前言
我们知道C++中树控制(CTreeCtrl)主要用来显示具有一定层次结构的数据项,如资源管理器中的磁盘目录等,以供用户在其中进行各种选择。Android 本身没有这个CTreeCtrl控件,但可以用ListView模拟出同样的效果.
注:本文demo源码下载地址:http://download.csdn.net/detail/dxzysk/5752483
一、效果图
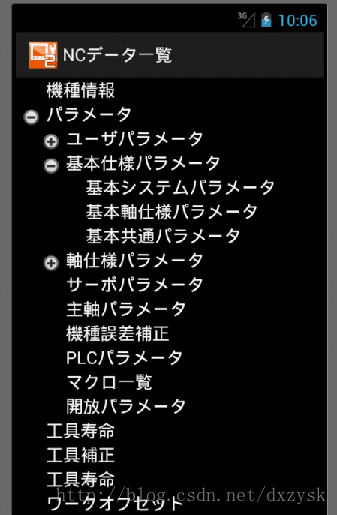
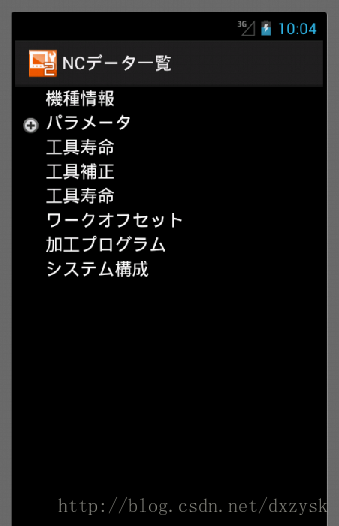
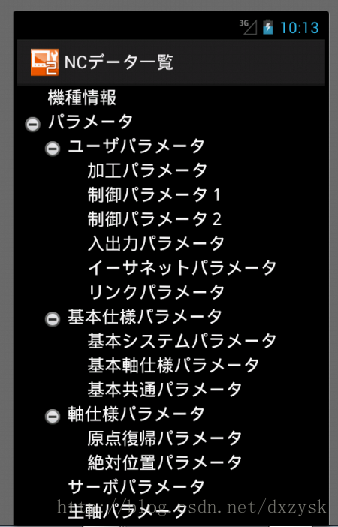
Sample制作的界面效果如下图所示:

界面不是很漂亮,大家按照需要修改一下
二、部分代码
1,tree的元素类定义class TreeElement
package nishik.ncc.configurator;
public class TreeElement {
private String id;
private String outlineTitle ;
private boolean mhasParent;
private boolean mhasChild ;
private String parent;
private int level;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getOutlineTitle() {
return outlineTitle;
}
public void setOutlineTitle(String outlineTitle) {
this.outlineTitle = outlineTitle;
}
public boolean isMhasParent() {
return mhasParent;
}
public void setMhasParent(boolean mhasParent) {
this.mhasParent = mhasParent;
}
public boolean isMhasChild() {
return mhasChild;
}
public void setMhasChild(boolean mhasChild) {
this.mhasChild = mhasChild;
}
public String getParent() {
return parent;
}
public void setParent(String parent) {
this.parent = parent;
}
public int getLevel() {
return level;
}
public void setLevel(int level) {
this.level = level;
}
public boolean isExpanded() {
return expanded;
}
public void setExpanded(boolean expanded) {
this.expanded = expanded;
}
//private OutlineElement outlineElement;
private boolean expanded;
public TreeElement(String id, String outlineTitle,
boolean mhasParent, boolean mhasChild, String parent, int level,
boolean expanded) {
super();
this.id = id;
this.outlineTitle = outlineTitle;
this.mhasParent = mhasParent;
this.mhasChild = mhasChild;
this.parent = parent;
this.level = level;
this.expanded = expanded;
}
}
2,TreeView继承于 ListActivity
package nishik.ncc.configurator;
import java.util.ArrayList;
import java.util.List;
import android.app.ListActivity;
import android.content.Context;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Color;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class TreeView extends ListActivity {
private ArrayList<TreeElement> mdisplayElement = new ArrayList<TreeElement>();
private ArrayList<TreeElement> mAlllement = new ArrayList<TreeElement>();
private TreeViewAdapter treeViewAdapter = null;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.setTitle("NCデータ一覧");
initialData();
treeViewAdapter = new TreeViewAdapter(this, R.layout.treeelement,
mdisplayElement);
setListAdapter(treeViewAdapter);
//registerForContextMenu(getListView());
getListView().setBackgroundColor(Color.BLACK);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// TODO Auto-generated method stub
MenuInflater inflater = new MenuInflater(this);
inflater.inflate(R.menu.treeview_option_menu, menu);
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// TODO Auto-generated method stub
switch(item.getItemId()){
case R.id.menu_treeview_about:
break;
case R.id.menu_exit:
this.finish();
break;
default:
break;
}
