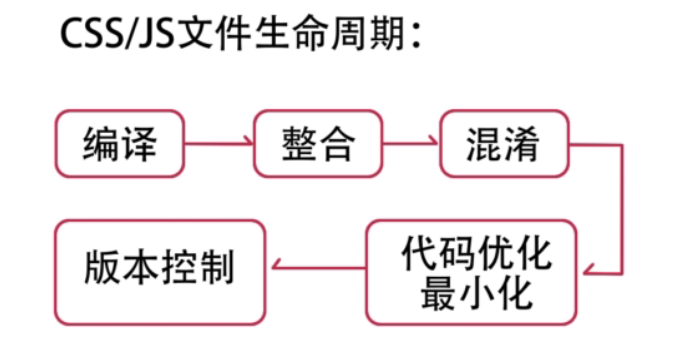
1.管理 CSS/JS



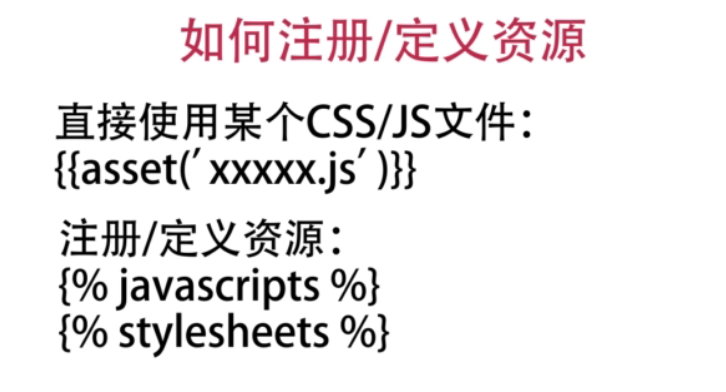
2. 如何管理
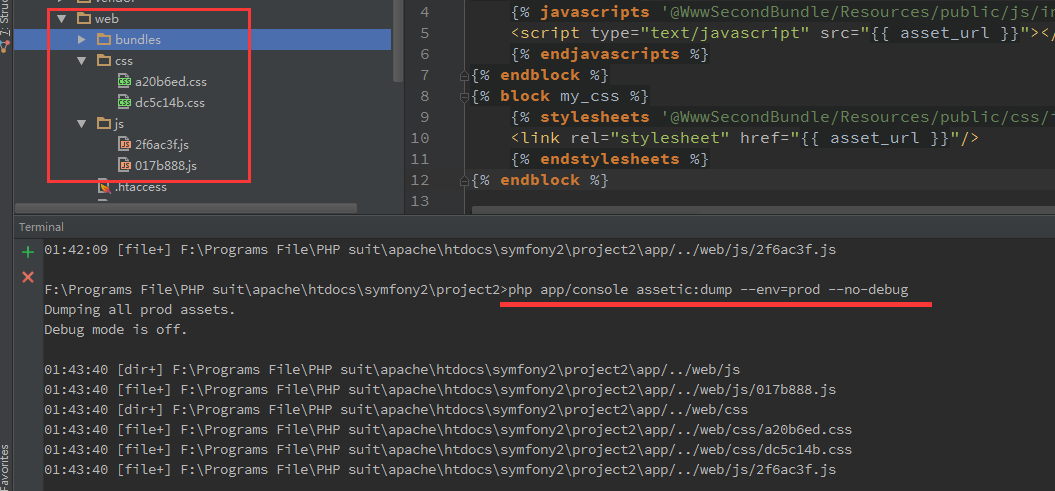
{% block my_js %}
{% javascripts '@WwwSecondBundle/Resources/public/js/*' %}
<script type="text/javascript" src="{{ asset_url }}"></script>
