本文出自:http://blog.csdn.net/dt235201314/article/details/78085430
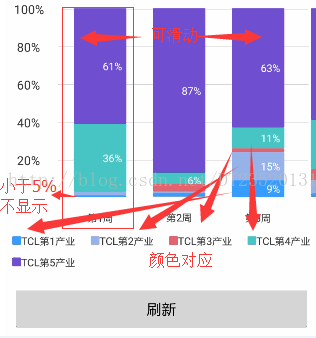
一丶效果展示
二丶需求分析及技术点
1.显示每个季度产业(收入)占比,低于5%不显示
与上篇类似,将View换成textView即可,高度小于5%不显示
2.产业颜色与下面显示显色一致,且严格按照设计图颜色
使用map,键值对,一个产业名对应一个颜色
3.柱状图可滑动
同上篇博客
http://blog.csdn.net/dt235201314/article/details/77534468
4.带有动画效果
用白色View遮盖,由下往上收起,形成动画效果
5.图解
三丶看代码
xml
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" android:text="自定义带文字分段堆积柱状图:" /> <include layout="@layout/item_text_bar" /> <Button android:id="@+id/bt_refresh2" android:layout_width="match_parent" android:layout_height="50dp" android:layout_margin="10dp" android:gravity="center" android:text="刷新" />item_text_bar.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp"> <LinearLayout android:id="@+id/bg_text" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@android:color/white" android:orientation="vertical"> <LinearLayout android:id="@+id/item0" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="12dp"> <TextView android:id="@+id/tv_num5_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="100%" /> <View android:id="@+id/left_base_line_text" android:layout_width="match_parent" android:layout_height="2dp" android:layout_gravity="center_vertical" android:layout_marginLeft="20dp" android:background="@drawable/view_dash_line" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="12dp"> <TextView android:id="@+id/tv_num4_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=" 80%" /> <View android:layout_width="match_parent" android:layout_height="2dp" android:layout_gravity="center_vertical" android:layout_marginLeft="20dp" android:background="@drawable/view_dash_line" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="12dp"> <TextView android:id="@+id/tv_num3_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=" 60%" /> <View android:layout_width="match_parent" android:layout_height="2dp"








 本文详细介绍了如何使用MPAndroidChart库创建一个自定义的带文字分段堆积柱状图,包括柱状图的动画效果、颜色匹配、高度调整、滑动功能等。通过实例代码展示了数据的处理和自定义View的实现,以满足特定的UI设计需求。
本文详细介绍了如何使用MPAndroidChart库创建一个自定义的带文字分段堆积柱状图,包括柱状图的动画效果、颜色匹配、高度调整、滑动功能等。通过实例代码展示了数据的处理和自定义View的实现,以满足特定的UI设计需求。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 535
535

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