return super.onOptionsItemSelected(item);
}
private void initialData() {
TreeElement[] treeElementData = {
new TreeElement("01", "機種情報", false , false, "00", 0,false),
new TreeElement("02", "パラメータ", false ,true, "00", 0,false),
new TreeElement("0201", "ユーザパラメータ", true ,true, "02", 1,false),
new TreeElement("020101", "加工パラメータ", true ,false, "0201", 2,false),
new TreeElement("020102", "制御パラメータ1", true ,false, "0201", 2,false),
new TreeElement("020103", "制御パラメータ2", true ,false, "0201", 2,false),
new TreeElement("020104", "入出力パラメータ", true ,false, "0201", 2,false),
new TreeElement("020105", "イーサネットパラメータ", true,false, "0201", 2,false),
new TreeElement("020106", "リンクパラメータ", true ,false, "0201", 2,false),
new TreeElement("0202", "基本仕様パラメータ", true ,true, "02", 1,false),
new TreeElement("020201", "基本システムパラメータ", true ,false, "0202", 2,false),
new TreeElement("020202", "基本軸仕様パラメータ", true ,false, "0202", 2,false),
new TreeElement("020203", "基本共通パラメータ", true ,false, "0202", 2,false),
new TreeElement("0203", "軸仕様パラメータ", true ,true, "02", 1,false),
new TreeElement("020301", "軸仕様", true ,false, "023", 2,false),
new TreeElement("020302", "原点復帰パラメータ", true ,false, "0203", 2,false),
new TreeElement("020303", "絶対位置パラメータ", true ,false, "0203", 2,false),
new TreeElement("0204", "サーボパラメータ", true ,false, "02", 1,false),
new TreeElement("0205", "主軸パラメータ", true ,false, "02", 1,false),
new TreeElement("0206", "機種誤差補正", true ,false, "02", 1,false),
new TreeElement("0208", "PLCパラメータ", true ,false, "02", 1,false),
new TreeElement("0209", "マクロ一覧", true ,false, "02", 1,false),
new TreeElement("0210", "開放パラメータ", true ,false, "02", 1,false),
new TreeElement("03", "工具寿命", false ,false, "00", 0,false),
new TreeElement("04", "工具補正", false ,false, "00", 0,false),
new TreeElement("05", "工具寿命", false ,false, "00", 0,false),
new TreeElement("06", "ワークオフセット", false ,false, "00", 0,false),
new TreeElement("07", "加工プログラム", false ,false, "00", 0,false),
new TreeElement("09", "システム構成", false ,false, "00", 0,false),
};
for (int iIndex = 0; iIndex < treeElementData.length; iIndex++){
if (0 == treeElementData[iIndex].getLevel()){
mdisplayElement.add(treeElementData[iIndex]);
}
}
for (int iIndex = 0; iIndex < treeElementData.length; iIndex++){
mAlllement.add(treeElementData[iIndex]);
}
}
private class TreeViewAdapter extends ArrayAdapter {
private LayoutInflater mInflater;
private List<TreeElement> mElementlist;
private Bitmap mIconCollapse;
private Bitmap mIconExpand;
public TreeViewAdapter(Context context, int textViewResourceId,
List objects) {
super(context, textViewResourceId, objects);
mInflater = LayoutInflater.from(context);
mElementlist = objects;
mIconCollapse = BitmapFactory.decodeResource(
context.getResources(), R.drawable.outline_list_collapse);
mIconExpand = BitmapFactory.decodeResource(context.getResources(),
R.drawable.outline_list_expand);
}
public int getCount() {
return mElementlist.size();
}
public Object getItem(int position) {
return position;
}
public long getItemId(int position) {