{% endjavascripts %}
{% endblock %}
{% block my_css %}
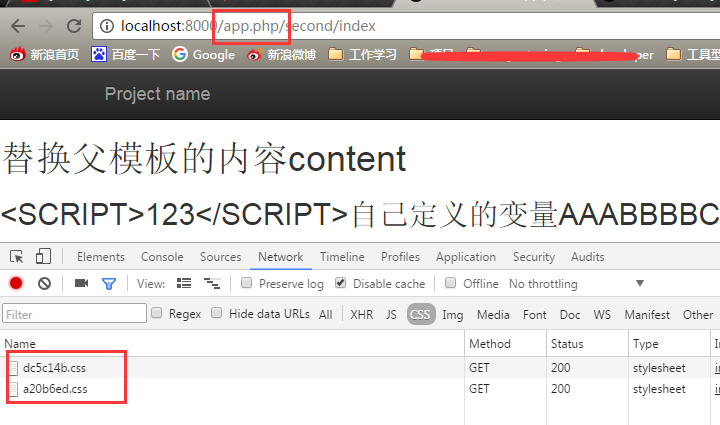
{% stylesheets '@WwwSecondBundle/Resources/public/css/*' %}
<link rel="stylesheet" href="{{ asset_url }}"/>
{% endstylesheets %}
{% endblock %}
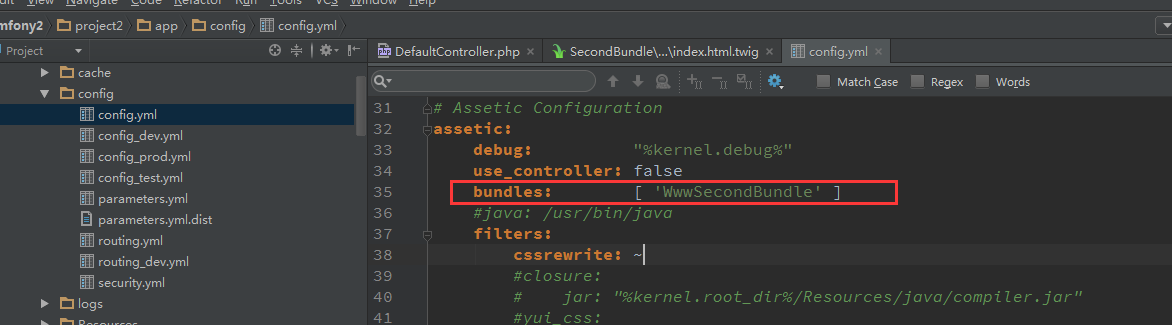
