转载请注明出处:http://blog.csdn.net/einarzhang/article/details/44774635
本系列文章主要介绍如何利用Android开发一个简单的健康食谱软件。用到的相关技术如下所示:
- 提供GridView和ListView的基本使用
- 利用universal-image-loader异步加载网络图片
- 通过HttpClient获取网络http请求数据
- 滑动分页加载数据
软件所用的所有数据均来源于http://doc.yi18.net/cookwendang提供的食谱接口,感谢他们!
软件文件结构如下所示:

MainActivity:主界面Acitivity
MListActivity:子分类列表Acitivity
CListActivity:食谱列表Activity
DetailActivity:食谱详情Activity
MainGridAdapter:主界面食谱分类适配器
CListAdapter:食谱列表适配器
Cook:用于保存食谱信息的pojo
HttpUtils:提供Http请求相关功能
MUtils:提供食谱相关的处理逻辑功能
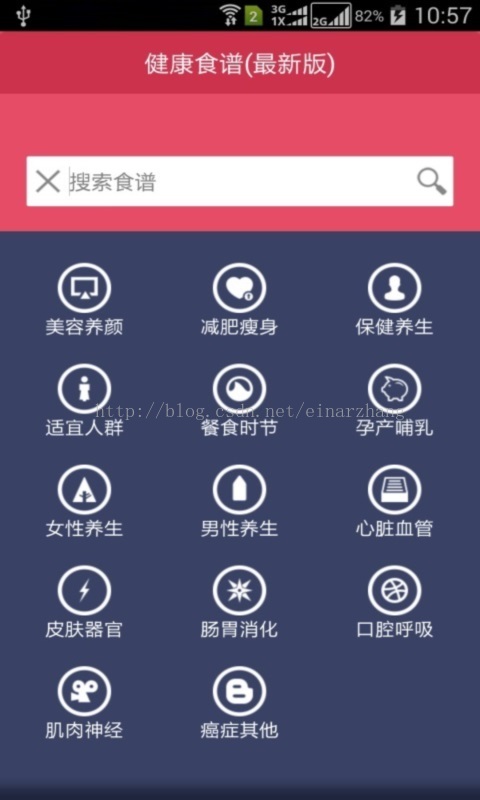
软件主界面设计开发
主界面主要提供了健康食谱的主分类控件,用户可以选择自己感兴趣的分类进行食谱查看。为了便于用户更好的找到自己需要的食谱,我们提供一个全局搜索功能,用户可以输入关键词搜索自己想要的食谱信息,如:萝卜,将加载出所有与萝卜相关的食谱
主界面最终效果图如下所示:

主界面共分为两大块:全局搜索布局和Grid分类布局,其布局xml如下所示:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/list_item_bg"
tools:context=".MainActivity" >
<RelativeLayout
android:id="@+id/top_layout"
android:layout_width="match_parent"
android:layout_height="160dp"
android:layout_alignParentTop="true"
android:background="@drawable/main_top" >
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/main_title"
android:text="@string/app_name"
android:gravity="center"
android:textColor="@android:color/white"
android:textSize="18sp"
android:layout_alignParentTop="true" >
</TextView>
<EditText
android:id="@+id/main_input"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_alignParentBottom="true"
android:layout_margin="20dp"
android:background="@drawable/edit_shape"
android:hint="@string/search_tip"
android:lines="1"
android:paddingLeft="32dp"
android:paddingRight="32dp"
android:singleLine="true"
android:textSize="16sp" >
</EditText>
<ImageView
android:id="@+id/main_clear_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/main_input"
android:layout_alignLeft="@+id/main_input"
android:layout_alignTop="@+id/main_input"
android:src="@drawable/clear" />
<ImageView
android:id="@+id/







 这篇博客详细介绍了如何使用Android开发一个健康食谱应用,涵盖了软件主界面和子分类界面的设计与开发,涉及GridView、ListView的使用,以及利用universal-image-loader库进行异步图片加载,通过HttpClient进行HTTP请求数据的获取,同时还实现了滑动分页加载数据的功能。
这篇博客详细介绍了如何使用Android开发一个健康食谱应用,涵盖了软件主界面和子分类界面的设计与开发,涉及GridView、ListView的使用,以及利用universal-image-loader库进行异步图片加载,通过HttpClient进行HTTP请求数据的获取,同时还实现了滑动分页加载数据的功能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3552
3552

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








