今天上午,尝试了浮动、定位、calc三种方法来实现两栏布局的一边固定,一边自适应。遇到了各种各样的问题,但同时也收获了很多。下面详细讲解一种个人认为很简单又比较好理解的做法。
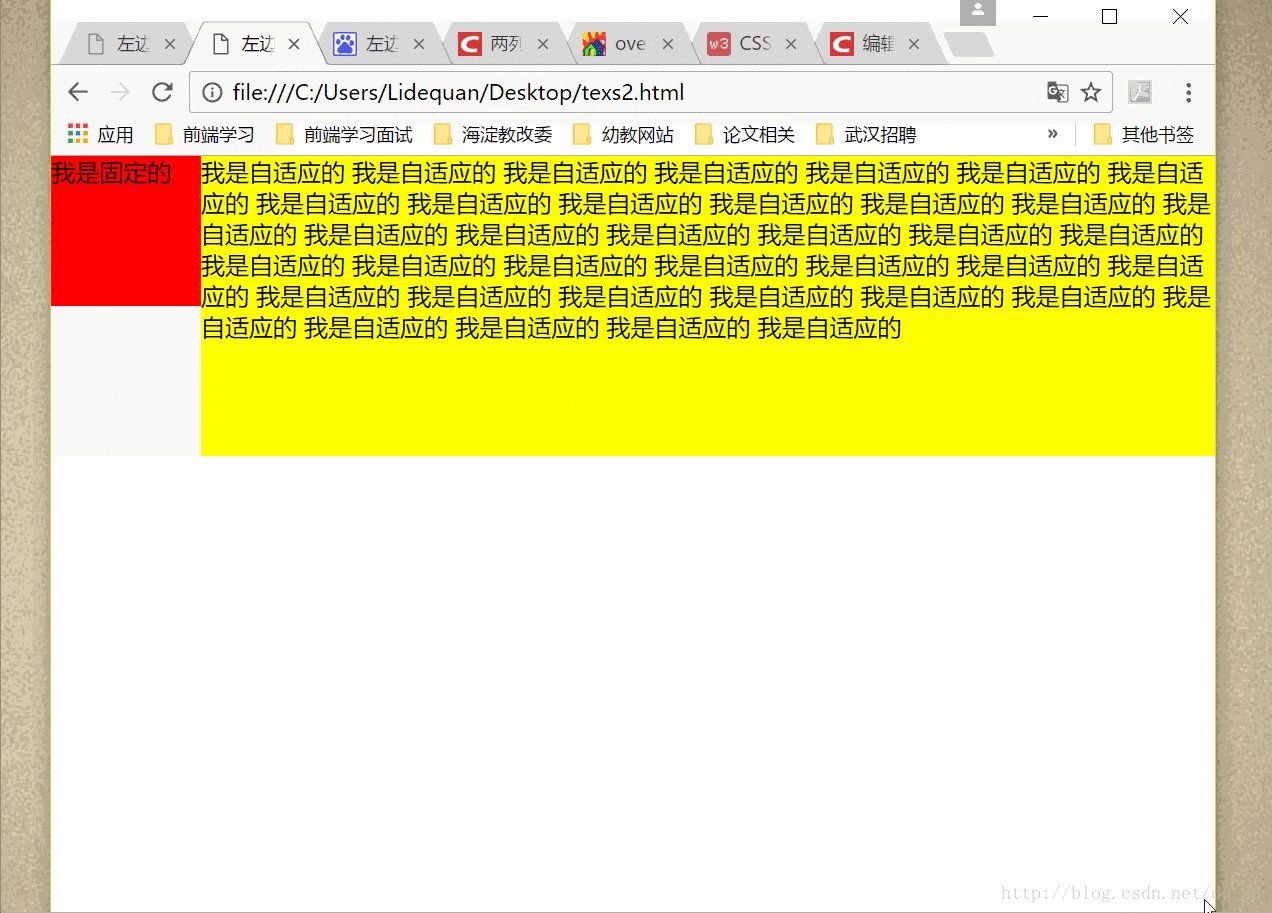
