额,Atom,GitHub 家的,那可是 GitHub 啊,所以,当然要试一下咯。

首先,看颜值,这颜值,賊好看,没毛病,也就 VSCode 能与之匹敌了,sublime,额,感觉现在颜值有些落后了,要加油了。
额,作为一个自称“为 21 世纪创造的可配置的编辑器”,那么,怎么可能不折腾他的插件呢。
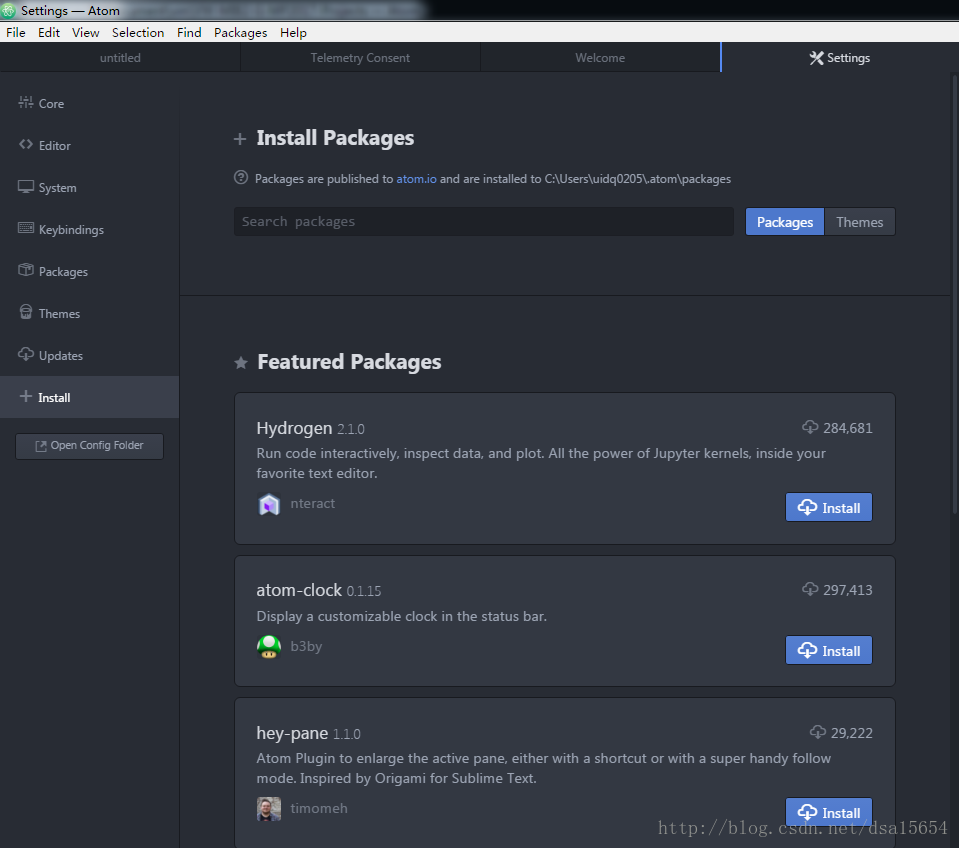
点右边的 Install a Package –> Open Installer,然后就可以进入插件搜索界面了。
这界面,好看,看这真舒服,每个插件都有摘要,说实话,比之前老牌的 sublime 编辑器要人性化一些。
然后,准备安装一个叫做 linter-matlab 的插件,点了一下 install,然后,那个图标就在安装的状态,然后,等了好久,还是这个状态,然后,又等了好久,恢复成正常的状态,并没有显示安装成功。
额,第一次安装插件就失败了,这个,真的是有点儿衰呢,once more,还是一如既往的,installing 了好久,然后就没有然后了。
屡试屡败的我,灵机一动,难道是因为没有访问 Google,所以不能下载里面的插件?然后访问了一下 Google ,再安装,额,还是没有安装成功。
包管理可是 Atom 主打的功能啊,居然,安装失败了,也太打脸了,老子不用了。
等会儿,包管理???
对呵,上次重装系统之后,还没有装上 nodejs 呢。
好像似乎可能找到无法安装的原因了,装上 nodejs 之后,重启 Atom,然后,install。
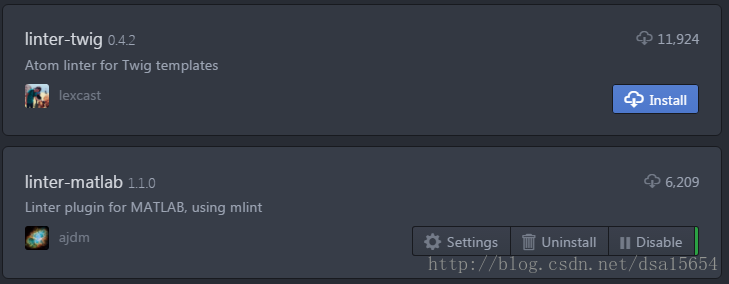
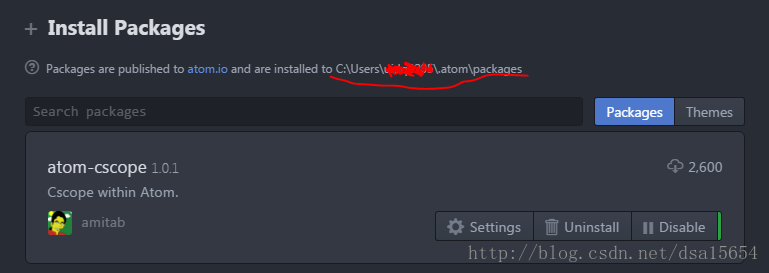
安装成功。注意,不是所有插件都有这三个选项的,有的插件只有Uninstall与Disable。
Atom 的插件是不需要访问 Google 就可以安装的,但需要 nodejs ,如果初次下载 Atom ,安装插件,无法安装,装个 nodejs 重启一下软件基本就可以了(nodejs 在环境变量中)。
额,既然是 nodejs,那继续折腾,看能不能本地安装,我在 Github 上面把插件下载下来,放到 Atom 的 package 目录下面。额,怎么寻找这个目录呢?看到没,在 Install Package 下面就有的。
以 linter 插件为例,按下面三步就可以了:
到这个目录(package/)下面执行
- git clone …….linter // package/ 目录下 克隆插件包
- cd linter // linter/ 目录下 进入插件目录
- npm install // linter/ 目录下 安装插件(install后面不带其它的东西)
在执行这些命令的时候,最好在关闭 Atom 下进行,安装完之后再重启Atom。Atom 开放状态下执行,有时重启也没有用。
像这种 git 打钩的,就是我本地离线安装的,其它的是在 Atom 上在线安装的。


























 6858
6858











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








