转载请注明出处:http://blog.csdn.net/dongdong9223/article/details/50481113
本文出自【我是干勾鱼的博客】
1 Freemarker简介
为什么要用使用Freemarker?相信大家也都清楚很多,FreeMarker是一个用Java语言编写的模板引擎,它基于模板来生成文本输出。FreeMarker与Web容器无关,即在Web运行时,它并不知道Servlet或HTTP。它不仅可以用作表现层的实现技术,而且还可以用于生成XML,JSP或Java 等。
Freemarker有一个很重要的功能是可以在静态文件中加入动态内容。正常情况下jsp可以加入动态内容,但jsp本身是动态的;或者你可以在html中加入iframe,利用iframe再加载动态内容,但这些设置在html中都是显示的,代码实现方式很明显,就有可能引来漏洞。如果想用一种静态文件,加载动态内容,而动态加载方式还不隐藏,也就是看上去还是纯静态的样子,那么Freemarker是一个很不错的选择!
2 SpringMVC搭配Freemarker实例解析
2.1 实例内容
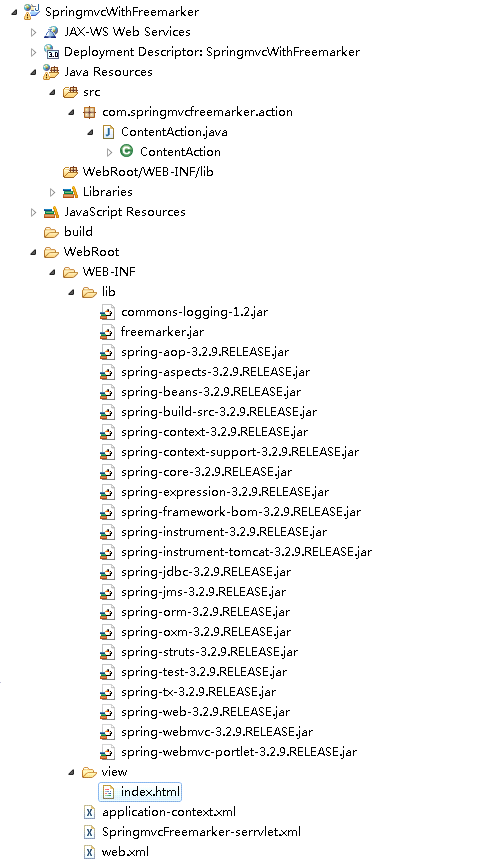
来介绍一下系统结构:
有这么几部分:
src:后台action
lib:库
view/index.html:显示视图
application-content.xml:springmvc和Freemarker的一些配置
SpringmvcFreemarker-servlet.xml:controller的bean配置
web.xml:web配置,application-content.xml和SpringmvcFreemarker-servlet.xml这两个文件名称都要在web.xml中说明
2.2 具体内容介绍
我们来看看具体内容:
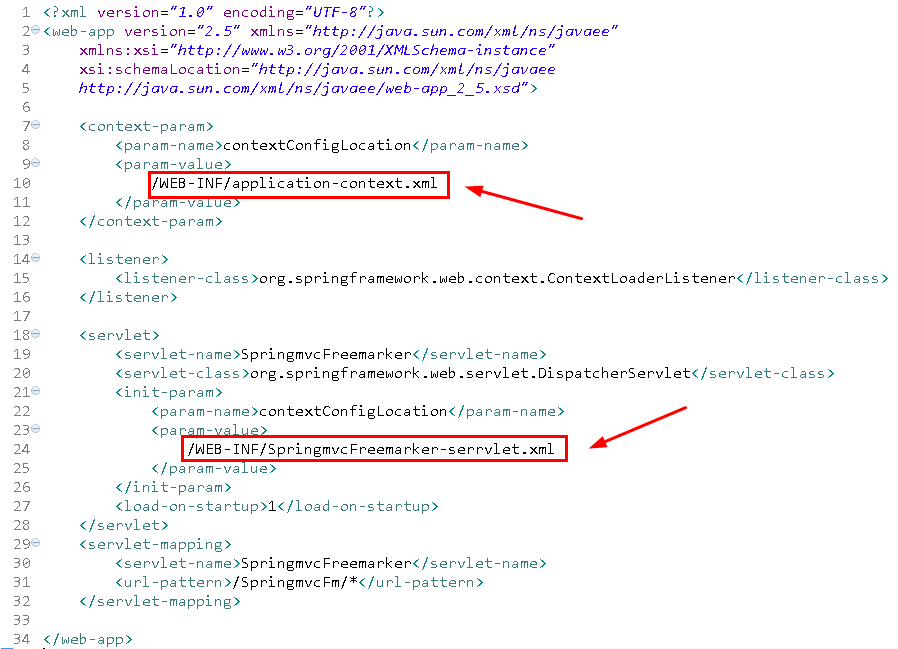
2.2.1 web.xml
