初学Ext,不知道怎么在图表上显示数据,比如折线图。百度了半天,都没找到答案,折腾了半天,终于找到啦。写下来记录一下。直接贴代码:
关键是:
label:{
display:’over’,
field:’data1’,
renderer: function(v) { return v >> 0;
}
注意:
animate: false 会直接导致首次加载时数据不显示。原因未知艾,源码没看懂。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Hello World</title>
<script type="text/javascript" src="ext-4.2.1.883/examples/shared/include-ext.js"></script>
<script>
Ext.onReady(function () {
var store = Ext.create('Ext.data.JsonStore', {
fields: ['name', 'data1', 'data2', 'data3', 'data4', 'data5'],
data: [
{ 'name': 'metric one', 'data1':10, 'data2':12, 'data3':14, 'data4':8, 'data5':13 },
{ 'name': 'metric two', 'data1':7, 'data2':8, 'data3':16, 'data4':10, 'data5':3 },
{ 'name': 'metric three', 'data1':5, 'data2':2, 'data3':14, 'data4':12, 'data5':7 },
{ 'name': 'metric four', 'data1':2, 'data2':14, 'data3':6, 'data4':1, 'data5':23 },
{ 'name': 'metric five', 'data1':27, 'data2':38, 'data3':36, 'data4':13, 'data5':33 }
]
});
var chart = Ext.create('Ext.chart.Chart', {
style: 'background:#fff',
animate: false,
store: store,
shadow: true,
theme: 'Category1',
legend: {
position: 'right'
},
axes: [{
type: 'Numeric',
minimum: 0,
position: 'left',
fields: ['data1', 'data2', 'data3'],
title: 'Number of Hits',
minorTickSteps: 1,
grid: {
odd: {
opacity: 1,
fill: '#ddd',
stroke: '#bbb',
'stroke-width': 0.5
}
}
}, {
type: 'Category',
position: 'bottom',
fields: ['name'],
title: 'Month of the Year'
}],
series: [{
type: 'line',
highlight: {
size: 7,
radius: 7
},
axis: 'left',
xField: 'name',
yField: 'data1',
label:{
display:'over',
field:'data1',
renderer: function(v) { return v >> 0; }
},
markerConfig: {
type: 'cross',
size: 4,
radius: 4,
'stroke-width': 0
}
}, {
type: 'line',
highlight: {
size: 7,
radius: 7
},
axis: 'left',
smooth: true,
xField: 'name',
yField: 'data2',
markerConfig: {
type: 'circle',
size: 4,
radius: 4,
'stroke-width': 0
}
}]
});
var win = Ext.create('Ext.Window', {
width: 800,
height: 600,
minHeight: 400,
minWidth: 550,
hidden: false,
maximizable: true,
title: 'Line Chart',
renderTo: Ext.getBody(),
layout: 'fit',
tbar: [{
text: 'Save Chart',
handler:function(){
Ext.Msg.alert('hahahah');
}
}],
items: chart
});
});
</script>
</head>
<body id="docbody">
</body>
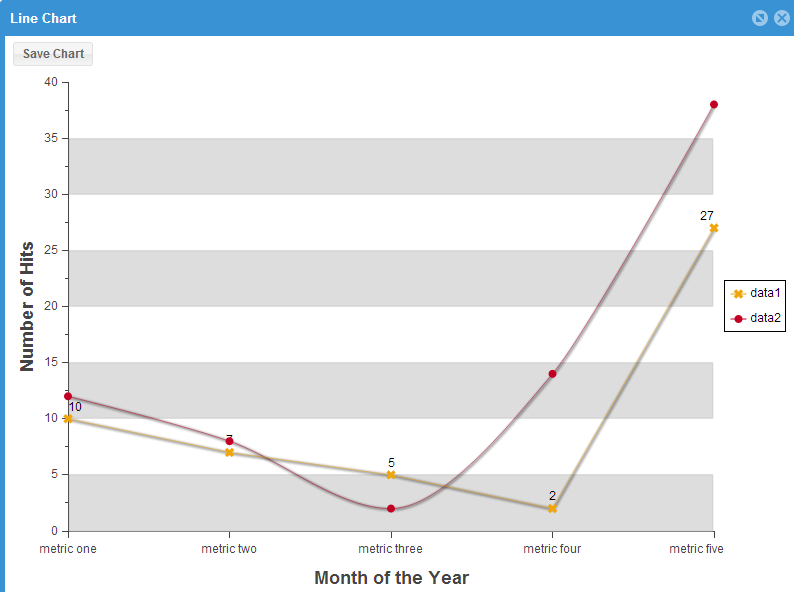
</html>效果图:






















 2226
2226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








