系列文章:
学习目标
前面简单Orchard是干啥的,并简单发布了一个新页面(大家自已练习哈,可以去官网看文档),今天我们要进一步了解,怎么来使用Orchard项目,方便后面的深入研究。粗略看了一下,我们大致明以下几块内容。
发布博客信息,及回复(这个大练习就可以 Orchard(三):搞清来龙去脉(1)-初探);
- 管理Widgets;
- 自定义网站皮肤
- 使用Orchard Gallery
- 网站维护了解(启用功能,权限配置等)
- 发布Orchard项目
具体内容
一、Widgets
Orchard中的Widgets是Html片断代码,它有一个特性:能被映射到任意区域(Zone,Location)
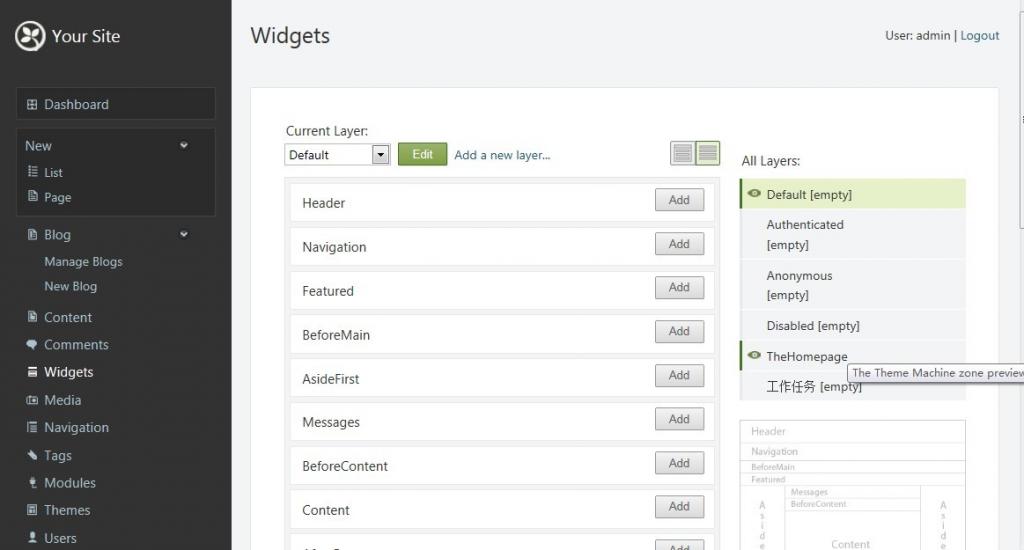
在后台,我们可以管理Widgets,并根据需要将Widget映射到特定的,如导航,页脚等.