可以看到,web.xml中配置了一个contextConfigLocation和一个servlet,application-content.xml和SpringmvcFreemarker-servlet.xml也配置到里面了。值得说明的是,我测试了一下如果servlet中不要SpringmvcFreemarker-servlet.xml,而是也设置为application-content.xml,并且将SpringmvcFreemarker-servlet.xml中的bean也配置到application-content.xml中,效果上来说也是可以的,不过不建议那样做,还是分开不同用途这样更明确一点。
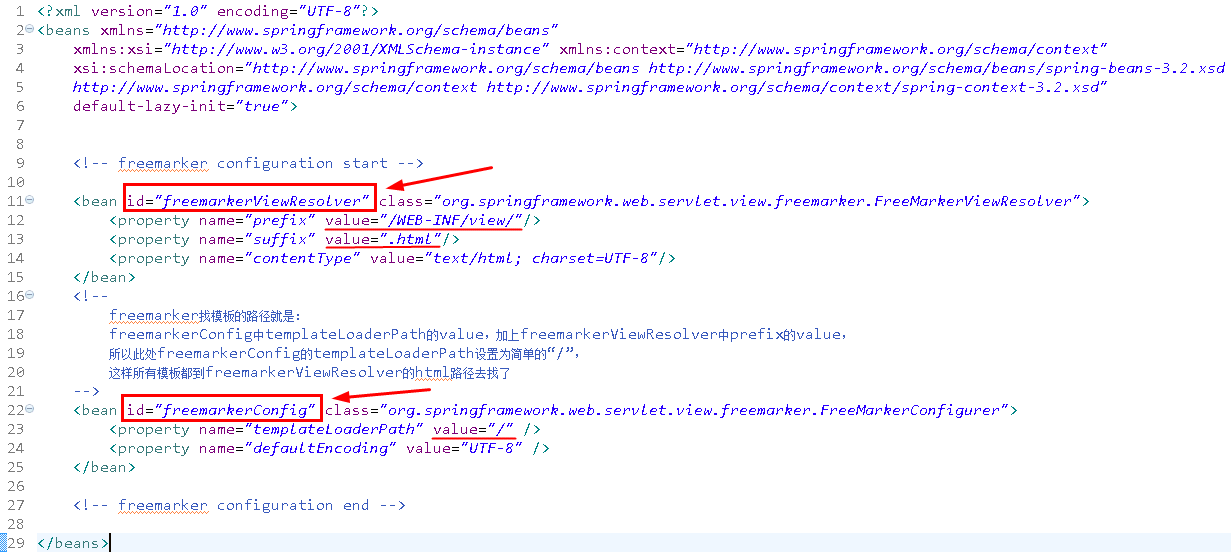
2.2.2 application-content.xml
需要设置freemarkerViewResolver和freemarkerConfig,freemarkerViewResolver设置了视图ViewResolver,这也是springmvc必须需要的。
另外应该注意红线标记的内容,是用来标记Freemarker模板的前后缀的:
2.2.3 freemarkerViewResolver中
<property name="prefix" value="/WEB-INF/view/"/>指定模板前缀为“/WEB-INF/view/”。
<property name="suffix" value=".html"/>指定模板后缀为“html”,注意正常Freemarker模板的后缀是ftl的,这里指定为html了。我感觉将html指定为模板前缀意义更清晰,必定就是在深化配置html嘛!
freemarkerConfig中:
<property name="templateLoaderPath" value="/" /> 注意这里的值:
value="/"与前面的模板前缀值有关,此处的value加上前面的前缀value,构成了程序查找前缀的最终路径,即:
“/” + “/WEB-INF/view/”= “/WEB-INF/view/”
如果这里不是设置为简单的斜杠“/”,而是有具体的路径,则会对改变最终路径,一定注意!