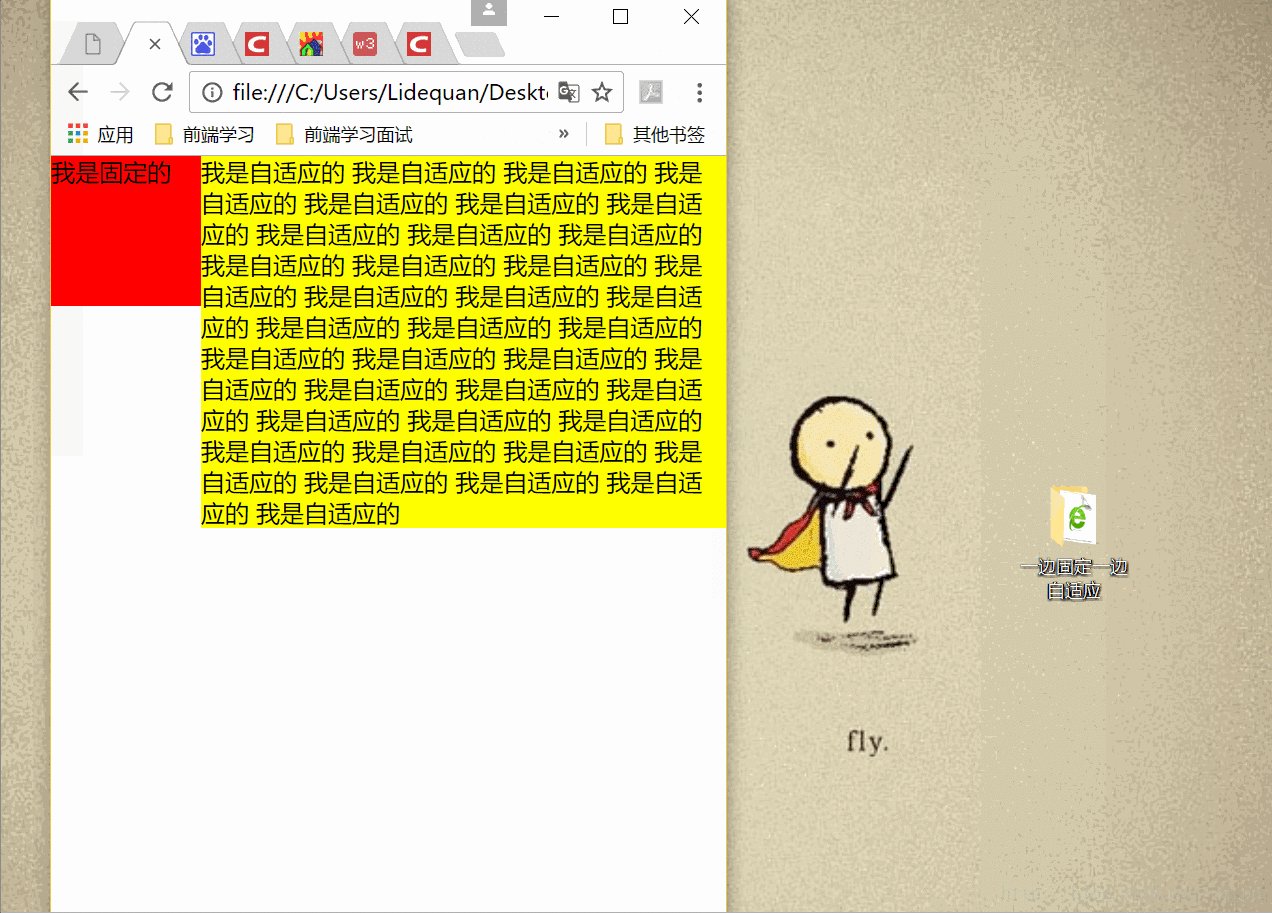
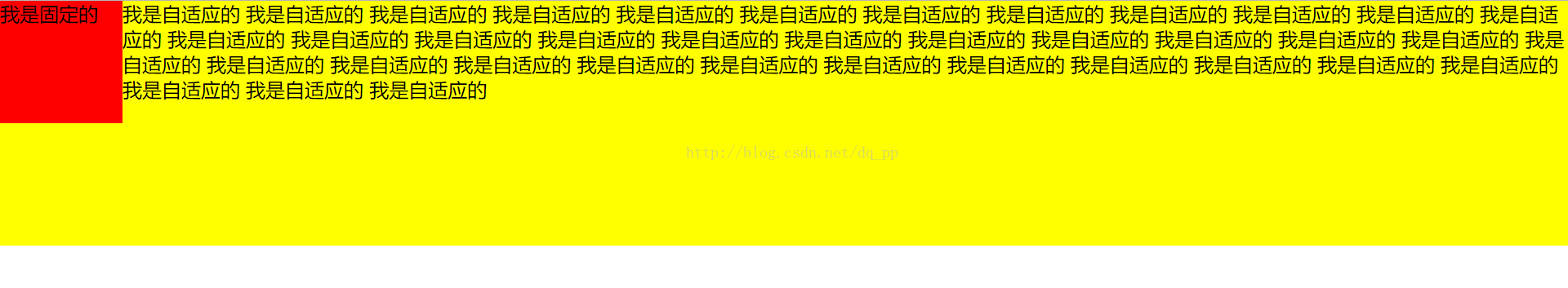
我们想要的效果如下图所示:
