一、为什么要学习引导界面的滑动切换效果
在之前的博客中介绍了ViewPager的基本用法,但是ViewPager作为一种引导界面,我们单单学会基本用法是远远不够的,如果细心观察我们会发现界面的切换也是有所不同的,为了在以后的做出更加酷炫的APP,给用户以更好的体验,我们一起来学习一下利用goole官方提供的两种方式实现界面的切换效果。
注意:这种两种方式仅支持Android 3.0以上版本(API 11以上)
二、两种滑动效果的实现
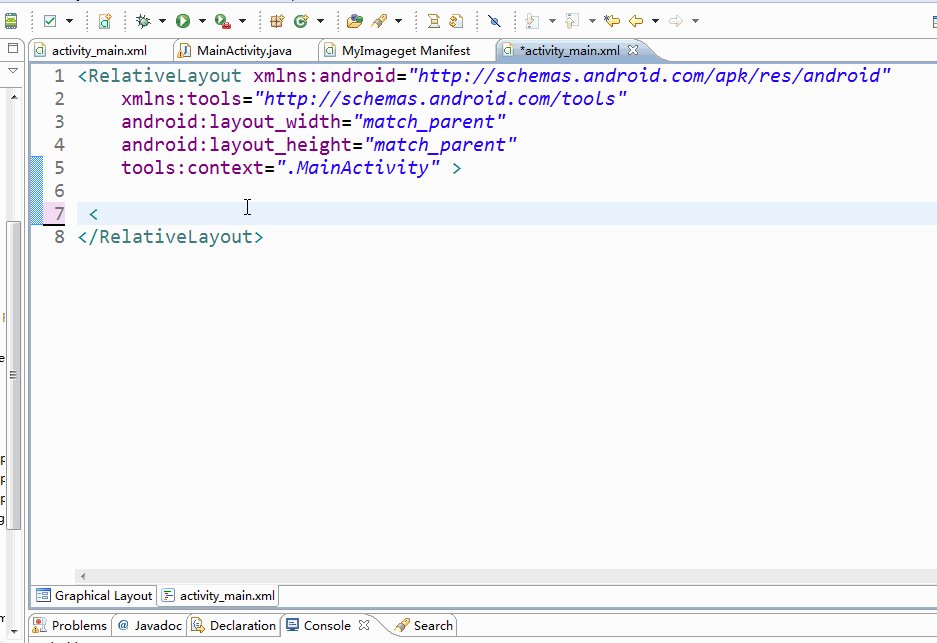
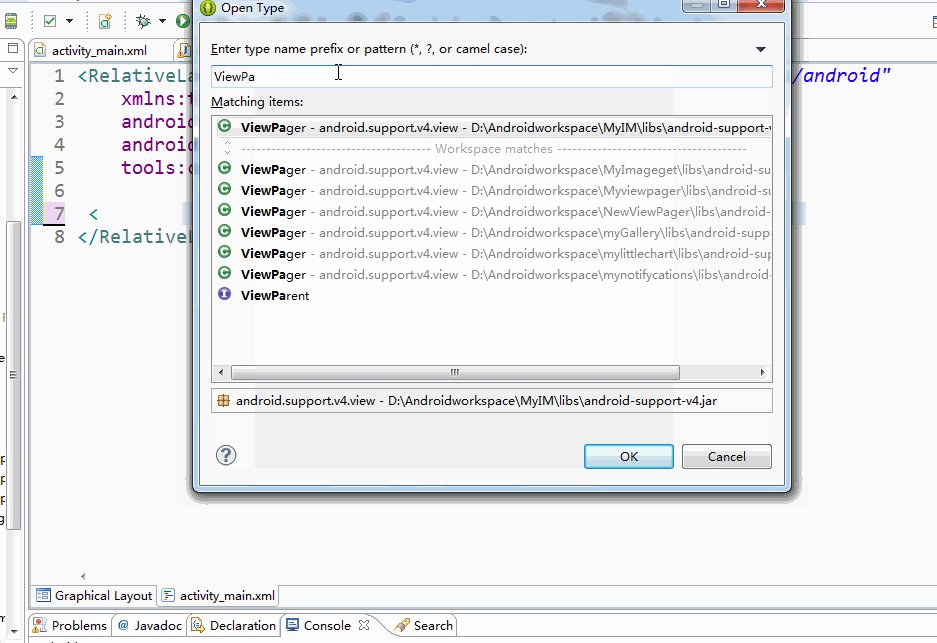
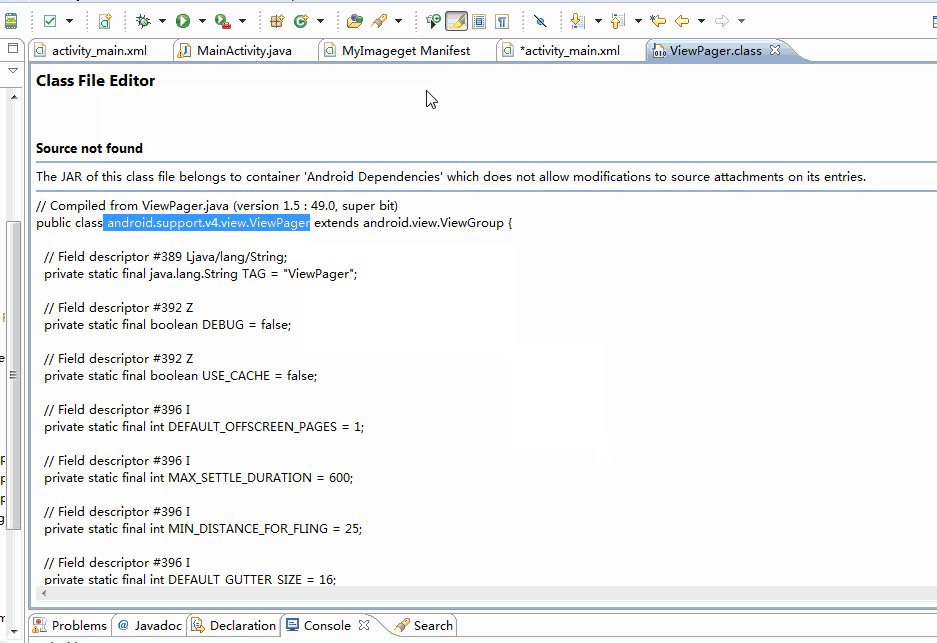
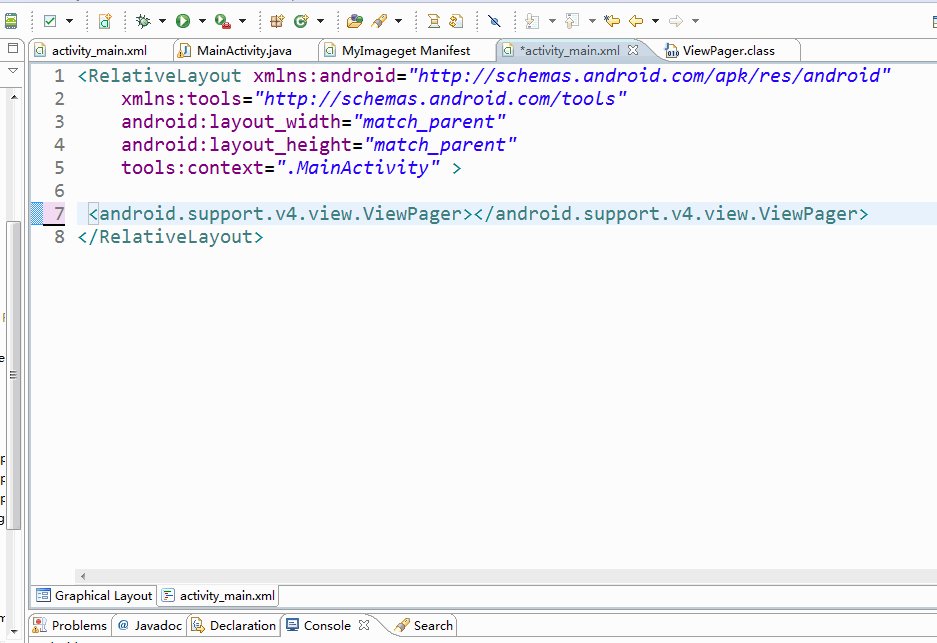
首先我们来看下布局文件,布局文件的载入与之前相同,但是之前我们手写包名+ViewPager太麻烦,这里给大家提供一种简单的方法,就是在引入布局文件时按住ctrl+shift+T就可以直接出现源码找到包名复制即可(这只是Eclipse的方法,以后晓得AS的方法再补充吧),来看下效果。

