如何确定ASP.NET服务器控件的ClientID
如果创建一个普通的HTML页面(不包含任何ASP.NET服务器控件),那么在创建HTML控件时,你会为它指定一个id属性,在呈现HTML页面时,此控件的id与你编写HTML页面时赋予控件id相同,不会发生变化。
但是如果创建一个ASP.NET Web页面,并且使用了某些ASP.NET 服务器控件(例如母版页,GridView等)时,那么你为服务器控件设置的ID属性可能与最终呈现的HTML页面中的控件id属性不同。这是因为在ASP.NET中,微软为用户提供了丰富的控件,因此可以构建更加灵活,生动和交互性更强的web页面。但是这也引入了另一层复杂性。例如我们经常使用JavaScript脚本与用户进行交互,但是JavaScript在对DOM元素进行操作时,一般首先使用$get方法获取DOM元素。其中,$get方法以html控件的id属性作为参数。在ASP.NET中,呈现给用户的HTML页面中的控件的id属性(在ASP.NET中使用术语ClientID)是根据服务器控件的ID生成的。
ASP.NET框架在呈现一个ASP.NET服务器控件时,控件的ClientID属性呈现为元素的id和name属性。(ClientID根据你为控件设置的ID属性自动生成。)例如,你可能创建如下的ASP.NET服务器控件:
<asp:textbox id="TextBox1" runat="server" text="Sample Text" />
ClientID被设置为TextBox1,在基于HTML的浏览器中,它最终看起来可能就像这样:
<input name="TextBox1" type="text" value="Sample Text" id="TextBox1" />
注意form元素仅仅呈现一个ID属性,没有name属性。
于是,你可以在客户端脚本使用这些属性来引用服务器控件。一般,你必须在客户端脚本中使用一个全限定的引用来寻址控件;如果此控件是form元素的一个孩子,你一般可以这样引用它:
document.forms[0].TextBox1.value = "New value";
引用一个服务器控件的确切语法依赖于你正在使用什么控件和它是否是另一个控件的孩子。如果你不确定如何引用它,那么运行web页面,查看它的源代码,以决定控件是如何被呈现的。
虽然我们知道ASP.NET服务器控件的ClientID属性与最终呈现的HTML控件的id属性相同,但是它只能在服务器端获取,方法有两种:
1. 在aspx.cs文件中,使用btnInContentPage.ClientID即可。
2. 在aspx文件中,使用脚本块
<script type="text/javascript">
var btnInContentPageID = '<%= btnInContentPage.ClientID %>';
</script>
如果想在客户端获取ClientID,则需要使用一些技巧。
我们可以在aspx文件中获取控件的ClientID,并将它赋给一个全局的javascript变量,然后在包含的javascript文件中引用这个全局变量即可。
源代码如下所示:
Demo:
下面的示例展示了如何利用JavaScript脚本确定子控件的ClientID:
 //MasterPage.master
//MasterPage.master
 <%
...
@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="MasterPage"
%>
<%
...
@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="MasterPage"
%>
 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
MasterPage
</
title
>
<
title
>
MasterPage
</
title
>

 <
script
type
="text/javascript"
src
="JScript.js"
></
script
>
<
script
type
="text/javascript"
src
="JScript.js"
></
script
>

 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
 <
div
>
<
div
>
 母版页:
母版页: 下面是一个位于MasterPage中的一个ASP.NET按钮控件,其ID是btnInMasterPage。单击它可以获取它的ClientID。
<
br
/>
下面是一个位于MasterPage中的一个ASP.NET按钮控件,其ID是btnInMasterPage。单击它可以获取它的ClientID。
<
br
/>
 <
asp:Button
ID
="btnInMasterPage"
runat
="server"
Text
="Click me"
OnClientClick
="return getMasterClientID();"
/>
<
asp:Button
ID
="btnInMasterPage"
runat
="server"
Text
="Click me"
OnClientClick
="return getMasterClientID();"
/>
 <
asp:Label
ID
="lblInMasterPage"
runat
="server"
Text
=""
></
asp:Label
>
<
asp:Label
ID
="lblInMasterPage"
runat
="server"
Text
=""
></
asp:Label
>
 <
hr
/>
<
hr
/>


 <
script
type
="text/javascript"
>
...
<
script
type
="text/javascript"
>
...
 var btnInMasterPageID = '<%= btnInMasterPage.ClientID %>';
var btnInMasterPageID = '<%= btnInMasterPage.ClientID %>'; </
script
>
</
script
>

 <
asp:ContentPlaceHolder
ID
="ContentPlaceHolder1"
runat
="server"
>
<
asp:ContentPlaceHolder
ID
="ContentPlaceHolder1"
runat
="server"
>
 </
asp:ContentPlaceHolder
>
</
asp:ContentPlaceHolder
>
 </
div
>
</
div
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>