个人认为,一般情况下,这种布局中宽度固定的区域是侧边栏,而自适应的区域是主体内容区——相信把侧边栏搞成自适应的人很少吧?下面是HTML结构:

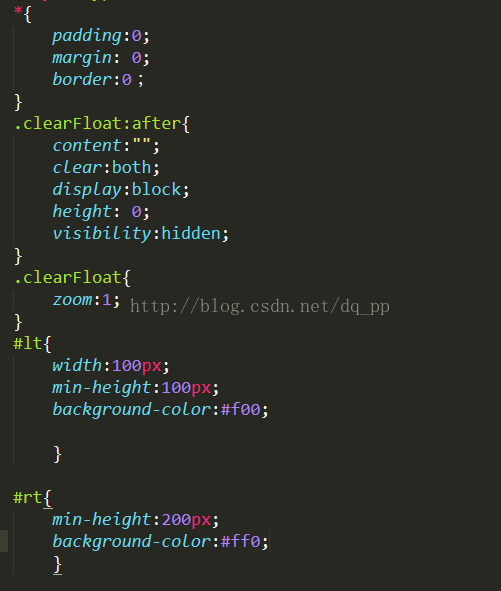
CSS结构:
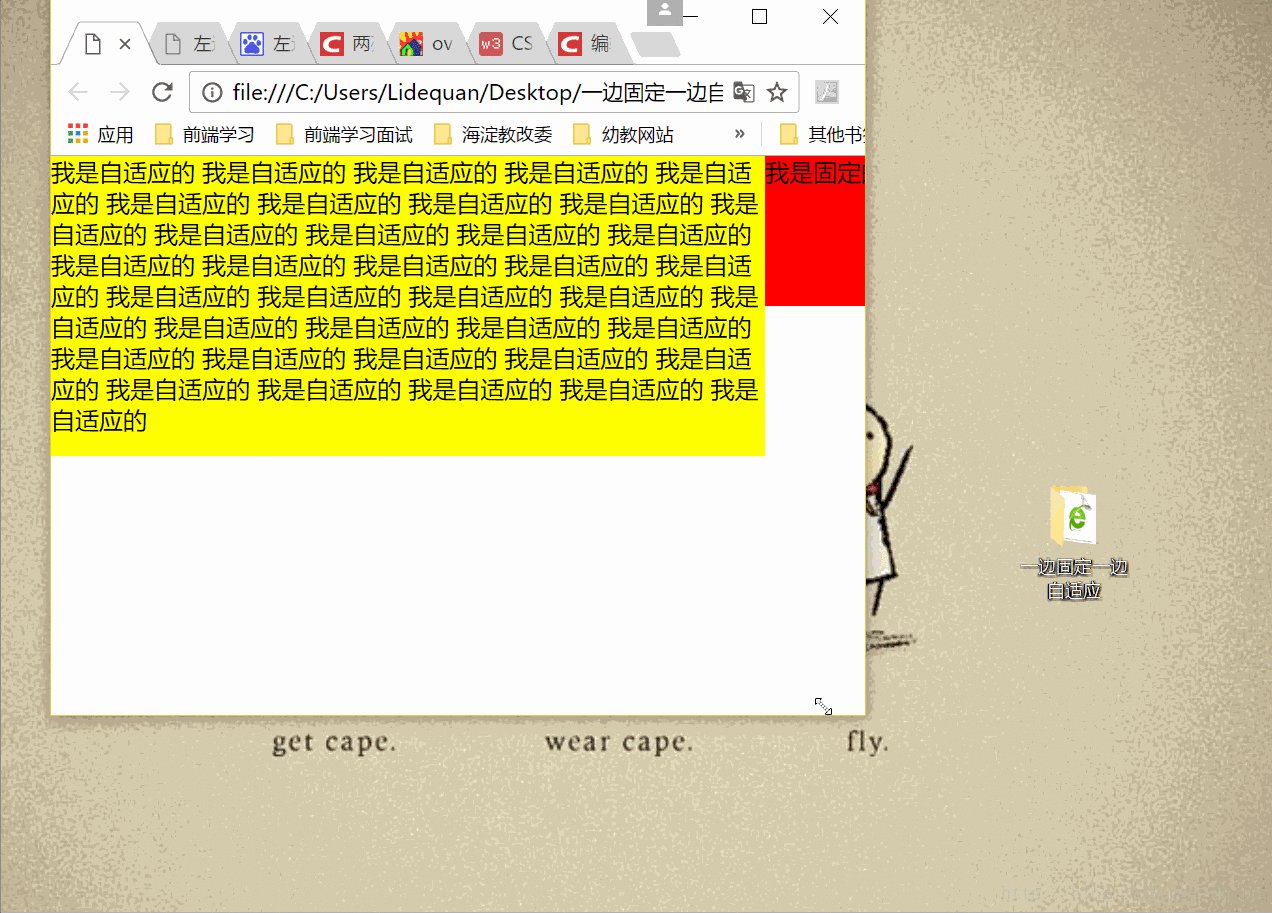
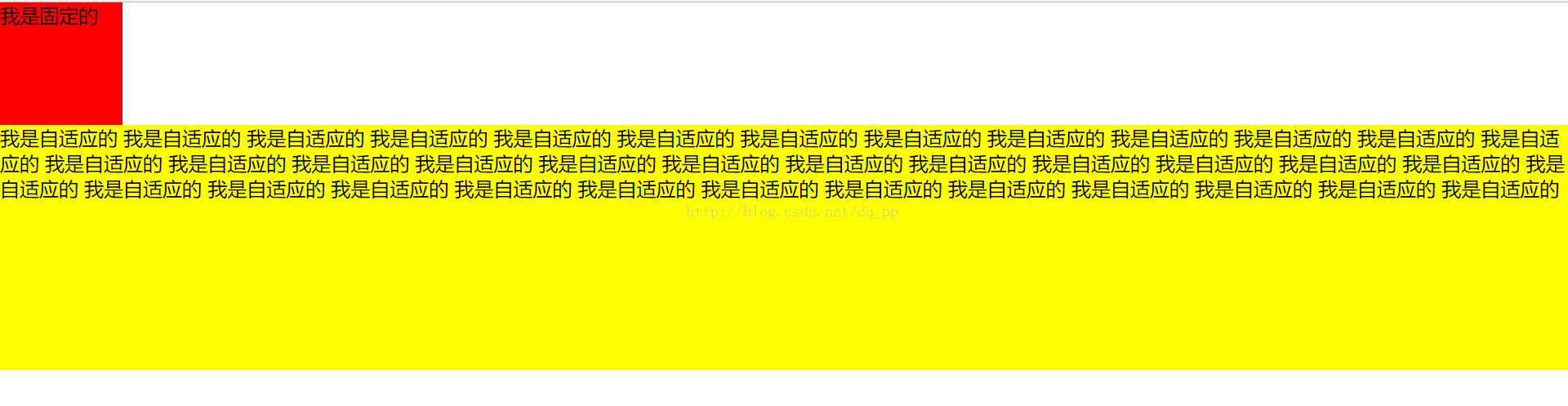
预览效果:
上面这种效果明显不是我们想要的。那么接下来分析怎么来实现?
