章节列表
- 第一章:使用Validator做SpringMVC的验证框架 - 配置SpringMVC环境
- 第二章:使用Validator做SpringMVC的验证框架 - 使用Validator
- 第三章:使用Validator做SpringMVC的验证框架 - Validator前端验证
- 第四章:使用Validator做SpringMVC的验证框架 - 自定义验证组件
前面一章我们已经搭好SpringMVC的环境了。现在开始学习Validator框架的使用吧
Validator框架源码地址:https://github.com/devefx/validator
1 - Validator框架的下载和安装
我们经常可以看到类似登录、注册、修改信息这种网页,
这种页面我们在平常的开发中需要对用户提交的表单数据进行验证并错误提醒,同时为了减轻服务器压力和安全性,都需要在前端和后端写两次验证,工作量不可谓不大
下面我开始介绍Validator框架的使用
第一步:
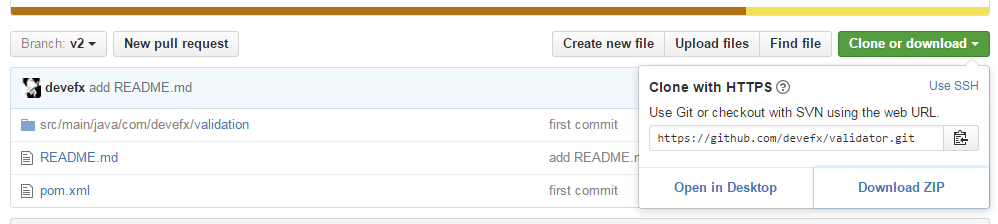
下载Validator源码,并解压
第二步
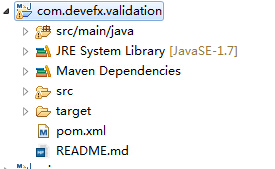
导入项目,并安装
File > Import > Existing Maven Projects > Next,接下来点击Browse按钮,找到源码目录 > 确认 > Finish
右键项目 > Run as > Maven install
如果能在控制台看到下面的文字,表示框架已经编译成功了。
[INFO] ————————————————————————
[INFO] BUILD SUCCESS
[INFO] ————————————————————————
2 - 添加Validator到项目中
我们打开pom.xml,在dependencies中添加
<!-- Validator -->
<dependency>
<groupId>com.devefx</groupId>
<artifactId>validator</artifactId>
<version>2.0.0-RELEASE</version>
</dependency>接下来,我们在SpringMVC中使用Validator。
打开spring-web.xml文件,在里面添加
<!-- 配置SpringMVC拦截器 -->
<mvc:interceptors>
<!-- Validator拦截器 -->
<bean class="com.devefx.validation.support.spring.ValidatorInterceptor"/>
</mvc:interceptors>这时候我们后端验证器已经配置完成了,是不是很简单
3 - 认识Validator默认验证器
Validator提供的默认验证器都在com.devefx.validation.constraints.impl包下
BooleanValidator
布尔类型约束DateValidator
日期范围约束EmailValidator
邮箱约束EqualFieldValidator
两个参数必须相同约束(一般用来做重复密码验证)FloatValidator
小数类型约束IntegerValidator
整数类型约束LengthValidator
字符串长度约束MobileValidator
手机号约束NotBlankValidator
不为空白字符串约束NotEmptyValidator
不为空字符串约束(length > 0)NotNullValidator
不为null约束NullValidator
必须为null约束PatternValidator
正则约束SessionValidator
参数必须与Session某个key的值相同(验证码、表单token)SizeValidator
数值范围约束URLValidator
必须为一个URL链接
4 - 开始使用Validator (1)
首先我们在创建一个注册页面 register.jsp
register.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<head>
<title>注册</title>
</head>
<body>
<form id="registerForm" action="/do/register" method="post">
<table>
<tr>
<td>用户名:</td>
<td><input name="username"/></td>
</tr>
<tr>
<td>密码:</td>
<td><input name="password" type="password"/></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input name="password_safe" type="password"/></td>
</tr>
<tr>
<td>手机号:</td>
<td><input name="phoneno"/></td>
</tr>
<tr>
<td>邮箱:</td>
<td><input name="email"/></td>
</tr>
<tr>
<td>出身日期:</td>
<td><input name="birthday" type="date"/></td>
</tr>
<tr>
<td>个人主页:</td>
<td><input name="homepage"></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="注册"/>
<input type="reset" value="重置"/>
</td>
</tr>
</table>
</form>
</body>
</html>我们的约束要求是:
username 不能为空,且长度在 6 - 20 位
password 不能为空,且长度在 6 - 20 位
password_safe 必须和password相同
phoneno 不能为空,且必须是一个合法的手机号
email 不能为空,且必须是一个合法的邮箱
birthday 不能为空,且时间范围在1900-2016年之间
homepage 可以为空,但必须是一个合法的URL地址
接着下来在前一节创建的FirstController.java 添加相关代码
