最近项目需要一个页面有n个筛选条件。由于本人没有审美细胞,一开始就写了一个dialog,然后点击dialog中的item再弹出各个条件。。后来发现实在有点丑。。刚好看到美团上也有类似需求。于是就准备模仿美团上做一个把。
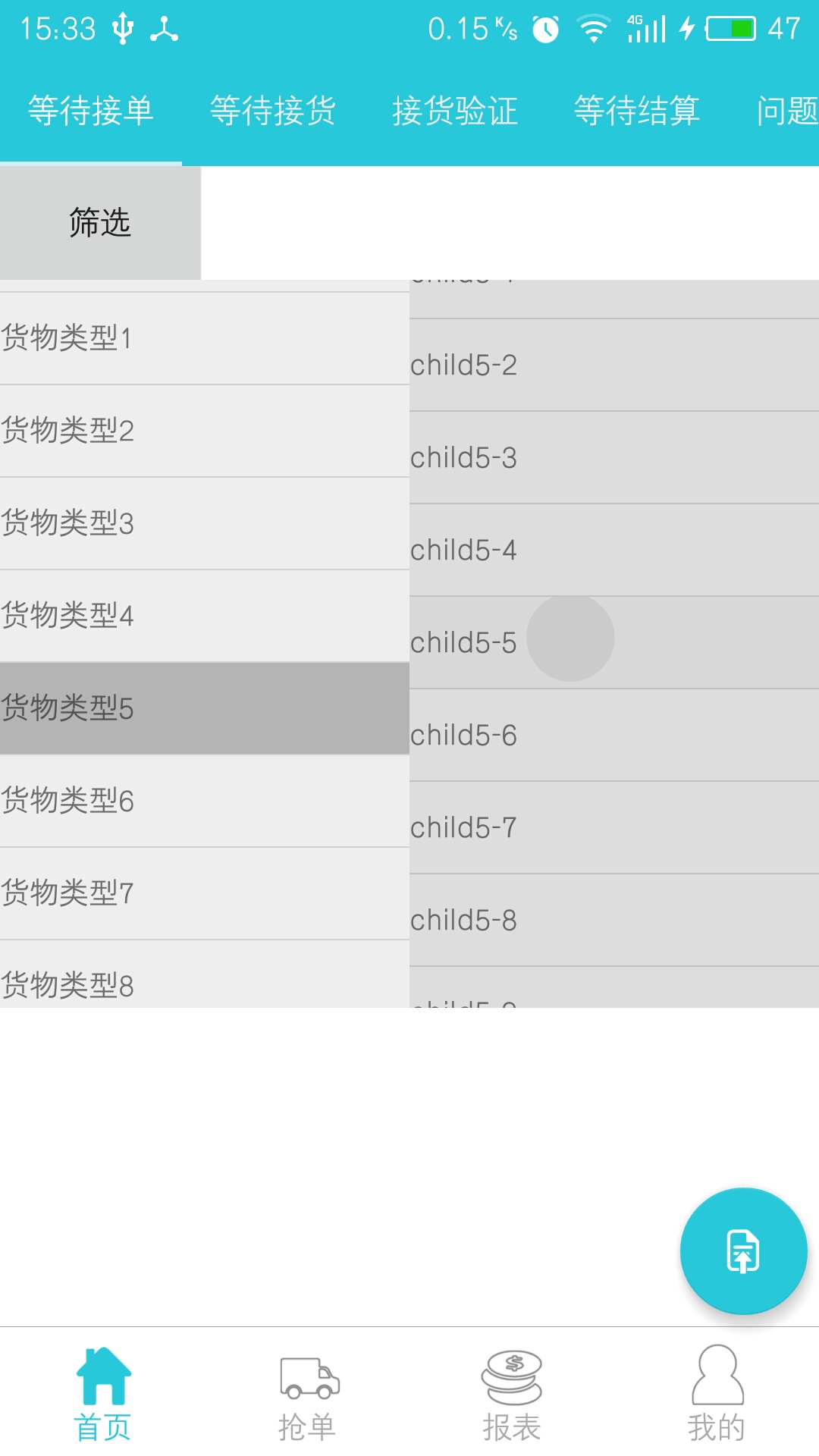
弹出框选择使用popupwindow。
一开始想到的就是左右两个listview。点击左边listview item改变右边的数据。
左右listview可以自定义radiobutton来实现。不过我两边都用了普通的textview。直接看代码:
实现来看popupwindow的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:background="#eee"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:background="#eee"
android:layout_height="match_parent"
android:orientation="vertical"
>
<ListView
android:id="@+id/lv_parent"
android:layout_width="match_parent"
android:layout_height="match_parent"></ListView>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:background="#ddd"
android:layout_height="match_parent"
android:orientation="vertical"
>
<ListView
android:id="@+id/lv_child"
android:layout_width="match_parent"
android:layout_height="match_parent"></ListView>
</LinearLayout>
</LinearLayout>
布局文件很简单,没什么好说的。
然后是数据源。自己写了一个叫Select的bean:
public class Select {
private String parent;
private ArrayList<String> childs;
private boolean isCheck = false;
public boolean isCheck() {
return isCheck;
}
public void setIsCheck(boolean isCheck) {
this.isCheck = isCheck;
}
public String getParent() {
return parent;
}
public void setParent(String parent) {
this.parent = parent;
}
public ArrayList<String> getChilds() {
return childs;
}
public void setChilds(ArrayList<String> childs) {
this.childs = childs;
}
}很简单就是左边菜单名字还有它包括的子菜单数据,isCheck用来判断是否被点击选中
最后开看自定义的popupwindow:
public class SelectPop extends PopupWindow {
private ListView lvParent;
private ListView lvChild;
private ParentAdapter pAdapter;
private ChildAdapter childAdapter;
private List<Select> selects;
private List<String> childs;
View conentView;
private Context context;
public SelectPop(Activity context) {
this.context = context;
conentView = View.inflate(context, R.layout.pop_select, null);
int h = context.getWindowManager().getDefaultDisplay().getHeight();
int w = context.getWindowManager().getDefaultDisplay().getWidth();
// 设置SelectPicPopupWindow的View
this.setContentView(conentView);
// 设置SelectPicPopupWindow弹出窗体的宽
this.setWidth(w);
// 设置SelectPicPopupWindow弹出窗体的高
this.setHeight(h / 2);
// 设置SelectPicPopupWindow弹出窗体可点击
this.setFocusable(true);
this.setOutsideTouchable(true);
// 刷新状态
this.update();
// 实例化一个ColorDrawable颜色为半透明
ColorDrawable dw = new ColorDrawable(0000000000);
// 点back键和其他地方使其消失,设置了这个才能触发OnDismisslistener ,设置其他控件变化等操作
this.setBackgroundDrawable(dw);
init();
fullSelect();
pAdapter.notifyDataSetChanged();
childAdapter.notifyDataSetChanged();