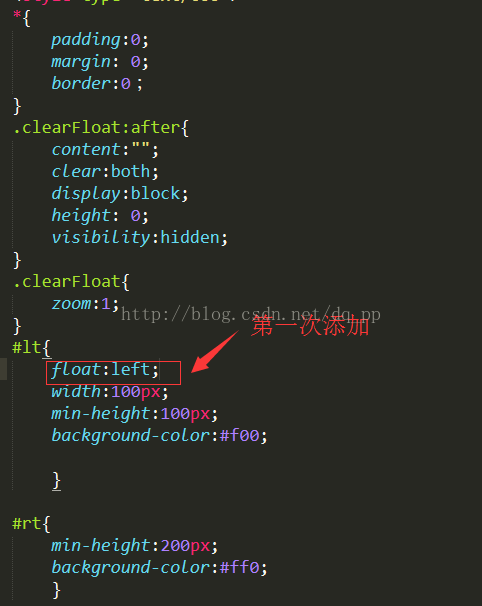
1.首先我们要让下面黄色的部分跑上去,怎么才能跑上去?那么就需要上面红色的部分脱离正常的文档流,也就是设置浮动,比如现在为红色的设置左浮动;
CSS代码如下:
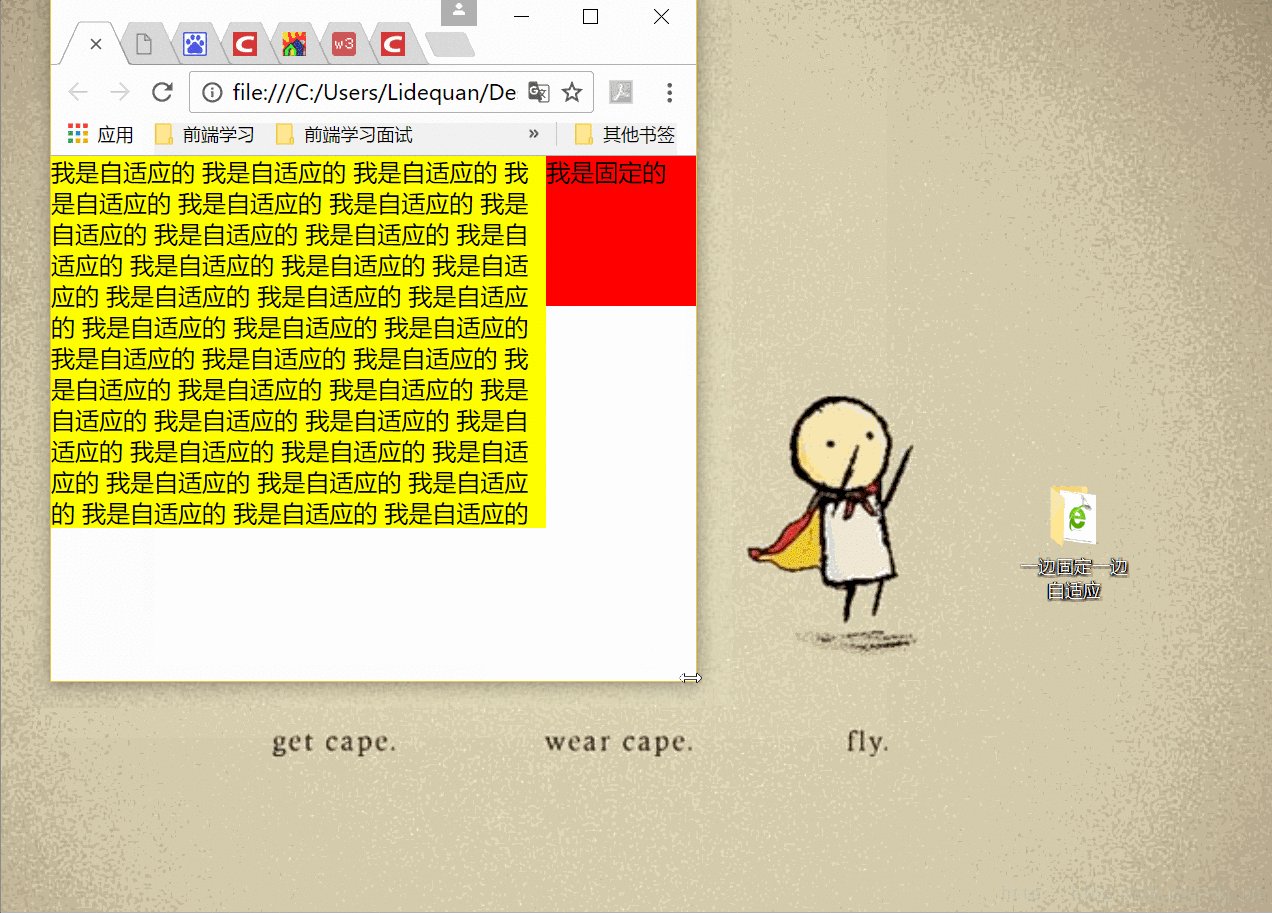
预览效果如下图:
2.接下来我们要让黄色部分与红色的部分并排显示,也就是没有重叠。那么我们就要设置黄色的margin-left值(大于等于红色的宽度);(或者为红色设置overflow:hidden)
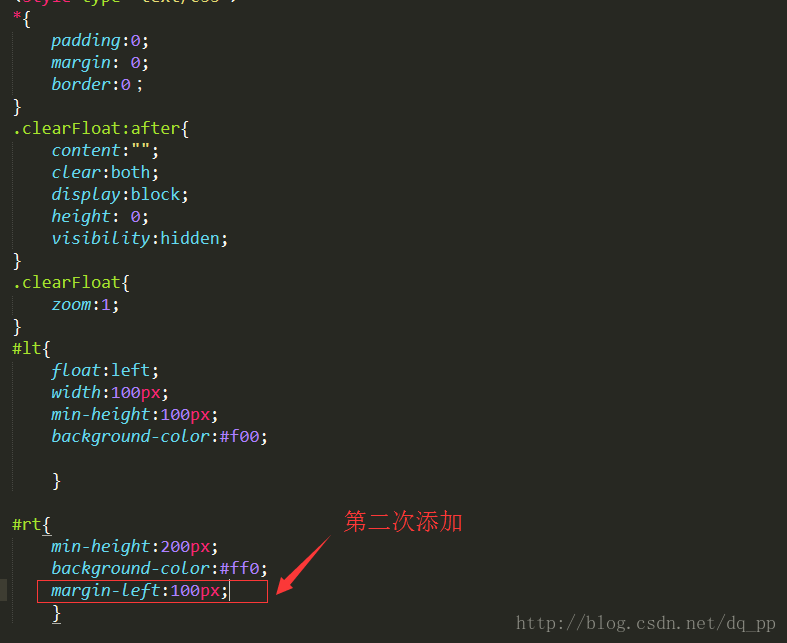