FirstController.java
package com.devefx.website.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class FirstController {
@RequestMapping("/")
public String index() {
return "index";
}
/**
* 注册页面
*/
@RequestMapping("/register")
public String register() {
return "register";
}
/**
* 处理注册请求
*/
@ResponseBody
@RequestMapping(value="/do/register", method=RequestMethod.POST)
public String doregister() {
System.out.println("处理注册请求");
return "success";
}
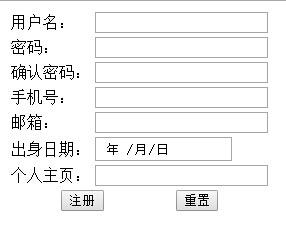
}启动项目,用浏览器打开http://localhost:80/register,这时候可以看到
我们什么都不填直接点击“注册”按钮
啥?说好的验证表单怎么直接进入方法了?不要急,我们还没开始编写验证呢
5 - 开始使用Validator (2)
我们新建一个“com.devefx.website.validator”包,并编写RegisterValidator.java
RegisterValidator.java
package com.devefx.website.validator;
import com.devefx.validation.Validator;
import com.devefx.validation.constraints.impl.EmailValidator;
import com.devefx.validation.constraints.impl.EqualFieldValidator;
import com.devefx.validation.constraints.impl.LengthValidator;
import com.devefx.validation.constraints.impl.MobileValidator;
import com.devefx.validation.constraints.impl.NotBlankValidator;
import com.devefx.validation.constraints.impl.URLValidator;
public class RegisterValidator extends Validator {
@Override
public void setup() {
// 用户名验证
add(new NotBlankValidator("username", "username", "用户名不能为空"));
add(new LengthValidator("username", 6, 20, "username", "用户名长度限制6至20位"));
// 密码验证
add(new NotBlankValidator("password", "password", "密码不能为空"));
add(new LengthValidator("password", 6, 20, "password", "密码长度限制6至20位"));
add(new EqualFieldValidator("password_safe", "password", "password_safe", "两次密码不一致"));
// 手机号验证
add(new NotBlankValidator("phoneno", "phoneno", "手机号不能为空"));
add(new MobileValidator("phoneno", "phoneno", "请输入正确的手机号"));
// 邮箱验证
add(new NotBlankValidator("email", "email", "邮箱不能为空"));
add(new EmailValidator("email", "email", "请输入正确的邮箱"));
// 个人主页验证
add(new URLValidator("homepage", "homepage", "请输入正确的主页地址"));
}
}是不是看上去很整洁规范。我们该怎么使用他呢?接下来你会发现非常很简单,打开我们的FirstController.java
然后在 doregister 方法上面使用(注意导入包哦)
@Valid(RegisterValidator.class)
/**
* 处理注册请求
*/
@Valid(RegisterValidator.class)
@ResponseBody
@RequestMapping(value="/do/register", method=RequestMethod.POST)
public String doregister() {
System.out.println("处理注册请求");
return "success";
}好了,这个时候我们重启项目,再次访问http://localhost:80/register
同样是直接点击“注册”按钮
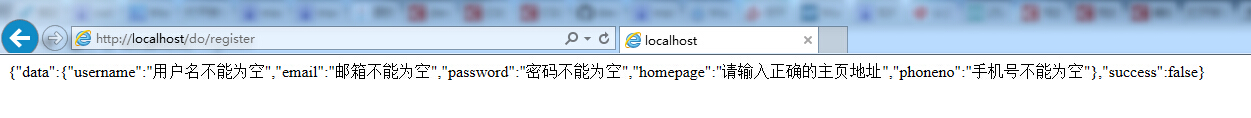
再看看我们IDE的控制台,没有出现“处理注册请求”这行文字,说明这时候并没有进入到doregister方法中,成功的拦截了注册请求
System.out.println(“处理注册请求”);
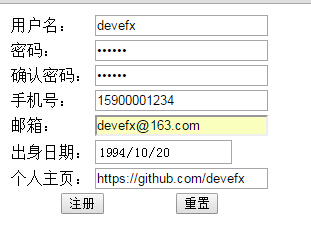
这一次我们正确填写数据 再提交一次看看
是不是感受到了Validator框架的易用性了
下一章我在为大家介绍Validator的前端验证功能





 本文介绍如何在SpringMVC项目中使用Validator框架进行表单验证,包括框架的安装、配置及使用方法,并通过实例演示如何实现注册表单的验证。
本文介绍如何在SpringMVC项目中使用Validator框架进行表单验证,包括框架的安装、配置及使用方法,并通过实例演示如何实现注册表单的验证。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








