ViewPager实现滑动切换页面
实现环境
Eclipse
Android SDK 21
jdk1.7
ViewPager是Google的support.v4包中的支持控件,可以实现View之间的切换
所需材料
6张图片(底部导航按钮,每个按钮两种状态的照片):

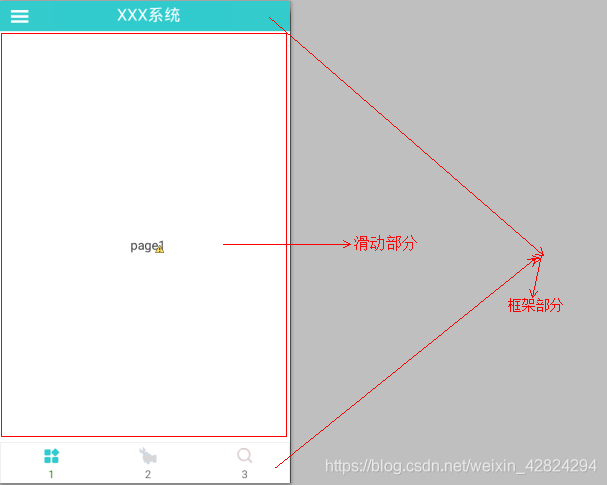
结构图
滑动过程描述
1.框架顶部不改变。
2.点击框架底部按钮,页面随着按钮点击而切换。
eg:当前按钮1为点击状态,中间部分显示page1页面,当点击按钮2时,按钮1切换到不点击状态,按钮2的图片切换到点击状态,中间部分切换成page2页面。
3.滑动中间页面,底部按钮的点击状态随之改变。
eg:当前按钮1为点击状态,中间部分显示page1页面,当向左滑动中间部分时,中间部分切换到page2页面,底部按钮1切换到不点击状态,按钮2的图片切换到点击状态。

实现步骤
- 实现框架部分
main_test.xml- 实现滑动部分
page1.xml,page2.xml,page3.xml- 新建页面适配器
MyPagerAdapter.java- 创建Activity
MainTest.java- 在
AndroidManifest.xml中添加MainTest的Activity
- 实现框架部分
main_test.xml

<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<!--顶部标题布局-->
<RelativeLayout
android:id="@+id/top"
android:layout_width="fill_parent"
android:layout_height="33dp"
android:background="@color/colorPrimary"
android:orientation="horizontal">
<Button
android:id="@+id/left_btn"
android:layout_width="30dp"
android:layout_height="17dp"
android:layout_marginLeft="7dp"
android:layout_marginTop="7dp"
android:background="@drawable/mine" />
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="XXX系统"
android:textColor="@color/white"
android:textSize="18sp"/>
</RelativeLayout>
<!--中间滑动部分-->
<android.support.v4.view.ViewPager
android:id="@+id/vp_content"
android:layout_width="match_parent"
android:background="#ffffff"
android:layout_height="0dp"
android:layout_weight="1" >
</android.support.v4.view.ViewPager>
<!--底部导航按钮-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/linearlayout_boder" >
<!--按钮1-->
<LinearLayout
android:id="@+id/ll_home"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<ImageView
android:id="@+id/iv_home"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
android:src="@drawable/1_pressed" />
<TextView
android:id







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6582
6582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








