利用easyui datagrid做一个订单信息列表,需要的功能为相同类型下的产品列合并,并且能随意修改其价格与数量。
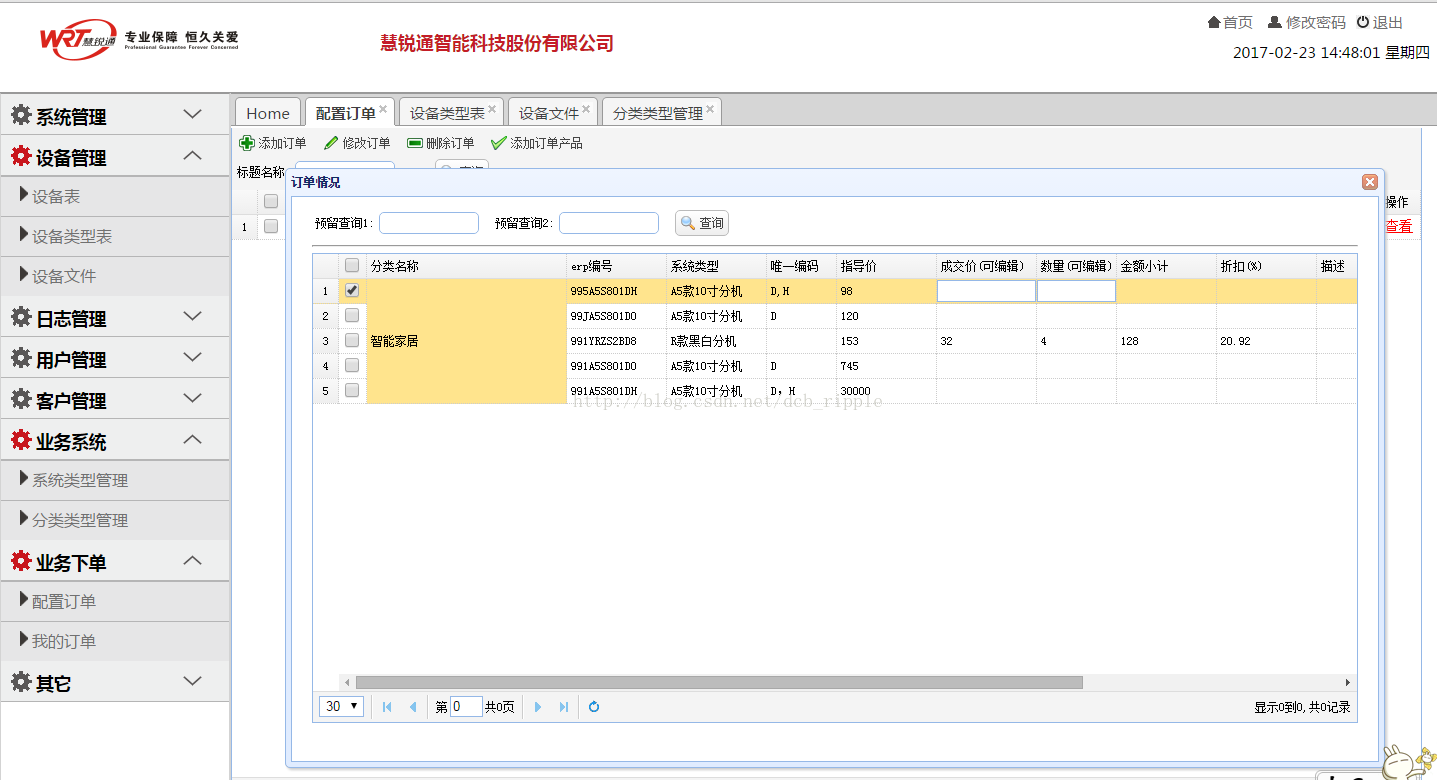
大致如下
方法实现思路.
首先想到的肯定就是,这个功能绝对是可以实现的,于是乎找资料呀找资料,先从相同列合并单元格找起。
于是乎找到的资料如下:
- easyui datagrid 连续相同列合并拓展 http://blog.csdn.net/dcb_ripple/article/details/55050689
- easyui gatagrid ——可编辑的列 http://blog.csdn.net/fengyao1995/article/details/47702409
- easyui gatagrid 行编辑功能(行内编辑、删除、保存、取消) http://blog.csdn.net/xuezt/article/details/45727601
- easyui gatagrid 单元格编辑保存 http://blog.csdn.net/toutou0505/article/details/43266707
- easyui gatagrid 不在编辑状态改变其值 http://www.gkxsn.com/6347761983142187501.html
- easyui 前台改变某个单元格的值 http://blog.csdn.net/d7011800/article/details/8692624
本次主要资料借鉴于1、3、5。
代码实现.
