我的新书《Android App开发入门与实战》已于2020年8月由人民邮电出版社出版,欢迎购买。点击进入详情
场景
1、团队里面,UI设计师往往只提供以一个标准分辨率来设计的UI设计稿,用于Android、iOS、H5三端。
2、Android手机分辨率众多,如何让UI在不同分辨率的手机上面能有相同的效果?
解决方案
在网上看到有一种解决方案是按照屏幕分辨率根据基准分辨率来等比缩放,经过实际项目中使用后,效果不错,
因此来跟大家分享一下这个方案,以及使用过程中需要注意的问题。
1、
这是UI设计师以iPhone6的分辨率为基准给出的设计稿:
2、
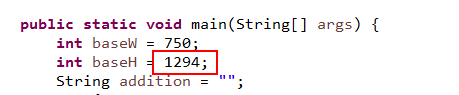
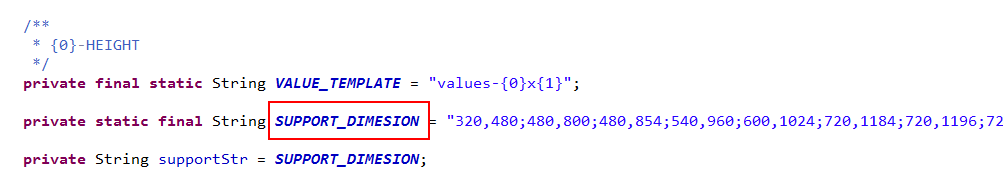
我们在代码里面将宽、高值设定:
注意:为什么是1294像素而不是1334像素?因为UI设计稿是将iPhone状态栏的高度也算进去了,
我们可以看下iPhone各个分辨率对应的状态栏的高度值:
3、
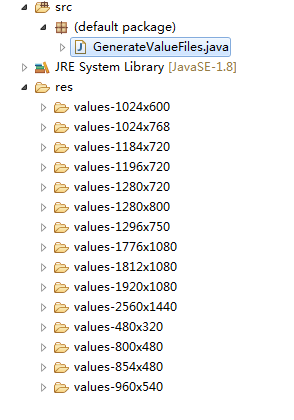
在eclise里面或者用cmd命令,去运行java代码,这样可以生成一堆不同分辨率的文件夹,
4、
将这些生产的文件夹拷贝到android studio工程下面的res目录下,系统即可自动识别找到对应分辨率的文件夹。
5、
如果想添加新的分辨率,只需要添加新的分辨率值即可,然后重新生成一次,再讲新生成的文件夹拷贝到项目中。
6、
使用的时候,一律使用@dimen/+x方向或y方向的数值,比如android:layout_width="@dimen/x128",android:layout_height="@dimen/y128",
这个128值,就是UI设计师在设计稿上标注的值!
总结
优点
1、UI设计人员只需要根据一个分辨率出一套UI设计稿,即可供Android、iOS、H5三端开发人员使用;
UI设计人员在设计稿上统一使用PX像素为单位进行标注。
2、有新的分辨率需要适配时,只需要生成对应分辨率的文件夹即可,一般来说,设备的分辨率不会经常更新;
3、如果设备没有找到对应的分辨率的文件夹,系统会分配一个最接近的文件夹给到设备使用;
缺点
和字体的搭配使用:
在实际开发过程中往往会遇到一个问题就是,字体大小怎么设置?
一般来说我们字体的单位是sp,使用sp的原因主要就是能够配合系统设置里面调节系统字体大小,
如果我们限制了ViewGroup的高度,而系统字体调大了,会导致什么样的结果?
很可能就是字是变大了,但是有部分显示不出来了。
后续我会另外写一篇文章专门介绍怎么解决这样的问题。
下载地址
多分辨率适配文件下载:
http://download.csdn.net/download/ddnosh/10182124






























 2950
2950











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








