Gallery
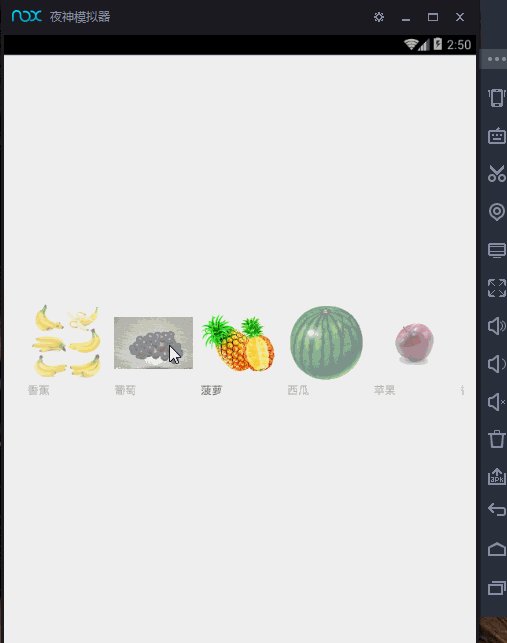
Gallery效果:
用于图片的横屏滑动,效果如下:
Gallery用法:
Gallery用法与ListView相同,需要自定义BaseAdapter和Item_layout
MainActivity:
(相同)
package com.grid.administrator.mygallery;
import android.app.Activity;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Gallery;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity {
private Gallery gallery;
private LayoutInflater minflater;
private List<Fruit> mfruits;
private FruitApapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gallery= (Gallery) findViewById(R.id.gallery);
minflater=getLayoutInflater();
initfruits();
adapter=new FruitApapter(minflater,mfruits);
gallery.setAdapter(adapter);
}
private void initfruits() {
mfruits = new ArrayList<>();
for (int i = 0; i < 6; i++) {
Fruit apple = new Fruit("苹果", R.mipmap.apple);
Fruit banana = new Fruit("香蕉", R.mipmap.banana);
Fruit putao = new Fruit("葡萄", R.mipmap.putao);
Fruit pineapple = new Fruit("菠萝",
R.mipmap.pineaapple);
Fruit watermelon = new Fruit("西瓜",
R.mipmap.watermelon);
mfruits.add(apple);
mfruits.add(banana);
mfruits.add(putao);
mfruits.add(pineapple);
mfruits.add(watermelon);
}
}
}Adapter:
(相同)
package com.grid.administrator.mygallery;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
/**
* Created by Administrator on 2015/8/26.
*/
class FruitApapter extends BaseAdapter {
private LayoutInflater minflater;
private List<Fruit> mfruits;
public FruitApapter(LayoutInflater minflater, List<Fruit>
mfruits) {
this.minflater = minflater;
this.mfruits = mfruits;
}
@Override
public int getCount() {
return mfruits.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView,
ViewGroup parent) {
ViewHolder vh;
if(convertView==null) {
convertView = minflater.inflate
(R.layout.item_gallery_fruit, null);
vh=new ViewHolder();
vh.textView= (TextView) convertView.findViewById
(R.id.name);
vh.img= (ImageView) convertView.findViewById
(R.id.img);
convertView.setTag(vh);
}else{
vh= (ViewHolder) convertView.getTag();
}
Fruit fruit= mfruits.get(position);
vh.textView.setText(fruit.getName());
vh.img.setImageResource(fruit.getImg());
return convertView;
}
class ViewHolder{
TextView textView;
ImageView img;
}
}layout:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<Gallery
android:id="@+id/gallery"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:spacing="10dp"
android:unselectedAlpha="0.5"
></Gallery>
</RelativeLayout>item_layout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/img"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/apple"/>
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="苹果"/>
</LinearLayout>
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








