(int position) {
//选中的选项卡的回调
}
@Override
public void onTabUnselected(int position) {
//未被选中的选项卡的回调
}
@Override
public void onTabReselected(int position) {
//再次被选中的选项卡的回调
}参考博客地址:http://blog.csdn.net/qq_16131393/article/details/51419901
官方github地址:
https://github.com/Ashok-Varma/BottomNavigation


























 445
445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