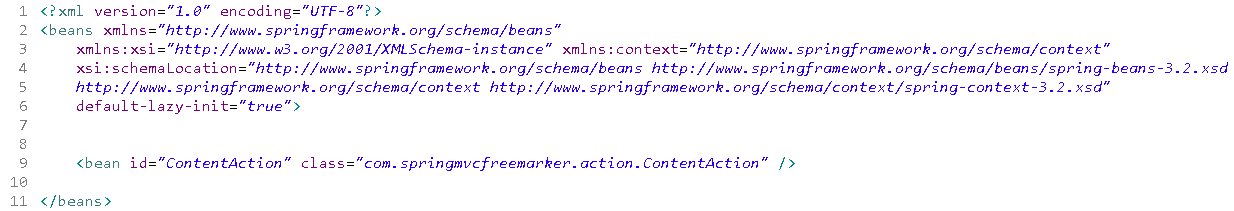
2.2.4 SpringmvcFreemarker-serrvlet.xml
这里就很简单了,指定controller的bean。
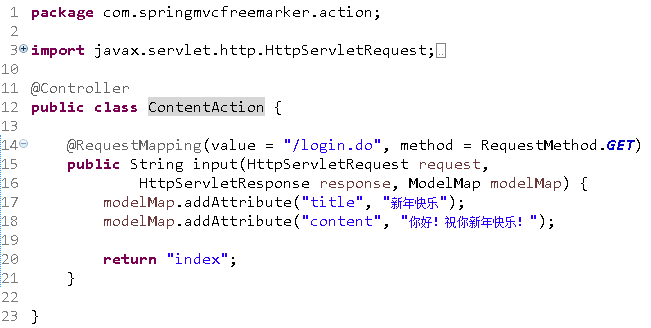
2.2.5 src中的action
指定两个动态值“title”和“content”,以便在前端视图页面中调用相关标签。当然真正使用的时候这些值应该都是从数据库或其它路径中获取的。最后指定view为“index”,根据前面application-content.xml中的配置,我们知道视图应该是跳转至:
/WEB-INF/view/index.html
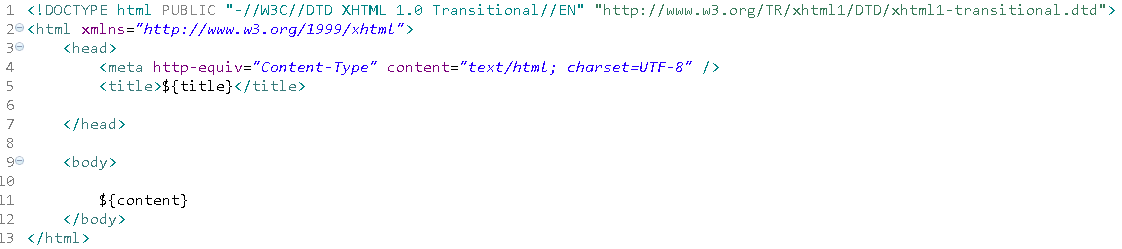
2.2.6 /WEB-INF/view/index.html
调用Freemarker标签,获取后台值“title”和“content”。
2.2.7 lib
系统引用的库,具体库见开始。这里将springmvc对应库全引进来了,简单的测试可能不是全部都需要,但真正项目开发建议还是全部引入。
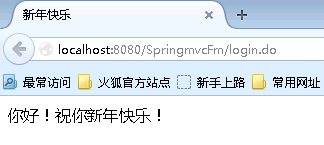
2.3 访问页面
将系统部到Tomcat下,访问定制http://localhost:8080/SpringmvcFm/login.do:
SpringMVC与Freemarker结合,前端将动态内容显示了出来。至此SpringMVC搭配Freemarker实例的简单案例就成功了!
3 附件源代码
附件源代码可以从我的github网站上获取。





























 186
186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