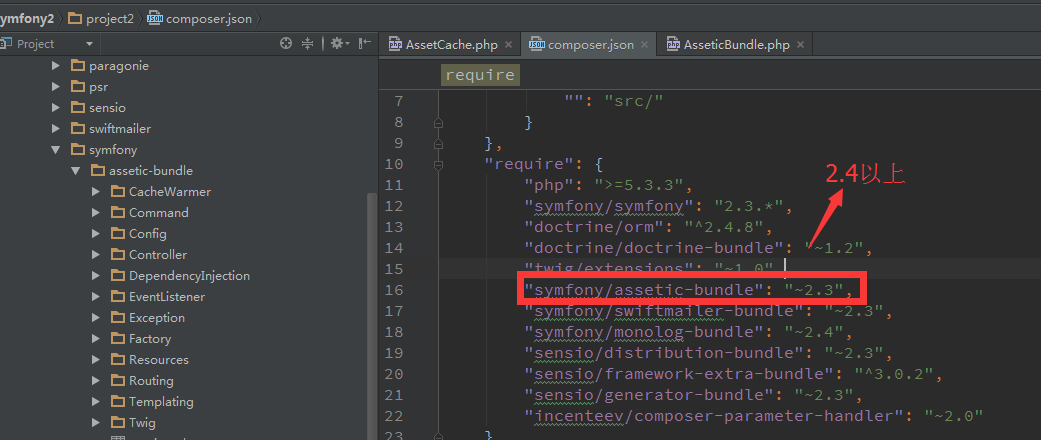
使用{% stylesheets %}和{% javascripts %}报错的话,配置下assetic:中的bundles:[ ],加入你的bundle或注释掉就可以了。
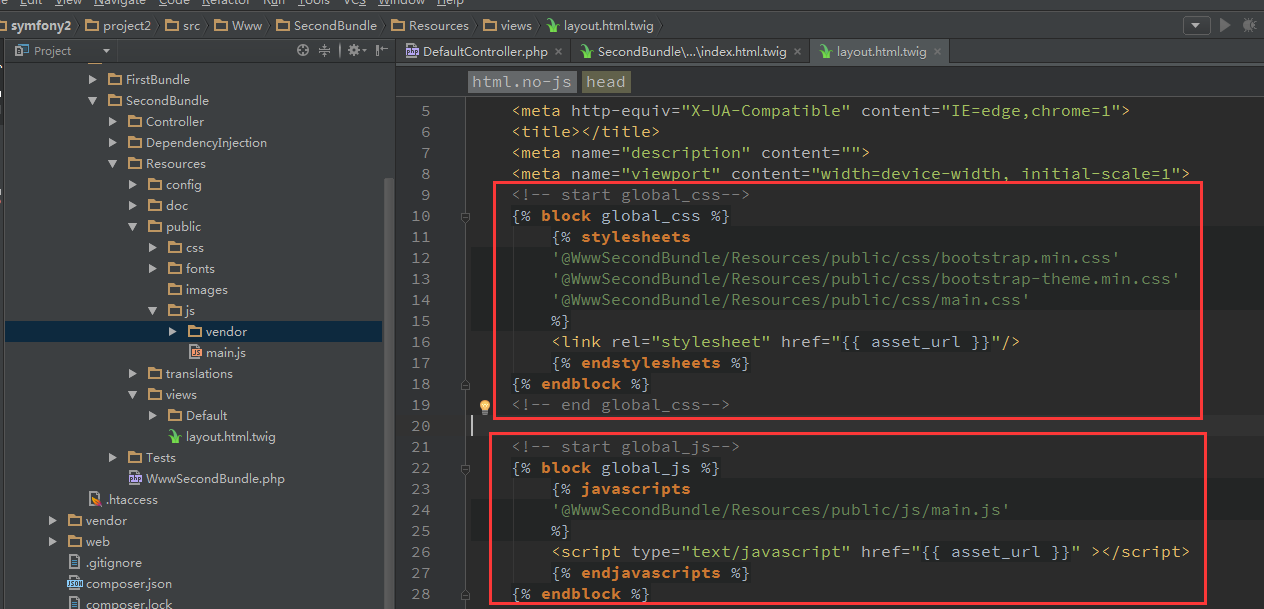
global的:
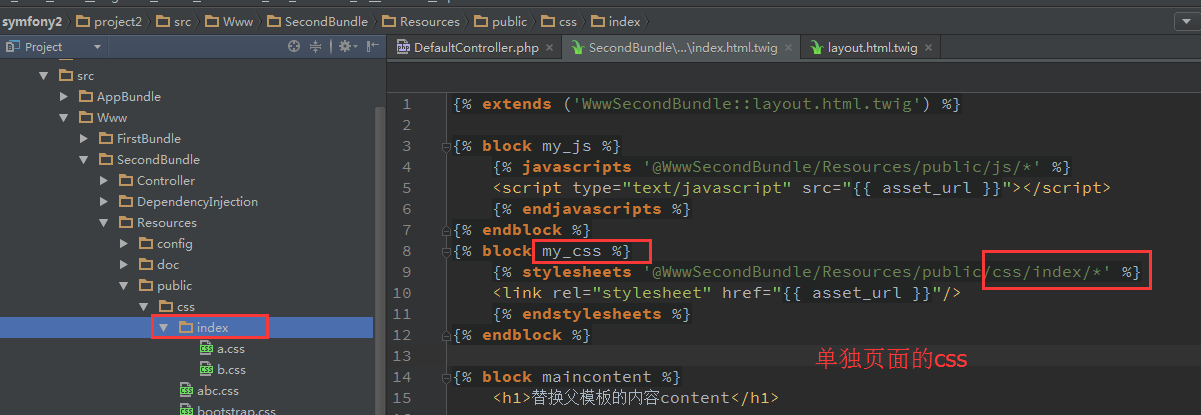
单个页面的:
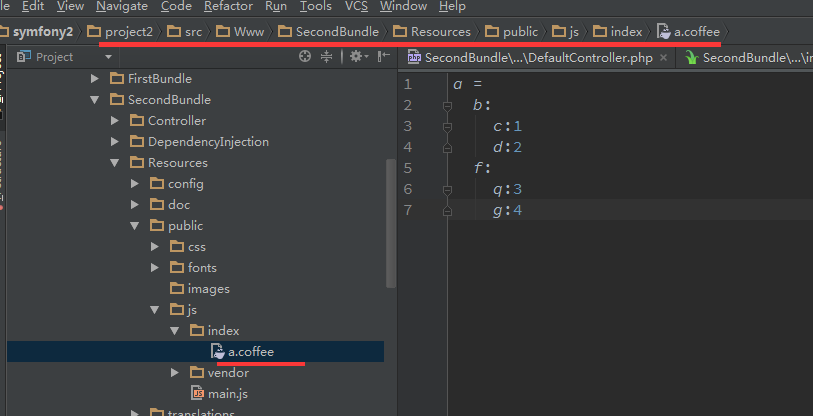