相同单元格合并
比较简单,直接按上面的资料第一部分即可实现此功能。我的代码如下
<table id="tt2" class="easyui-datagrid"
style="width: 100%; height: 470px"
url=""
title="" iconCls="icon-save" rownumbers="true" pageSize=30
method:"get"
idField="id" pagination="true">
<thead>
<tr>
<th field="ck" checkbox="true"></th>
<th field="id" hidden="hidden"></th>
<th field="sortId" hidden="hidden"></th>
<th field="myDetailId" hidden="hidden"></th>
<th field="sort_Name" width="200">分类名称</th>
<th field="product_id" width="100">erp编号</th>
<th field="type_id" hidden="hidden"></th>
<th field="typeName" width="100">系统类型</th>
<th field="identify" width="70">唯一编码</th>
<th field="market_money" width="100">指导价</th>
<th field="clinch_money" editor="{type:'numberbox',options:{precision:0}}" width="100">成交价(可编辑)</th>
<th field="count" editor="{type:'numberbox',options:{precision:0}}" width="80">数量(可编辑)</th>
<th field="clinch_money_sum" width="100">金额小计</th>
<th field="discount" width="100">折扣(%)</th>
<th field="product_desc" width="200">描述</th>
<th field="note" width="200">备注</th>
</tr>
</thead>
</table>
js代码片段
function getBinding(id){ //单击事件的一个方法
$.extend($.fn.datagrid.methods, {
autoMergeCells: function(jq, fields) {
return jq.each(function() {
var target = $(this);
if (!fields) {
fields = target.datagrid("getColumnFields");
}
var rows = target.datagrid("getRows");
var i = 0,
j = 0,
temp = {};
for (i; i < rows.length; i++) {
var row = rows[i];
j = 0;
for (j; j < fields.length; j++) {
var field = fields[j];
var tf = temp[field];
if (!tf) {
tf = temp[field] = {};
tf[row[field]] = [i];
} else {
var tfv = tf[row[field]];
if (tfv) {
tfv.push(i);
} else {
tfv = tf[row[field]] = [i];
}
}
}
}
$.each(temp,
function(field, colunm) {
$.each(colunm,
function() {
var group = this;
if (group.length > 1) {
var before, after, megerIndex = group[0];
for (var i = 0; i < group.length; i++) {
before = group[i];
after = group[i + 1];
if (after && (after - before) == 1) {
continue;
}
var rowspan = before - megerIndex + 1;
if (rowspan > 1) {
target.datagrid('mergeCells', {
index: megerIndex,
field: field,
rowspan: rowspan
});
}
if (after && (after - before) != 1) {
megerIndex = after;
}
}
}
});
});
});
}
});
//所有列进行合并操作
$('#tt2').datagrid({
url: "${pageContext.request.contextPath }/myorder/myorder_getProductMyOrderIdListJson.action?myOrder.id="+id,
onLoadSuccess: function(data) {
//所有列进行合并操作
//$(this).datagrid("autoMergeCells");
//指定列进行合并操作
$(this).datagrid("autoMergeCells", ['sort_Name', '']);
}
});
$('#dlg2').dialog('open').dialog('setTitle', '订单情况');
}$(this).datagrid("autoMergeCells", ['sort_Name', '']); 保证其效果正常运行。
行编辑后利用ajax保存
难点在于如何使编辑后的内容进行保存,因为并未发现有失去焦点这一事件,具体代码如下:
$(function(){
$('#tt2').datagrid({
onClickCell: function(index,field,value){
//var ed = $(this).datagrid('getEditor', {index:index,field:field});
//$.messager.alert('温馨提示','请谨慎更改!','info');
editorDatagrid(index,field,value);
}
});
});
var editIndex = -1 ;
function editorDatagrid(index,field,value){
//未选择编辑框
if(field !="clinch_money" && field !="count" && editIndex == -1){
return false;
}
if(editIndex != -1){
//$('#tt2').datagrid('validateRow', editIndex);
$('#tt2').datagrid('endEdit', editIndex); //保存已编辑的框
$('#tt2').datagrid("autoMergeCells", ['sort_Name', '']); //重新加载合并列
var row = $('#tt2').datagrid('getData').rows[editIndex];
if (row.clinch_money =="" || row.count ==""){
$.messager.alert('温馨提示','请填写金额与数量,本次修改失败!','info');
editIndex = -1; //复位.
$('#tt2').datagrid('load',{});
return false;
}else{
editIndex = -1; //复位.
//填写折扣后的数据.,,,
}
if(field =="clinch_money"||field =="count" ){
editIndex = index;
}else{
editIndex = -1; //复位.
}
//ajax 保存操作
$.post("${pageContext.request.contextPath }/myorder/myorder_editOrderDetailMy.action",
{"myDetail.clinch_money":row.clinch_money,"myDetail.market_money":row.market_money,
"myDetail.count":row.count,"myDetail.id":row.myDetailId},
function(data){
if(data.status=="1"){
$('#tt2').datagrid('load',{});
}else{
$.messager.alert('温馨提示',data.errorMsg,'info');
}
editIndex = -1; //复位.
},"json");
}else{
if(field =="clinch_money" || field=="count"){
$('#tt2').datagrid('beginEdit',index); //更改属性为可编辑
}
editIndex = index; //保存,作为第二次进入时 修改保存的依据
}
}
html代码跟上面的是一样的,思路在每次点击事件时将上一次所单击的下标保存起来,再下一次点击事件时将数据通过ajax保存到后台. 缺点在于有些事情做得较为繁琐,方法比较笨拙而且需修改后点击表格中的其他位置。























 469
469

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








