相信大家都有用过美图秀秀这样的图像处理软件吧,它可以创造出绚丽多彩的图片。其中熟悉的就是色相,亮度,饱和度调节。通过调节以上属性,可以呈现出不同的效果,原理很简单,其实他就是设置了不同的颜色矩阵。今天,我们一窥android图像处理。
这是布局文件,我在代码中项GridView动态添加了20个EditText
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:layout_width="300dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:id="@+id/img"
android:layout_height="250dp" />
<GridLayout
android:layout_width="match_parent"
android:id="@+id/gridLayout"
android:layout_below="@+id/img"
android:rowCount="4"
android:columnCount="5"
android:layout_height="200dp">
</GridLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="还原"
android:onClick="backUp"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginTop="504dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="图像处理"
android:onClick="handleImg"
android:layout_alignParentRight="true"
android:layout_marginLeft="173dp"
android:layout_marginStart="173dp"
android:layout_marginTop="504dp" />
</RelativeLayout>现在看Activity
package com.ityang.learnmoudle;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.ColorMatrixColorFilter;
import android.graphics.Paint;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.EditText;
import android.widget.GridLayout;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private ImageView img;
private GridLayout gridLayout;
private static final int SIZE = 20;
private float[] texts = new float[SIZE];
private EditText[] editTexts = new EditText[SIZE];
private Bitmap sourceBitmap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
/**
* 初始化
*/
private void initView() {
img = (ImageView) findViewById(R.id.img);
gridLayout = (GridLayout) findViewById(R.id.gridLayout);
//当gridview绘制完毕后回调该方法可以测出实际宽度
gridLayout.post(new Runnable() {
@Override
public void run() {
int gridWidth = gridLayout.getWidth()/5;
int gridHeight = gridLayout.getHeight()/4;
for (int i = 0; i < SIZE; i++) {
EditText editText = new EditText(MainActivity.this);
editTexts[i] = editText;
gridLayout.addView(editText,gridWidth,gridHeight);
}
initTexts();
}
});
sourceBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.photo);
img.setImageBitmap(sourceBitmap);
}
/**
* 初始化输入框数值
*/
private void initTexts() {
for (int i = 0; i < SIZE; i++) {
if (i % 6 == 0) {
editTexts[i].setText("1");
} else {
editTexts[i].setText("0");
}
}
}
/**
* 还原
*
* @param view
*/
public void backUp(View view) {
initTexts();
img.setImageBitmap(sourceBitmap);
}
public void handleImg(View view) {
Bitmap resultBitmap = handle();
if(resultBitmap!=null) {
img.setImageBitmap(resultBitmap);
}
}
/**
* 楚翔处理关键类
*
* @return
*/
public Bitmap handle() {
//获取输入框内容保存到数组中
try {
for (int i = 0; i < SIZE; i++) {
texts[i] = Float.valueOf(editTexts[i].getText().toString());
}
Bitmap resultBitmap = Bitmap.createBitmap(sourceBitmap.getWidth(), sourceBitmap.getHeight(), Bitmap.Config.ARGB_8888);
//准备画布
Canvas canvas = new Canvas(resultBitmap);
//抗锯齿画笔
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
//颜色矩阵设置
paint.setColorFilter(new ColorMatrixColorFilter(texts));
canvas.drawBitmap(sourceBitmap, 0, 0, paint);
return resultBitmap;
} catch (NumberFormatException e) {
e.printStackTrace();
Toast.makeText(this, "错误", Toast.LENGTH_SHORT).show();
}
return null;
}
}相信大家都能看懂,唯一疑惑的可能就是handle方法,大家肯定都知道,每次图像处理,变化的就是texts数组,我们通过texts数组生成颜色矩阵,因为颜色矩阵是4*5矩阵,这也就解释了为什么数组大小是20,把颜色矩阵设置给画笔,这样每次都能返回不同效果的bitmap.Ok,现在你看懂有对颜色矩阵很困惑吧,它到底是什么呢?关于颜色矩阵的问题,由于它是在不是一两句话就能解释清楚的,抱歉,这里就不做介绍了,大家可以访问 http://tieba.baidu.com/p/1730549463,上面有详细介绍,相信大家看了之后会有深刻的理解。
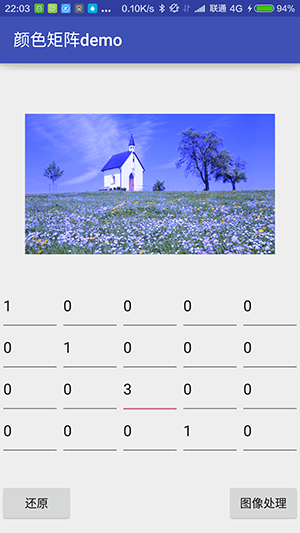
现在来看看程序运行效果图吧,我没有用模拟器,是真机测试。



看了上面的效果图后,你是不是也想去试一试呢?





















 4601
4601

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