因为布局与之前相同就不进行展示了。
下面让我们先来看下两种滑动切换的具体实现。其实实现滑动切换的效果非常简单,只需要一个语句(mViewPager.setPageTransformer())即可,然后再利用google为我们提供的DepthPageTransformer和 ZoomOutPageTransformer 两个类即可。
DepthPageTransformer类
这里我们直接将下面的代码复制到project中,点开后可能会有错误,需要我们自己写一下ViewPager将它的包导入(ctrl +shift+O),再将View的包导入就可以了
public class DepthPageTransformer implements ViewPager.PageTransformer {
private static final float MIN_SCALE = 0.75f;
public void transformPage(View view, float position) {
int pageWidth = view.getWidth();
if (position < -1) { // [-Infinity,-1)
// This page is way off-screen to the left.
view.setAlpha(







 本文介绍了Android中引导界面的滑动切换效果,特别是利用ViewPager结合DepthPageTransformer和ZoomOutPageTransformer实现的两种酷炫效果。这两种滑动效果仅支持API 11及以上的版本。在MainActivity中通过简单的调用可以实现页面间的滑动变换,为用户提供更好的体验。
本文介绍了Android中引导界面的滑动切换效果,特别是利用ViewPager结合DepthPageTransformer和ZoomOutPageTransformer实现的两种酷炫效果。这两种滑动效果仅支持API 11及以上的版本。在MainActivity中通过简单的调用可以实现页面间的滑动变换,为用户提供更好的体验。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 150
150

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








