在前面已经对duilib有个一个基本的了解,并且创建了简单的空白窗体。这仅仅只是一个开始,如何去创建一个绚丽多彩的界面呢?这就需要一些控件元素(按钮、文本框、列表框等等)来完善。
一. Duilib控件简介
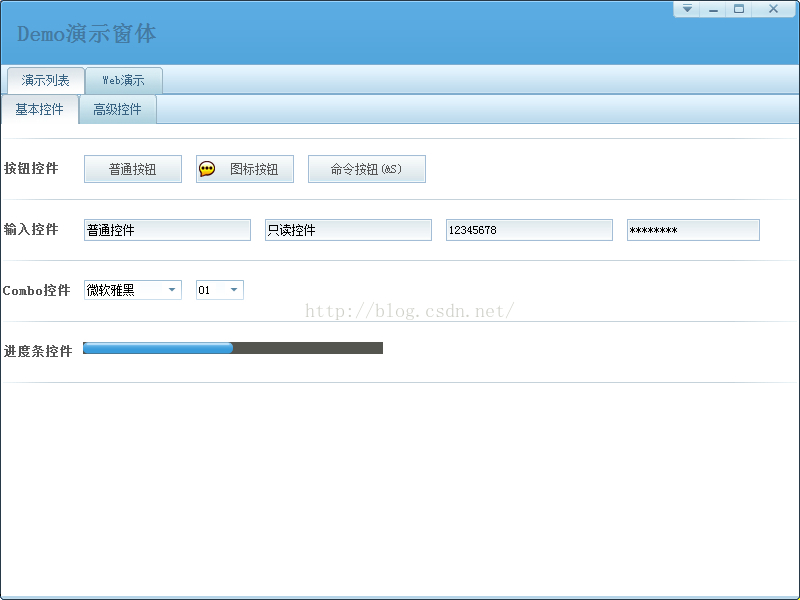
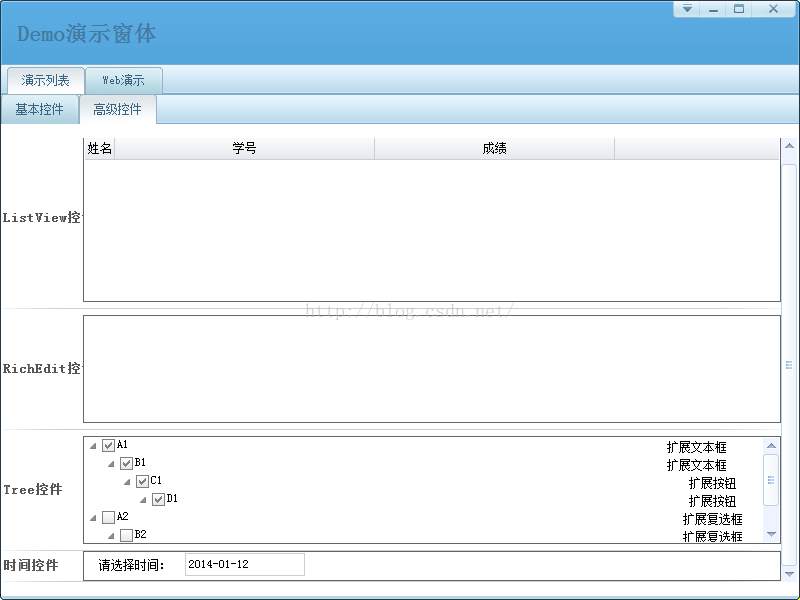
在之前空白窗体的基础上,在界面上添加了一些控件,让大家先对这些控件效果有个基本的认识。如下图所示:
基本控件

高级控件

一些控件的基本显示效果就如同上面两幅图所示。实际上,在Duilib学习笔记《01》—框架初识中我们就已经提到过Duilib这个库的组成,其中就提到了控件这部分,如下图所示:
对应到工程代码中,实际上是分为了两部分——Core 和 Control。
Core中包含的是所有控件公用的部分,里面主要是一些基类和绘制的封装。
Control中包含的就是各个不同的控件的行为了。

二. Duilib控件使用
下面就挑选部分控件的使用具体说明一下:
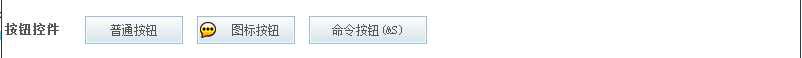
1)Button
控件
 <
<








 本文档详细介绍了Duilib界面库中的控件,包括控件的基本概念和使用方法,帮助开发者更好地理解和应用Duilib创建用户界面。
本文档详细介绍了Duilib界面库中的控件,包括控件的基本概念和使用方法,帮助开发者更好地理解和应用Duilib创建用户界面。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 266
266

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








