先来一贯使用的HTML文档代码:

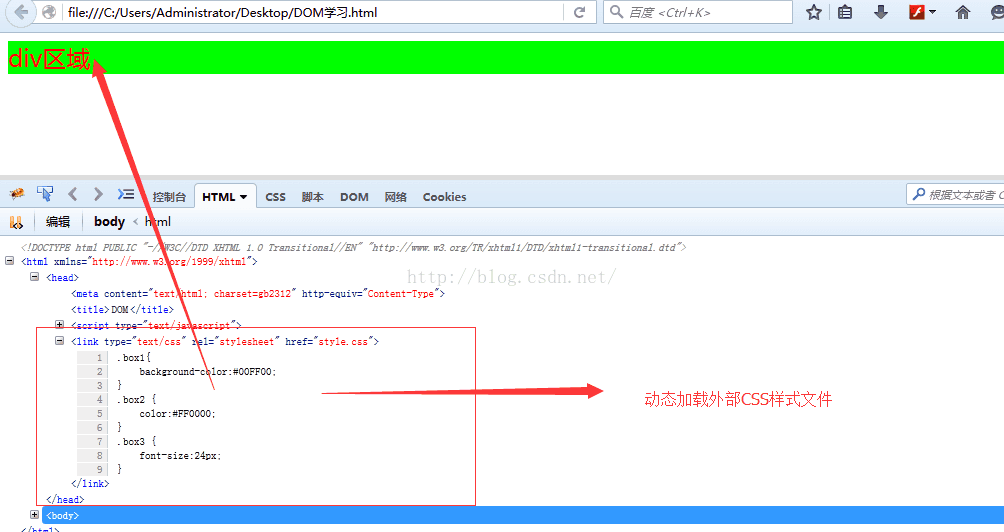
 三动态加载外部CSS样式文件
三动态加载外部CSS样式文件
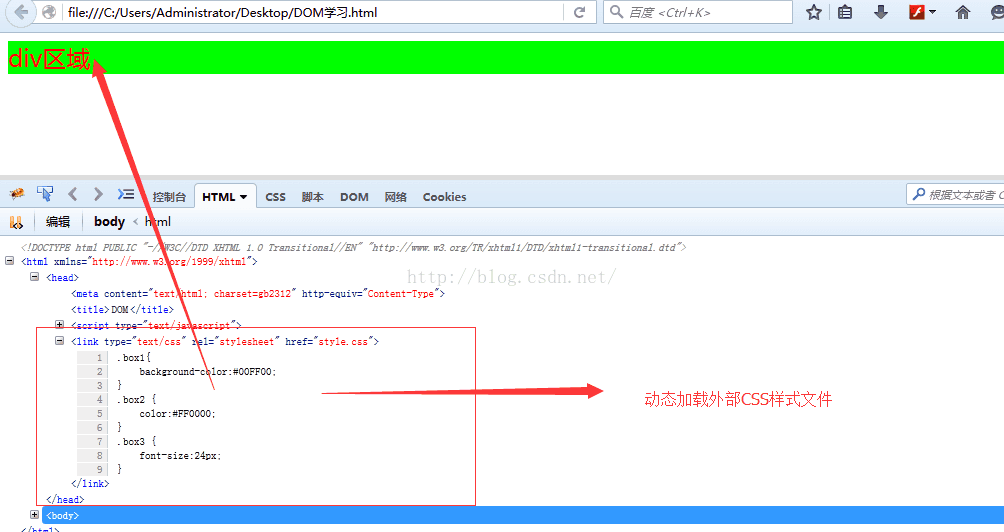
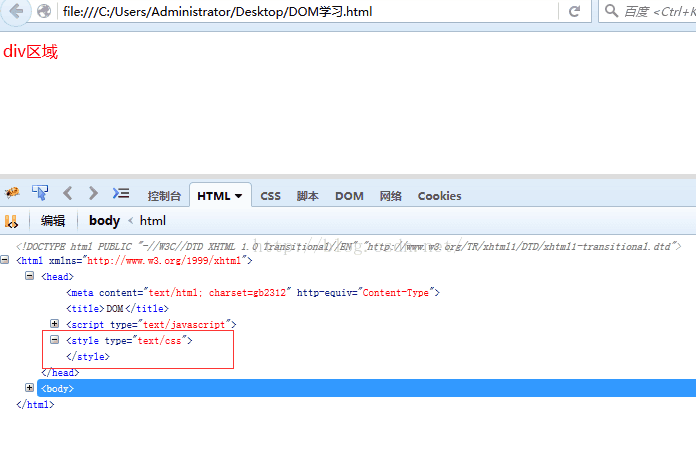
 添加后的效果:
添加后的效果:
 四动态加载CSS样式
四动态加载CSS样式