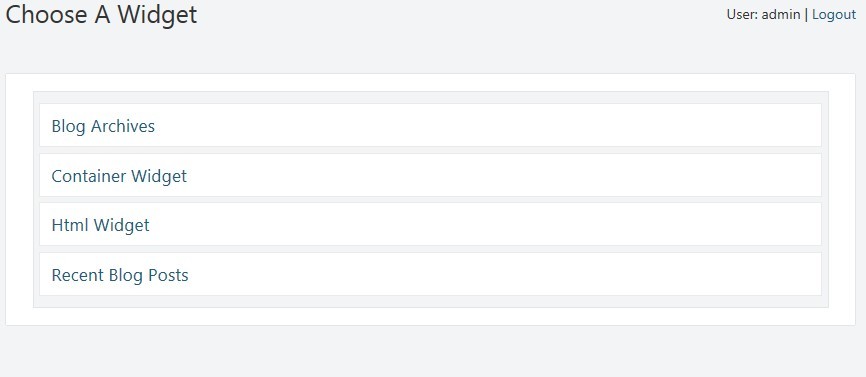
点击Add

让你选择几个功能Wigets类型,具体是什么,先不理会,可以理解为不同的UI形式(如针对列表的、内容页)
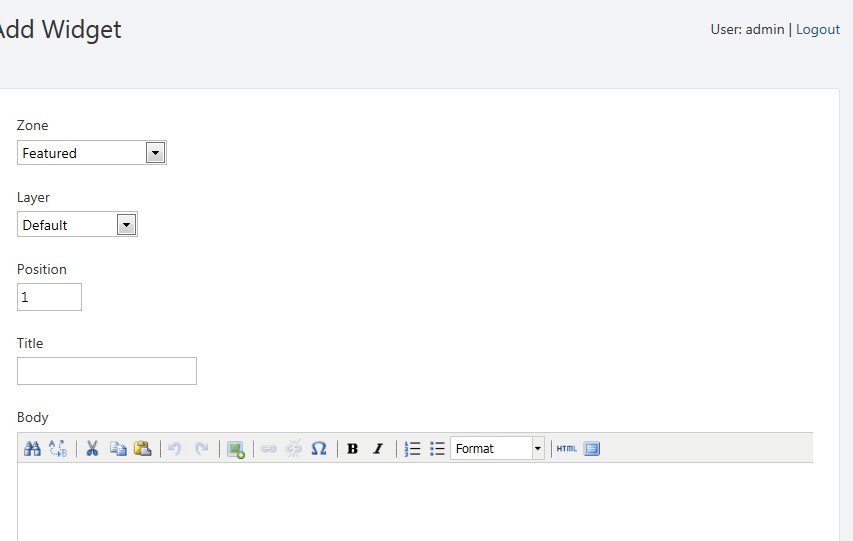
创建Wigets信息

添加信息,提交

我们发现,Header区域多了一个我们创建的Widget。
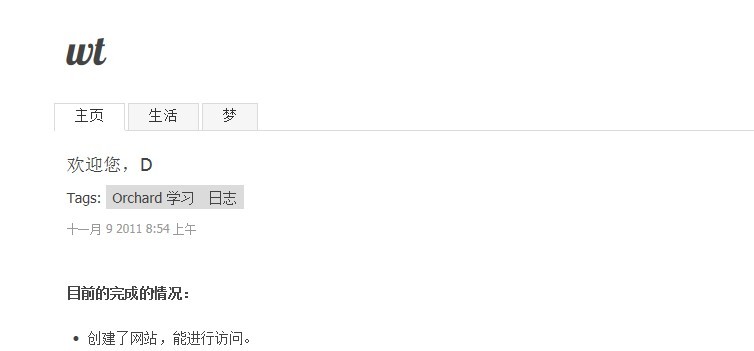
出于好奇,赶紧访问前台:

哈哈,在Header的位置,果然多了我们刚才添加的东西。
好像可以根据是否登录,来设置页面的设置情况(看界面,好像有这个功能),我将该Widget移动Authenticated层。

注销用户,访问前台,果然如此。

总结:
说明在Orchard项目中,我们可以自定义页面UI(Widget),并通过配置,让它在某一个区域(Zone)进行显示,并可以通过权限配置,配置它在哪一个层(Layer:相当于区分用户角色的机制:系统用户显示界面(层),游客显示界面(层))
----------------------------------------------------------------------接着写-------------------------------------------------------------------------------------------------------------------
这儿没有新建一篇文章,是因为下来说的内容和上面相关,具体操作我这儿不写了,大家自己去探索就可以。我昨天去练习了一下,发现Orchard项目中运用了插件的思想:
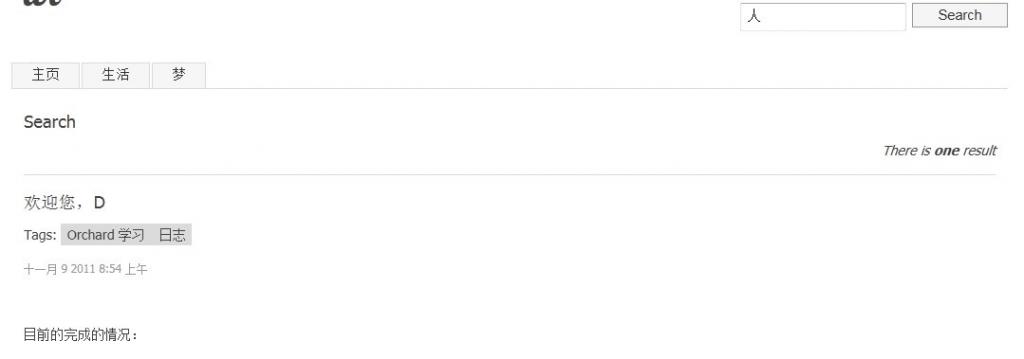
即本文一开始提到的:“使用Orchard Gallery”。你可以开发或下载一些插件程序,整合到Orchard系统中。如我尝试使用了Orchard整合进来的搜索引擎Lucene,最终页面效果如下:

大家可以自己去看,有相关的教程,英文的(http://orchardproject.net/docs/Search-and-indexing.ashx)--不要怪我不翻译哈,一个现在的程序员,英语不怎么样,至少落后人家半年,甚至两年。没办法,目前中国的国情是这样的,用用就会了,语言嘛,有中文有魅力么?























 7435
7435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