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
//Log.i("Note", "***************getview has run**********");
ViewHolder holder;
if (convertView == null) {
convertView = mInflater.inflate(R.layout.treeelement, null);
holder = new ViewHolder();
holder.text = (TextView) convertView.findViewById(R.id.text);
holder.icon = (ImageView) convertView.findViewById(R.id.icon);
convertView.setTag(holder);
//Log.i("Note", "create a new view");
} else {
holder = (ViewHolder) convertView.getTag();
//Log.i("Note", "use the existed view*");
}
int level = mElementlist.get(position).getLevel();
int pddingleft = 0;
if(level== 0){
pddingleft = 10;
} else{
pddingleft = 10 + level*(25+6);
}
holder.icon.setPadding(pddingleft, holder.icon.getPaddingTop(),
0, holder.icon.getPaddingBottom());
holder.text.setText(mElementlist.get(position).getOutlineTitle());
if (mElementlist.get(position).isMhasChild()
&& (mElementlist.get(position).isExpanded() == false)) {
holder.icon.setImageBitmap(mIconCollapse);
holder.icon.setVisibility(View.VISIBLE);
//Log.i("Note", "has child and is not expanded");
} else if (mElementlist.get(position).isMhasChild()
&& (mElementlist.get(position).isExpanded() == true)) {
holder.icon.setImageBitmap(mIconExpand);
holder.icon.setVisibility(View.VISIBLE);
//Log.i("Note", "has child and is expanded");
} else if (!mElementlist.get(position).isMhasChild()){
holder.icon.setImageBitmap(mIconCollapse);
holder.icon.setVisibility(View.INVISIBLE);
//Log.i("Note", "has no child");
}
return convertView;
}
class ViewHolder {
TextView text;
ImageView icon;
}
}
@Override
protected void onListItemClick(ListView l, View v, int position, long id) {
super.onListItemClick(l, v, position, id);
if (!mdisplayElement.get(position).isMhasChild()) {
//Toast.makeText(this, mdisplayElement.get(position).getOutlineTitle(), 2000);
return;
}
if (mdisplayElement.get(position).isExpanded()) {
mdisplayElement.get(position).setExpanded(false);
TreeElement telement=mdisplayElement.get(position);
ArrayList<TreeElement> temp=new ArrayList<TreeElement>();
for (int i = position+1; i < mdisplayElement.size(); i++) {
if (telement.getLevel()>=mdisplayElement.get(i).getLevel()) {
break;
}
temp.add(mdisplayElement.get(i));
}
mdisplayElement.removeAll(temp);
treeViewAdapter.notifyDataSetChanged();
/*fileExploreAdapter = new TreeViewAdapter(this, R.layout.outline,
mdisplayElement);*/
//setListAdapter(fileExploreAdapter);
} else {
mdisplayElement.get(position).setExpanded(true);
int level = mdisplayElement.get(position).getLevel();
int nextLevel = level + 1;
int j=1;
for (TreeElement ele : mAlllement) {
if (ele.getParent()==mdisplayElement.get(position).getId()) {
ele.setLevel(nextLevel);
ele.setExpanded(false);
mdisplayElement.add(position+j, ele);
j++;
Log.i("Note", "title"+(position+j)+"="+ele.getOutlineTitle());
}
}
treeViewAdapter.notifyDataSetChanged();
}
}
}
























 7742
7742

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