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>DOM</title>
<script type="text/javascript">
window.οnlοad=function(){
}
</script>
</head>
<body>
<div id="box" class="box1 box2 box3">div区域</div>
</body>一动态加载外部JS文件
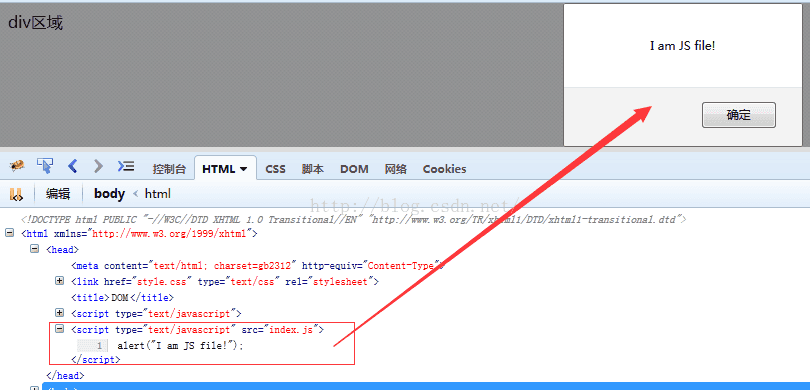
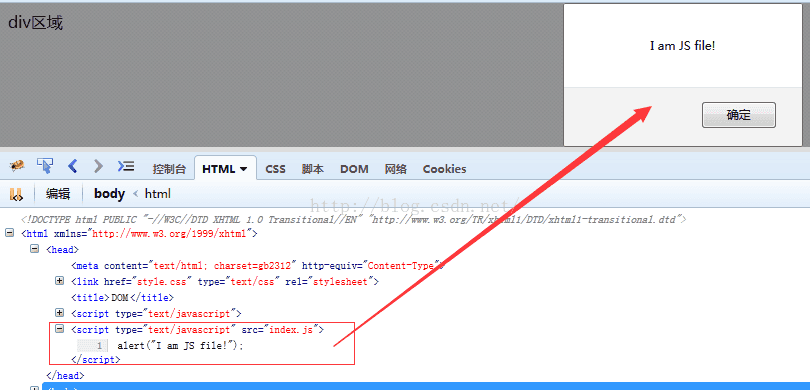
要动态加载外部index.js文件的代码:
alert("I am JS file!");动态加载外部JS文件的代码:
//动态加载外部JS文件
var flag=true; //设置true再加载
if(flag){
loadScript("index.js");//加载的外部JS文件
};
function loadScript(url){
var script=document.createElement("script");
script.type="text/javascript";
script.src=url;
document.getElementsByTagName("head")[0].appendChild(script);
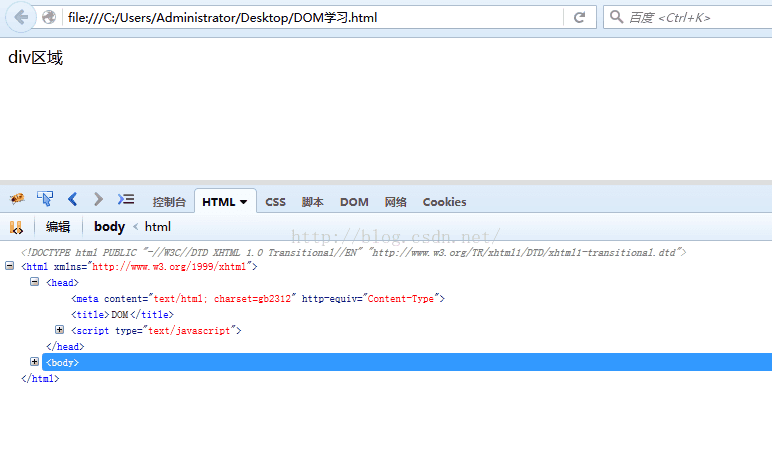
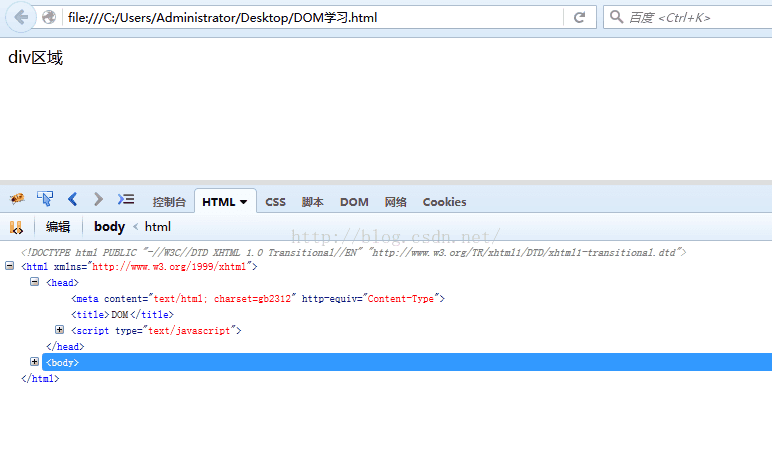
}; 加载前的效果:
加载后的效果:

