原地址:http://www.cnblogs.com/liunanjava/p/5720667.html
一、自定义Dialog继承Dialog
public class MyDialog extends Dialog {
二、为Dialog设置样式
在style中建立新样式继承
@android:style/Theme.Dialog
或者
@android:style/Theme.Holo.Dialog
- 设置样式去掉边框
- 去掉标题
- 设置窗口透明
- 设置点击对话框外边可以消失等
- 设置动画
<!-- <style name="MyDialog" parent="@android:style/Theme.Dialog">--> <style name="MyDialog" parent="@android:style/Theme.Holo.Dialog"> <!-- 是否有边框 --> <item name="android:windowFrame">@null</item> <!--是否在悬浮Activity之上 --> <item name="android:windowIsFloating">true</item> <!--标题 --> <item name="android:windowNoTitle">true</item> <!--阴影 --> <item name="android:windowIsTranslucent">true</item><!--半透明--> <!-- 进入和退出的动画 --> <item name="android:windowAnimationStyle">@style/MyDialogAnimation</item> <!-- 点外边可以消失 --> <item name="android:windowCloseOnTouchOutside">true</item> </style> <style name="MyDialogAnimation"> <!--进入 --> <item name="android:windowEnterAnimation">@anim/dialog_enter</item> <!--退出--> <item name="android:windowExitAnimation">@anim/dialog_exit</item> </style>
进入动画
dialog_enter
dialog_exit
系统自带的可以找到直接拿来用在SDK下找到
目录\sdk\platforms\对应的API版本
<set xmlns:android="http://schemas.android.com/apk/res/android" android:shareInterpolator="false" > <scale android:fromXScale="0.9" android:toXScale="1.0" android:fromYScale="0.9" android:toYScale="1.0" android:pivotX="50%" android:pivotY="50%" android:duration="200" /> <alpha android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="200" /> </set>
退出
<set xmlns:android="http://schemas.android.com/apk/res/android" android:shareInterpolator="false"> <scale android:duration="200" android:fromXScale="1.0" android:fromYScale="1.0" android:pivotX="50%" android:pivotY="50%" android:toXScale="0.9" android:toYScale="0.9"/> <alpha android:duration="200" android:fromAlpha="1.0" android:toAlpha="0.0"/> </set>
三、在构造方法中设置样式
Context mContext; public MyDialog(Context context) { super(context, R.style.MyDialog); this.mContext=context; }
四、设置布局
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.layout_dialog); }
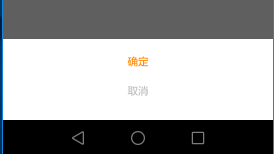
布局文件就是2个TextView
五、重写show方法,设置宽度,高度等
@Override public void show() { super.show(); /** * 设置宽度全屏,要设置在show的后面 */ LayoutParams layoutParams = getWindow().getAttributes(); layoutParams.gravity=Gravity.BOTTOM; layoutParams.width= LayoutParams.MATCH_PARENT; layoutParams.height= LayoutParams.WRAP_CONTENT; getWindow().getDecorView().setPadding(0, 0, 0, 0); getWindow().setAttributes(layoutParams); }
六、完整Dialog类
/** * Dialog 2016年7月30日 */ public class MyDialog extends Dialog { Context mContext; public MyDialog(Context context) { super(context, R.style.MyDialog); this.mContext=context; } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.layout_dialog); } @Override public void show() { super.show(); /** * 设置宽度全屏,要设置在show的后面 */ LayoutParams layoutParams = getWindow().getAttributes(); layoutParams.gravity=Gravity.BOTTOM; layoutParams.width= LayoutParams.MATCH_PARENT; layoutParams.height= LayoutParams.WRAP_CONTENT; getWindow().getDecorView().setPadding(0, 0, 0, 0); getWindow().setAttributes(layoutParams); } }























 9755
9755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