}
public void show(View parent) {
if (!this.isShowing()) {
this.showAsDropDown(parent, parent.getLayoutParams().width / 2,0);
} else {
this.dismiss();
}
}
public void init() {
childs = new ArrayList<>();
selects = new ArrayList<>();
lvParent = (ListView) conentView.findViewById(R.id.lv_parent);
lvChild = (ListView) conentView.findViewById(R.id.lv_child);
pAdapter = new ParentAdapter();
childAdapter = new ChildAdapter();
lvParent.setAdapter(pAdapter);
lvChild.setAdapter(childAdapter);
}
private void fullSelect() {
for (int i = 0; i < 10; i++) {
Select select = new Select();
if(i==0){
select.setIsCheck(true);
}
select.setParent("货物类型"+i);
ArrayList<String> childs = new ArrayList<String>();
for (int j = 0; j < 10; j++) {
childs.add("child"+i+"-" + j);
}
select.setChilds(childs);
selects.add(select);
}
if(selects.size()>0){
childs = selects.get(0).getChilds();
}
}
class ParentAdapter extends BaseAdapter{
@Override
public int getCount() {
return selects.size();
}
@Override
public Object getItem(int position) {
return selects.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
final Select select = selects.get(position);
final boolean isCheck = select.isCheck();
convertView = View.inflate(context,R.layout.listview_select,null);
TextView textView = (TextView) convertView.findViewById(R.id.text);
View vParent = convertView.findViewById(R.id.v_group);
vParent.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
for (Select select:selects) {
select.setIsCheck(false);
}
selects.get(position).setIsCheck(true);
childs = selects.get(position).getChilds();
pAdapter.notifyDataSetChanged();
childAdapter.notifyDataSetChanged();
}
});
textView.setText(select.getParent());
if(isCheck){
convertView.setBackgroundColor(Color.rgb(180,180,180));
}
return convertView;
}
}
class ChildAdapter extends BaseAdapter{
@Override
public int getCount() {
return childs.size();
}
@Override
public Object getItem(int position) {
return childs.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
String child = childs.get(position);
convertView = View.inflate(context,R.layout.listview_select,null);
TextView textView = (TextView) convertView.findViewById(R.id.text);
textView.setText(child);
return convertView;
}
}
}
fullselect方法中填充模拟数据,并且设置第一个select状态为被选中。
然后在ParentAdapter的getview方法中来进行相应点击操作。点击相应item。使这个item状态为checked,别的都为false,然后修改checked的item背景。刷新listview。起到被选择的的样子。
然后获取相应select中的childs。显示出来。
由于只是测试,代码还有很多可以优化的地方,只供参考






















 2781
2781











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