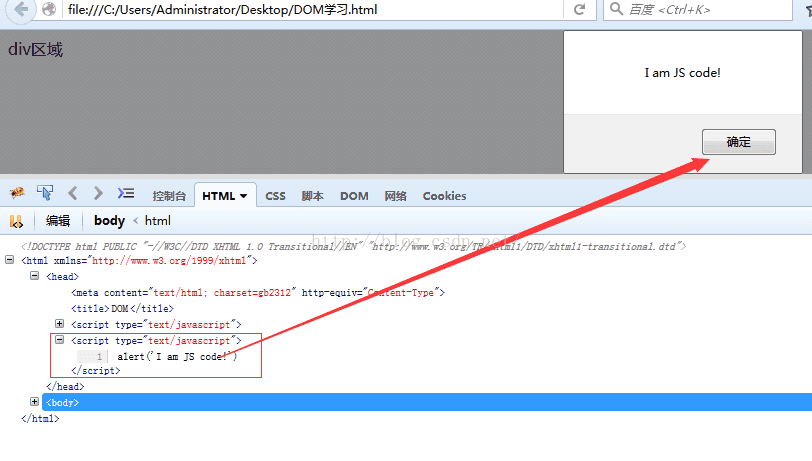
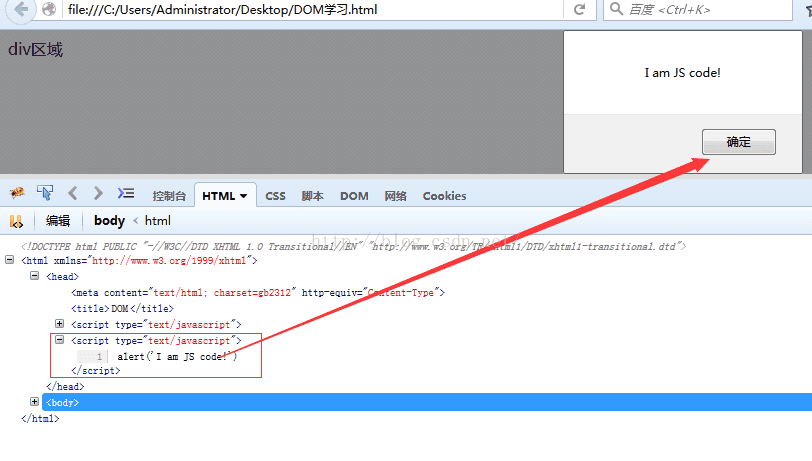
二动态加载JS代码
//动态加载JS代码
var flag=true; //设置true再加载
if(flag){
var script=document.createElement("script");
script.type="text/javascript";
script.text ="alert('I am JS code!')";
document.getElementsByTagName("head")[0].appendChild(script);
}; 加载前的效果:

var flag=true; //设置true再加载
if(flag){
loadCss("style.css");
};
function loadCss(url){
var link=document.createElement("link");
link.type="text/css";
link.rel="stylesheet";
link.href=url;
document.getElementsByTagName("head")[0].appendChild(link);
}; 

//动态加载CSS样式
var flag=true; //设置true再加载
if(flag){
var style=document.createElement("style");
style.type="text/css";
document.getElementsByTagName("head")[0].appendChild(style);
var sheet = document.styleSheets[0];
insertRule(sheet,".box1","color:red",0);
};
//上一篇博文我们提到的插入到CSS样式规则列表的第一个位置
function insertRule(sheet,selectorText,cssText,position){
// 判断非IE浏览器
if(sheet.insertRule){
sheet.insertRule(selectorText+"{"+cssText+"}",position);
}
//判断是否是IE浏览器
else if(sheet.addRule){
sheet.addRule(selectorText,cssText,position)
}
}; 
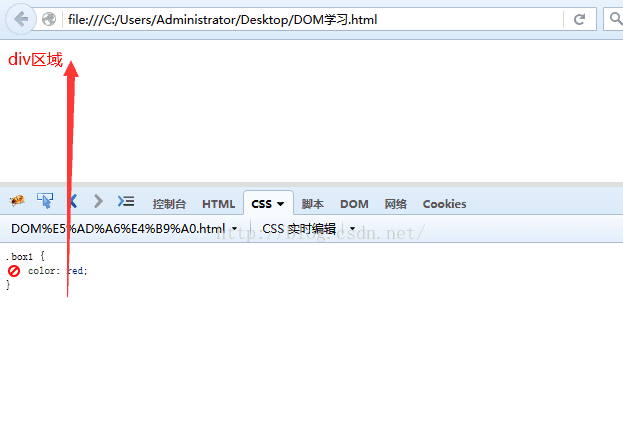
添加后的效果:




























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