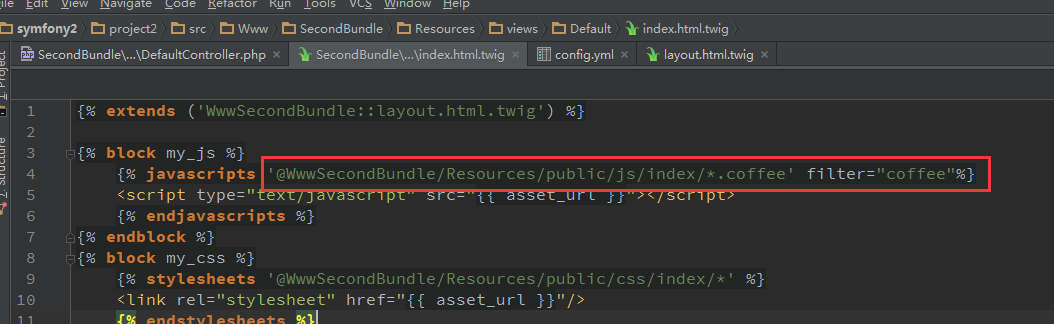
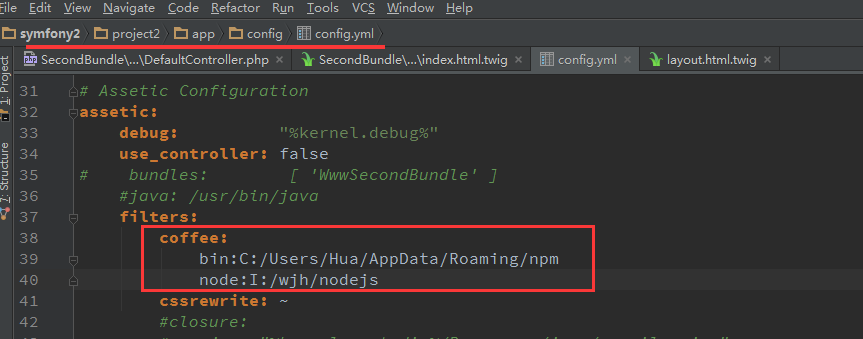
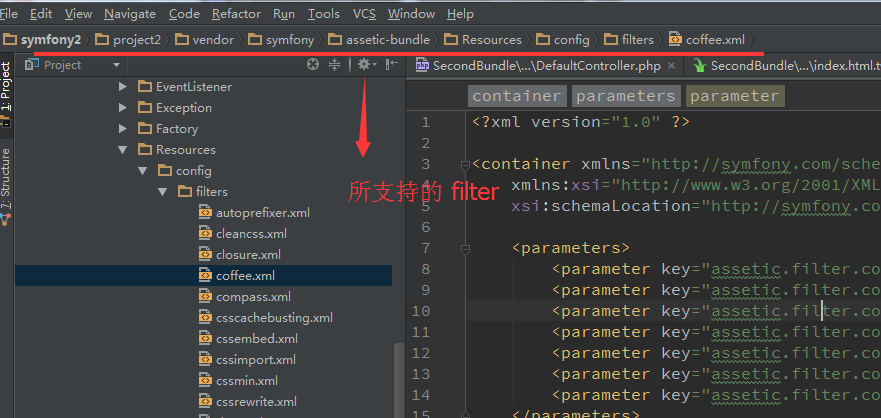
3. coffeeScript:
编写一个 coffee 文件:
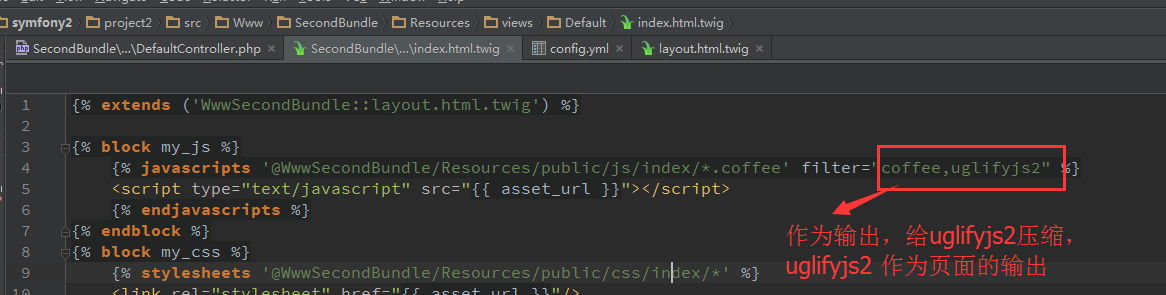
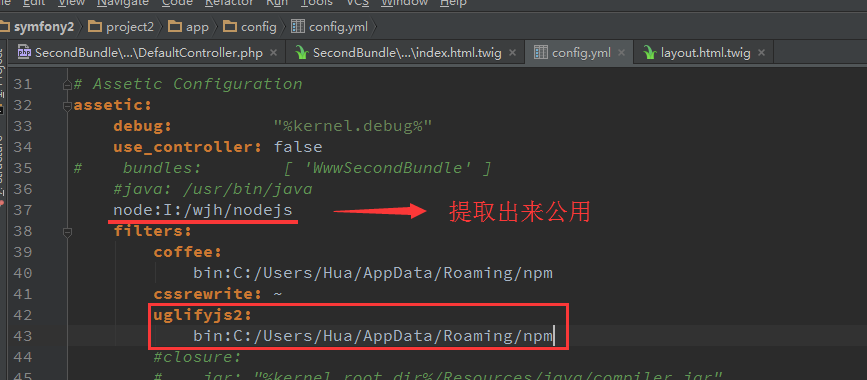
4.压缩:

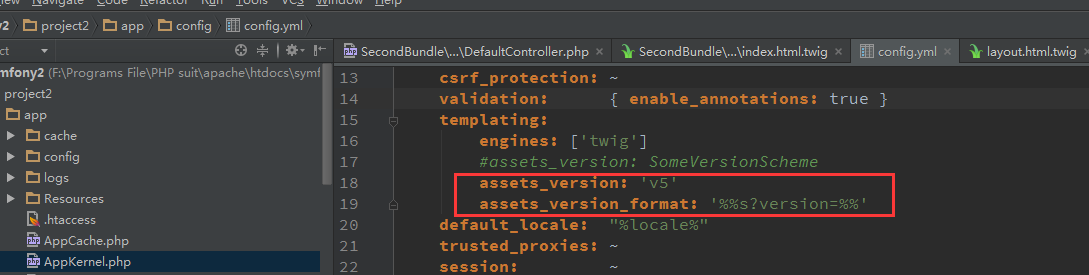
filter="coffee,?uglifyjs2" // ? 表示只在开发环境压缩5.版本控制
http://symfony.com/blog/new-in-symfony-2-7-the-new-asset-component
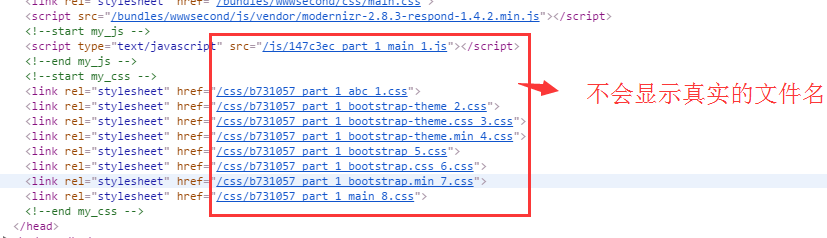
6.合并 CSS,JS

7.使用多线程进行资源文件 dump



































 1089
1089

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