 //Content.aspx
//Content.aspx
 <%
...
@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true"
<%
...
@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="Content.aspx.cs" Inherits="Content" Title="如何获取控件的ClientID"
%>
CodeFile="Content.aspx.cs" Inherits="Content" Title="如何获取控件的ClientID"
%>

 <
asp:Content
ID
="Content1"
ContentPlaceHolderID
="ContentPlaceHolder1"
runat
="Server"
>
<
asp:Content
ID
="Content1"
ContentPlaceHolderID
="ContentPlaceHolder1"
runat
="Server"
>
 内容页:下面是一个位于ContentPage中的一个ASP.NET按钮控件,其ID是btnInContentPage。单击它可以获取它的ClientID。
<
br
/>
内容页:下面是一个位于ContentPage中的一个ASP.NET按钮控件,其ID是btnInContentPage。单击它可以获取它的ClientID。
<
br
/>
 <
asp:Button
ID
="btnInContentPage"
runat
="server"
Text
="Click me"
OnClientClick
="return getContentClientID();"
/>
<
asp:Button
ID
="btnInContentPage"
runat
="server"
Text
="Click me"
OnClientClick
="return getContentClientID();"
/>
 <
asp:Label
ID
="lblInContentPage"
runat
="server"
Text
=""
></
asp:Label
>
<
asp:Label
ID
="lblInContentPage"
runat
="server"
Text
=""
></
asp:Label
>


 <
script
type
="text/javascript"
>
...
<
script
type
="text/javascript"
>
...
 var btnInContentPageID = '<%= btnInContentPage.ClientID %>';
var btnInContentPageID = '<%= btnInContentPage.ClientID %>'; </
script
>
</
script
>

 </
asp:Content
>
</
asp:Content
>

 //
jscript.js
//
jscript.js
 //
JScript File
//
JScript File

 /**/
/*
/**/
/* 这里也展示了如何阻止一个ASP.NET Button控件的回传。
这里也展示了如何阻止一个ASP.NET Button控件的回传。 1: 设置Button按钮的客户端单击事件的处理器
1: 设置Button按钮的客户端单击事件的处理器 OnClientClick="return getMasterClientID();"
OnClientClick="return getMasterClientID();" 注意,这里的return必不可少。
注意,这里的return必不可少。 2: 当条件不满足时,在事件处理器中返回false即可。
2: 当条件不满足时,在事件处理器中返回false即可。 */
*/
 function
getMasterClientID()
function
getMasterClientID()
 ...
{
...
{ alert(btnInMasterPageID);
alert(btnInMasterPageID); return false;
return false; }
}

 function
getContentClientID()
function
getContentClientID()
 ...
{
...
{ alert(btnInContentPageID);
alert(btnInContentPageID); return false;
return false; }
}

网页运行的效果如下所示:

运行页面

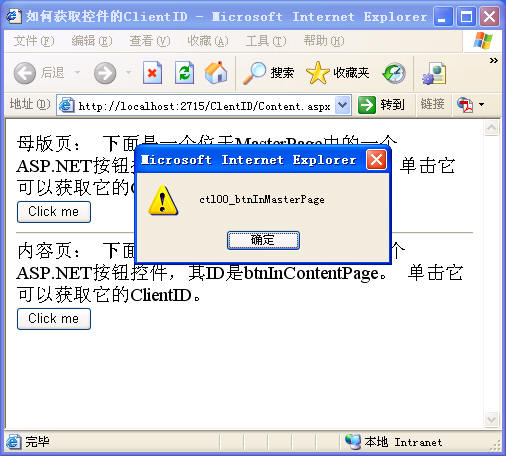
显示母版页中按钮的ClientID

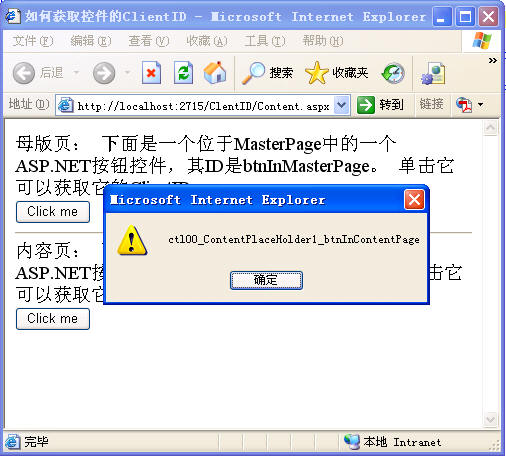
显示内容页中按钮的ClientID
后记:
这里仅列出了其中的一种方法,也存在其它方法,例如在aspx.cs文件中将ClientID写入一个隐藏域,然后在客户端读取隐藏域的值。但是与上面介绍的方法相比显得稍微罗索。当然为了增加代码的可维护性,我们可以添加一个全局的JavaScript变量,页面中的控件的ClientID作为它的属性存在(当然效率会有一些损失)。





















 1679
1679

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








