WebKit加载网页的流程
dlmu2001
摘要:WebKit源码分析,WebKit文档,WebCore,loader,ResourceLoader,MainResourceLoader,SubresourceLoader,DocumentLoader,WebKit加载流程,浏览器,Chrome,dlmu2001,FrameLoader,框架
在WebKit渲染一个页面之前,它需要从网络上(其实也可以从本地文件或者内存加载)加载页面以及和它相关的所有派生资源。同加载资源相关的层有很多,在本文中,我将聚焦于解释WebCore,这一WebKit的主要渲染模块,如何参与到加载过程中的。
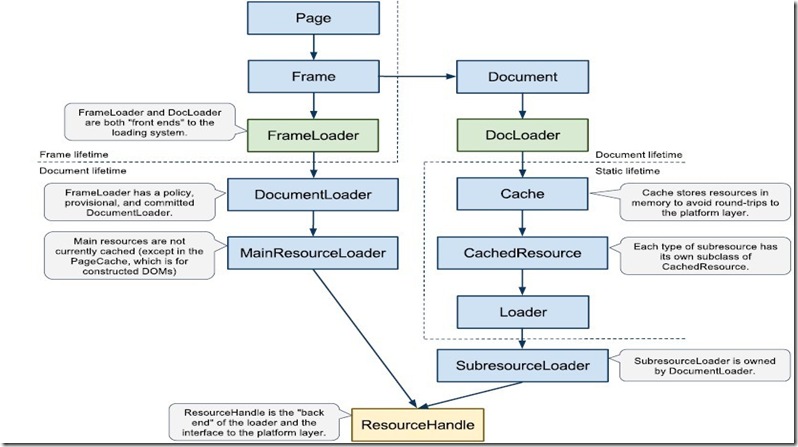
WebKit有两条加载路线,一条是加载documents到frames里面,另一条是加载派生资源(比如图片和脚本)。下图总结出了这两条路线涉及到的主要对象。
加载Frames
FrameLoader类负责将documents加载到Frames。当你点击一个链接的时候,FrameLoader创建一个新的处于”policy”状态的DocumentLoader对象,等待WebKit客户端决定是否处理这个加载。通常WebKit客户端会指示FrameLoader将这个加载视为一个导航(navigation),而不是阻止加载等。
一旦客户端指示FrameLoader将本次加载视为一个导航,FrameLoader就推动DocumentLoader进入”provisional”状态,在该状态,DocumentLoader会发起一个网络请求,并等待以确定网络请求将发起一个下载还是一个新的document。
接下去,DocumentLoader会创建一个MainResourceLoader对象,这个对象主要用来通过ResourceHandle接口同平台网络库进行交互。将MainResourceLoader和DocumentLoader分开来主要有两个目的:(1)MainResourceLoader让DocumentLoader从处理ResourceHandle回调的细节中抽身出来(2)降低MainResourceLoader的生命周期和DocumentLoader的生命周期(同Document绑定)的耦合度。
一旦加载系统接收到足够的信息可以确定资源确实代表了document,FrameLoader就将DocumentLoader推向”committed”状态,在该状态中,frame将显示document。
加载派生资源
显示一个Web页面,不只是需要组成document的HTML,还需要加载document引用到的图片,脚本及其它派生资源。DocLoader类负责加载这些派生资源。(注意DocumentLoader和DocLoader有非常相似的名字,但是他们的作用是完全不同的)。
以加载一个图片为例,加载图片时,DocLoader首先询问Cache,在内存中是否有该图片的拷贝(即CachedImage对象)。如果图片已经在Cache中,DocLoader可以以该Cache中的图片立即响应。更有效率更高者,Cache在video内存保留了解码过的图片,这样webkit连解码图片的过程都不需要了。
如果图片不再Cache中,Cache就会创建一个新的CachedImage对象来代表image。然后CachedImage对象要求Loader对象发起一个网络请求,Loader对象创建SubresourceLoader。SubresourceLoader在派生资源加载路线上的作用同MainResourceLoader在主资源加载路线上的作用一样,它也是用来同ResourceHandle直接打交道。
可以优化的地方
加载路线上有很多地方可以优化。FrameLoader过于复杂,承担了不止是加载一个frame的任务。比如,FrameLoader有好几个非常相近的名为“load”的方法,非常容易混淆,并负责创建新窗口,这个同加载frame是没有关系的。另外,有很多越级行为,比如,MainResourceLoader将收到的字节直接传给了FrameLoader,而不是DocumentLoader。
从上图可以看出,Cache只要于派生资源(subresource)。主资源的加载并没有从WebKit的内存cache中获益。如果我们结合这两条路线,我们可以提高主资源加载的性能。
版权声明:本文为翻译文档,原文地址http://webkit.org/blog/1188/how-webkit-loads-a-web-page/,译者dlmu2001,如转载,请注明出处,谢谢。
blog.csdn.net/dlmu2001








 本文解析WebKit如何加载网页及其派生资源。重点介绍了WebKit通过FrameLoader加载documents到Frames的过程,以及DocLoader如何处理派生资源的加载。同时探讨了优化加载性能的可能性。
本文解析WebKit如何加载网页及其派生资源。重点介绍了WebKit通过FrameLoader加载documents到Frames的过程,以及DocLoader如何处理派生资源的加载。同时探讨了优化加载性能的可能性。

















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








