每当我需要查看linux服务器的日志时,我都需要通过SSH客户端访问,如果想让其他人也能查看日志,首先需要安装一个SSH客户端,然后设置连接信息,如果安全性高一点的,还需要额外在linux服务器上配置【查看日志用户】,表示权限仅限于查看日志。每增加一个人想查看日志,都需要重复这个步骤,并且大大降低了密码的私密性。
所以如果能通过网页形式提供【实时查看日志】功能,就可以很好地避免了这些问题。
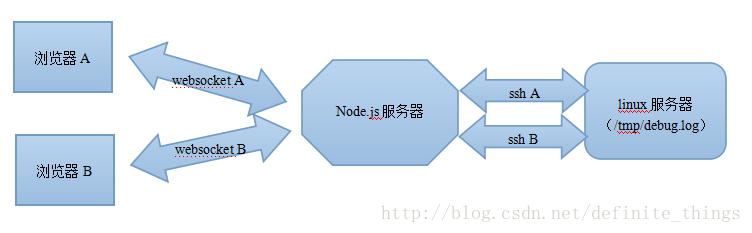
需求模型:把整个过程看成三个节点,浏览器-node.js服务器-linux服务器,它们之间的通信过程如图显示:
浏览器端代码:
var host = '192.168.1.109';
var port = 8991;
var url = 'ws://' + host + ':' + port + '/';
var wsc = new WebSocket(url);
wsc.onopen = function () {
console.log("Connection opened.");
};
wsc.onmessage = function (e) {
console.log("Message received.");
};
wsc.onclose = function () {
console.log("Connection closed.");
};node.js端代码(require: einaros/ws + ssh2):
var WebSocketServer = require('ws').Server
, wss = new WebSocketServer({ port: 8991 });wss.on('connection', function connection(ws) {
ws.on('message', function incoming(signal) {
console.log('received: %s', signal);
connectSsh(ws);
});
ws.on('close', function close() {
console.log('disconnected')
});
});
var Client = require('ssh2').Client;
function connectSsh(wsc) {
var conn = new Client();
conn.on('ready', function () {
console.log('Client :: ready');
conn.exec('tail /tmp/debug.log', function (err, stream) {
if (err) throw err;
stream.on('close', function (code, signal) {
console.log('Stream :: close :: code: ' + code + ', signal: ' + signal);
conn.end();
}).on('data', function (data) {
console.log('STDOUT: ' + data);
wsc.send(data);
}).stderr.on('data', function (data) {
console.log('STDERR: ' + data);
});
});
}).connect(
{
host: '192.168.100.100',
port: 22,
username: 'frylock',
password: "pass"
//privateKey: require('fs').readFileSync('/here/is/my/key')
});
return conn;
}
类似这种开发、运维需求基本上可以用这种方式实现。























 4443
4443

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








