之前做表格的时候遇到动态加载列,当时由于赶时间,效果没做出来,只能先查数据,再显示表格。今晚百度学习了一下,其实很简单。
动态加载主要是用到grid.reconfigure([store],[column])方法。参数store和column都是可选的,根据需要重新加载。调试代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Hello World</title>
<script type="text/javascript" src="ext-4.2.1.883/ext-all.js"></script>
<script type="text/javascript" src="ext-4.2.1.883/locale/ext-lang-zh_CN.js"></script>
<link rel="stylesheet" type="text/css" href="ext-4.2.1.883/resources/ext-theme-classic/ext-theme-classic-all.css">
<style type="text/css">
.bt
{
background-color: '#999';
border:solid 1px #000;
font-weight:bold;
}
</style>
<script>
Ext.onReady(function () {
var cols = [
{
text:'aa',
dataIndex:'name'
},
{
text:'bb',
dataIndex:'data1'
}
];
var store = Ext.create('Ext.data.JsonStore', {
fields: ['name', 'data1'],
data: [
{ 'name': 'metric one', 'data1':14},
{ 'name': 'metric two', 'data1':16},
{ 'name': 'metric three', 'data1':14},
{ 'name': 'metric four', 'data1':6},
{ 'name': 'metric five', 'data1':36}
]
});
var grid = Ext.create('Ext.grid.Panel',{
title: '动态添加列',
renderTo: Ext.getBody(),
store: store,
columns: cols,
tbar:[{
text:'添加一列',
listeners:{
click:function(){
cols.push({"text":"cc","dataIndex":"data2"});
grid.reconfigure(store,cols);
}
}
}],
plugins:[Ext.create('Ext.grid.plugin.RowEditing', {
clicksToMoveEditor: 2,
autoCancel: false
})]
});
});
</script>
</head>
<body id="docbody">
</body>
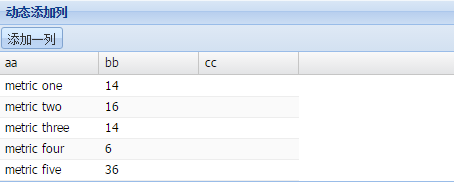
</html>效果图:
PS:百度的时候有的是这样写的:grid.reconfigure(store,new Ext.grid.ColumnModel(cols)); Ext4.X不支持这样的写法。























 2339
2339

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








