
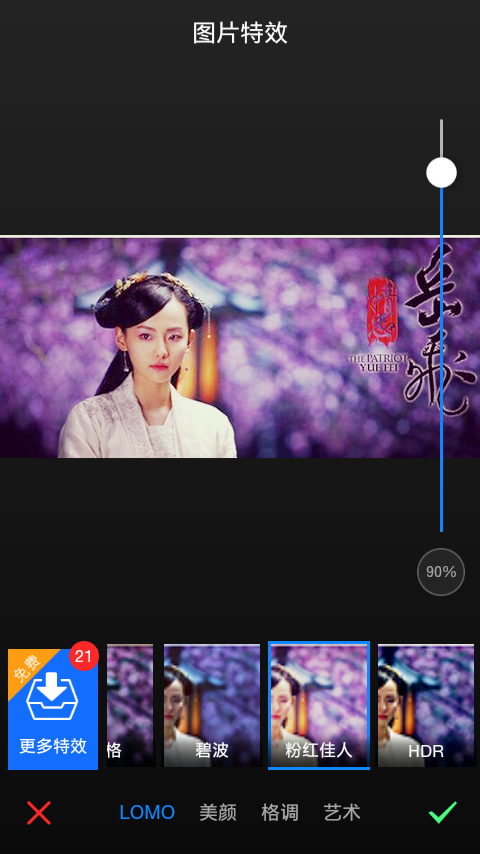
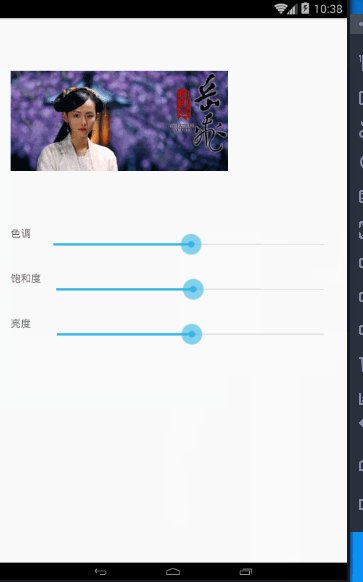
平时的图片在使用了美图秀秀之后就会呈现不一样的效果,就像上面的图片展示的那样(上图是一张美图秀秀的使用截图)。实际上上面的效果离不开色彩的三要素——色相、饱和度和亮度。人眼看到的任一彩色光都是这三个特性的综合效果。其中色调与光波的波长有直接关系,亮度和饱和度与光波的幅度有关。简单总结一下:
1,色相:色相通俗的说就是“颜色”,色相的改变就是颜色的改变,色相的调节伴随着红橙黄绿蓝紫的变化。
2,明度:明度通俗的说就是“光照度”,明度的改变就是光照在物体上带来的改变,明度的调节伴随着越高,光越强,越泛白(就像过曝一样,往白色上偏离);越低,光越弱,越往黑里偏
3,饱和度:饱和度通俗的说就是“色彩的纯度”,饱和度的改变会影响颜色的鲜艳程度,以红色为例子,越高,越接近红色,越低则越接近灰色(黑白)
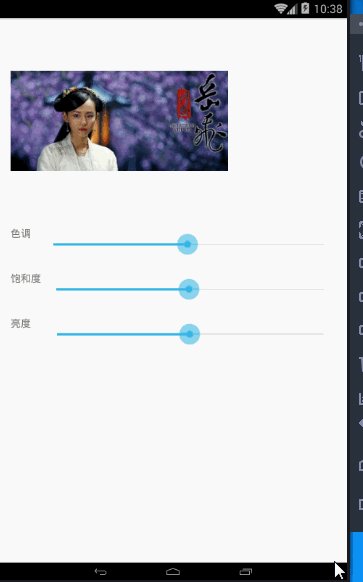
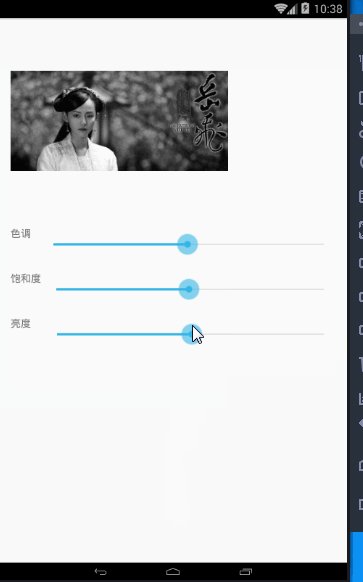
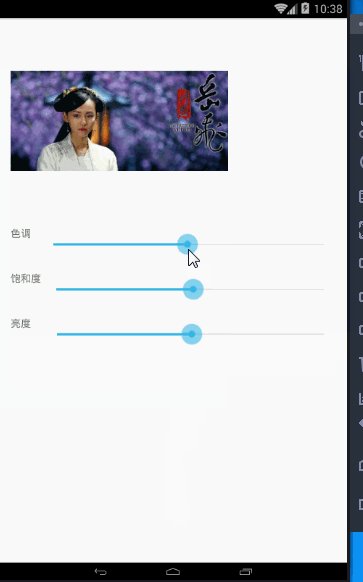
在理解了色彩的三元素之后就可以通过他们三个对图片进行处理了!要实现的效果图如下:
一、色相、饱和度、亮度
色相
要实现对图片色相的处理,我们需要一个ColorMatrix(颜色矩阵),通过颜色矩阵的setRotate来对该颜色矩阵进行设置。
ColorMatrix huematrix=new ColorMatrix();
huematrix.setRotate(0,hue);//参数0表示R,对红色进行设置数值
//hue为设置数值,这里用了相同的三个值
huematrix.setRotate(1,hue);//参数1表示G,对绿色进行设置数值
huematrix.setRotate(2, hue);//参数2表示B,对蓝色进行设置数值饱和度
//创建颜色矩阵,设置饱和度
ColorMatrix saturationmatrix=new ColorMatrix();
saturationmatrix.setSaturation(saturation);







 本文介绍了如何利用Android对图片进行色相、饱和度和亮度的调整,阐述了色彩三元素的概念,并提供了代码实现,包括ColorMatrix的使用,通过SeekBars动态调整图片效果。
本文介绍了如何利用Android对图片进行色相、饱和度和亮度的调整,阐述了色彩三元素的概念,并提供了代码实现,包括ColorMatrix的使用,通过SeekBars动态调整图片效果。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 831
831

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








