CauseValidation和UseSubmintBehavior
前几天在项目中遇到这样一个问题。项目中用户在登录后才可以进行一些操作,理论上用户登录成功后随时都可以注销。Web表单中有一些东西需要经过验证才能提交,但是如果验证失败,那么用户单击注销按钮后却无法退出,很明显这是不符合逻辑的。
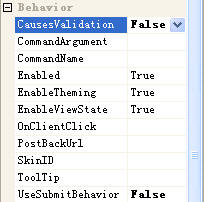
经过几分钟的搜索,发现按钮控件的CauseValidation和UseSubmintBehavior属性比较可疑。于是试着将它们的值设置为false,这次成功提交表单。
为了说明问题,我写了一个非常简单小例子,以说明这个问题。
表单很简单只有一个Label,一个TextBox,一个RequiredFieldValidator和一个Button。源代码如下:
//default.aspx文件
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ButtonValidate._Default" %>
<!DOCTYPE html PUBLIC "-//W 3C //DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>CauseValidation和UseSubmintBehavior属性</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="请在下面的文本框中输入一些东西..."></asp:Label>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ErrorMessage="请在上面的的文本框中输入一些东西..." ControlToValidate="TextBox1"></asp:RequiredFieldValidator>
<br />
<asp:Button ID="Button1" runat="server" Text="提交" />
</div>
</form>
</body>
</html>

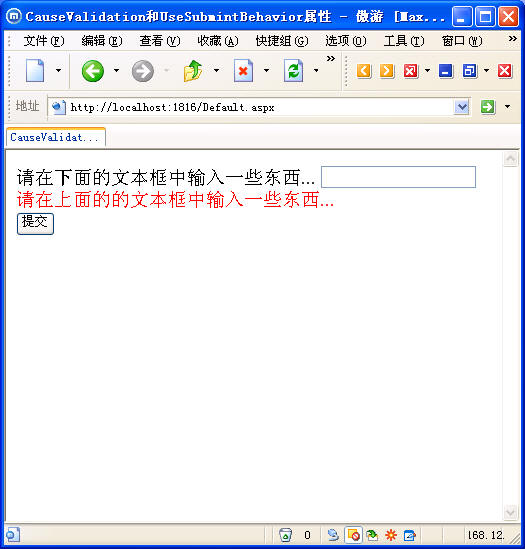
如果你不在文本框输入任何东西,就点击提交按钮,会发现根本无法提交表单。
当你编写了客户端JavaScript验证函数时,再点击按钮时,会自动调用这些验证函数。如果验证不通过,则不会提交表单。
在某些情况下,例如注销,并不需要执行验证,此时将注销按钮控件的CauseValidation和UseSubmintBehavior属性设置为false即可。

后记:
MSDN文档关于CauseValidation和UseSubmintBehavior属性的描述如下:
如果某一页面包含 ASP.NET 验证程序控件,则在默认情况下,单击按钮控件会导致验证程序控件执行检查。如果为验证程序控件启用了客户端验证,则在验证检查失败时不会提交该页面。
下表描述了按钮控件所支持的使您可以更精确地控制验证过程的属性。
| 属性 | 说明 |
| CausesValidation 属性 | 指定单击按钮是否还执行验证检查。将此属性设置为 false 可避免验证检查。 |
| ValidationGroup 属性 | 使用该属性可以指定单击按钮时调用页面上的哪些验证程序。如果未建立任何验证组,则单击按钮会调用页面上的所有验证程序。 |






















 1958
1958











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








