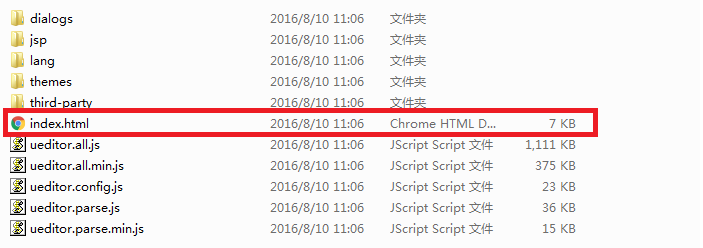
1、将下载下来的ueditor1_4_3_3-utf8-jsp.zip解压后,得到的所有文件,除index.html,其余都复制到你自己的项目中(任何位置都可以,但这些文件最好在同一个文件夹下,特别是jsp文件夹中的controller.jsp和config.json文件)。
2、在自己用到UEditor的jsp页面中,最上面加上:
<script type="text/javascript" charset="utf-8" src="ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor.all.min.js"> </script>
<script type="text/javascript" charset="utf-8" src="lang/zh-cn/zh-cn.js"></script>(路径写上自己项目中的相应路径,检查可以通过Ctrl+鼠标左键点击src后的路径,如果跳到了相应文件,则表示路径正确)
在需要用到UEditor的地方加上:
<script id="editor" type="text/plain"></script>在后面加上:
<script type="text/javascript">
var ue = null;
$(function(){
ue = UE.getEditor('editor',{
toolbars:[['undo', 'redo', '|','Source','Bold','italic','forecolor','backcolor','fontsize','fontfamily','underline','strikethrough','fontborder','insertorderedlist', 'insertunorderedlist','|','horizontal','link','unlink','date','time','simpleupload','insertimage','preview','|',
'inserttable', 'deletetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', '|']]/*这些是我需要用到的控件,如果全都想要的话,可以在大括号中什么都不写即可,这样就会加载ueditor.config.js中定义的所有控件*/
});3、修改config.json中的”imageUrlPrefix”,在后面写上你的项目访问名称,例如你的项目叫”UEditor”,则可写为
"imageUrlPrefix": "/UEditor", /* 图片访问路径前缀 */至于后面那个imagePathFormat是你存储图片时的路径,如果你是直接存储在项目中的话,项目每次重新发布,则原数据则不再存在。我找到的解决方法是修改图片上传的那个方法,你可以将图片保存在数据库中或者保存在你服务器的其他地方(我会在下一篇博客中写出)。
4、将lib里面的jar包复制到你的项目中,并且加载上(如果不加载上,后面会有很大的麻烦)。
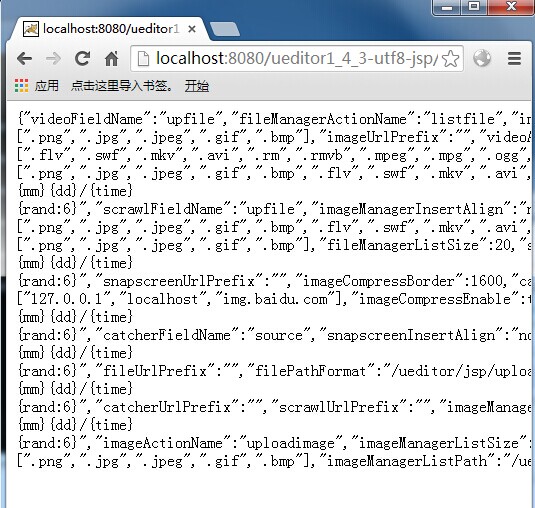
5、启动项目,先试试你的项目里面的controller.jsp路径,jsp/controller.jsp?action=config,先看看执行这个action是否能显示出正确的页面,正确页面为:

然后再去看你的项目中具体用到ueditor的地方,看看所有功能是否好用,记得善于利用F12,多看看浏览器的console是否有报错。
如果大家有遇到什么问题,请留言,大家可以一起交流解决。






















 294
294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