CSS代码如下:
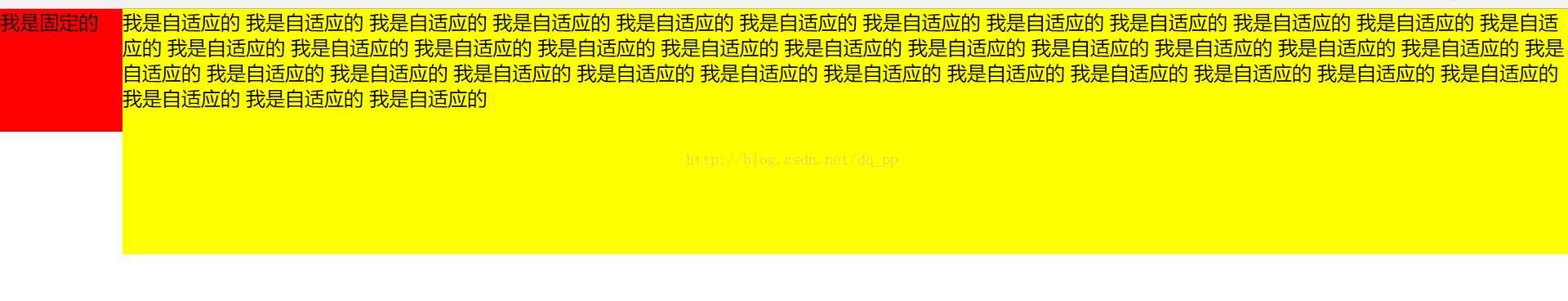
预览效果如下:
达到了我们想要的效果。
小结:首先为固定宽度的元素设置(左浮动或者有浮动——根据那边固定来定);接下来为自适应元素设置(margin-left或者margin-right值——根据固定元素设置的左浮动或者右浮动来定)或者为其设置overflow:hidden。




























 1268
1268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








