实现用户登录
用户名admin,密码admin,登录成功使用服务器内部跳转到login_success2.jsp页面,并且提示登录成功的用
户名,如果登录失败则跳转到login_failure2.jsp页面。
之前我们使用JSP实现过,也JSP+JavaBean实现过,这一次我们更加细化,使用JSP+Servlet+JavaBean实现用
户登录,好多的源码也是在前面写过。
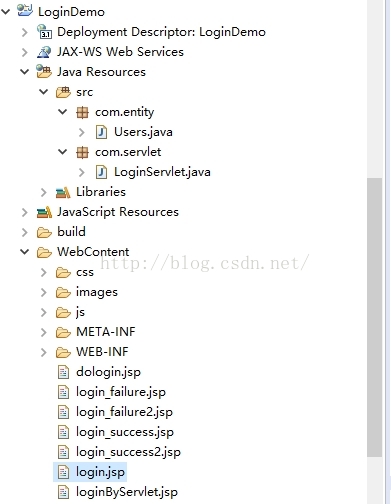
我们先来看整体的目录结构:
再来看看源代码:
实体类Users.java源代码:
package com.entity;
import java.io.UnsupportedEncodingException;
/**
* 用户实体类
* @author Administrator
* @date 2016年7月11日
*/
public class Users {
//私有属性
private String username;
private String password;
//无参构造器
public Users(){
}
//通过重构得到setter和getter方法
public String getUsername() {
return username;
}
public void setUsername(String username) throws UnsupportedEncodingException {
this.username = toUTF8(username);
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
private String toUTF8(String str) throws UnsupportedEncodingException {
return new String(str.getBytes("iso-8859-1"),"UTF-8");
}
}
Servlet层LoginServlet.java源代码:
package com.servlet;
import java.io.IOException;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.entity.Users;
/**
* Servlet implementation class LoginServlet
*/
@WebServlet("/LoginServlet")
public class LoginServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public LoginServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see Servlet#init(ServletConfig)
*/
public void init(ServletConfig config) throws ServletException {
// TODO Auto-generated method stub
}
/**
* @see Servlet#destroy()
*/
public void destroy() {
// TODO Auto-generated method stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doPost(request, response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
request.setCharacterEncoding("UTF-8");//防止中文乱码
Users user = new Users();
String username = request.getParameter("username");
String password = request.getParameter("password");
user.setUsername(username);
user.setPassword(password);
//把注册成功的用户对象保存在session对象中
request.getSession().setAttribute("loginUser", user);
//判断用户名是否合法
if(user.getUsername().equals("admin")&&user.getPassword().equals("admin")){
response.sendRedirect(request.getContextPath()+"/login_success2.jsp");
}else{
request.getRequestDispatcher("/login_failure.jsp").forward(request, response);
}
}
}
loginByServlet.jsp页面源码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- Page title -->
<title>登录界面</title>
<!-- End of Page title -->
<!-- Libraries -->
<link type="text/css" href="css/login.css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/easyTooltip.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.7.2.custom.min.js"></script>
<!-- End of Libraries -->
</head>
<body>
<div id="container">
<div class="logo">
<a href="#"><img alt="" src="images/logo.png"></a>
</div>
<div id="box">
<form action="LoginServlet" method="post">
<p class="main">
<label>用户名:</label>
<input type="text" name="username" value="" />
<label>密码:</label>
<input type="password" name="password" value="" />
</p>
<p class="space">
<input type="submit" value="登录" class="login" style="cursor: pointer;">
</p>
</form>
</div>
</div>
</body>
</html>
login_success2.jsp页面源码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- Page title -->
<title>login_success页面</title>
<!-- End of Page title -->
<!-- Libraries -->
<link type="text/css" href="css/login.css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/easyTooltip.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.7.2.custom.min.js"></script>
<!-- End of Libraries -->
</head>
<body>
<jsp:useBean id="loginUser" class="com.entity.Users" scope="session" />
<div id="container">
<div class="logo">
<a href="#"><img src="images/logo.png" alt="" /></a>
</div>
<div id="box">
欢迎您<font color="red">
<jsp:getProperty name="loginUser" property="username" />
</font>
,登录成功!
</div>
</div>
</body>
</html>
login_failure2.jsp页面源码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- Page title -->
<title>login_failure页面</title>
<!-- End of Page title -->
<!-- Libraries -->
<link type="text/css" href="css/login.css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/easyTooltip.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.7.2.custom.min.js"></script>
<!-- End of Libraries -->
</head>
<body>
<div id="container">
<div class="logo">
<a href="#"><img src="images/logo.png" alt="" /></a>
</div>
<div id="box">
登录失败!请检查用户或者密码!<br>
<a href="loginByServlet.jsp">返回登录</a>
</div>
</div>
</body>
</html>
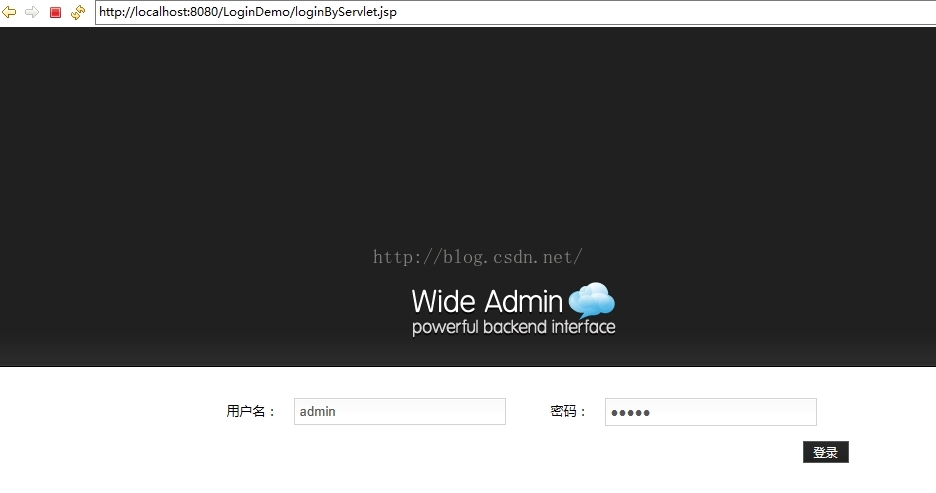
运行结果:
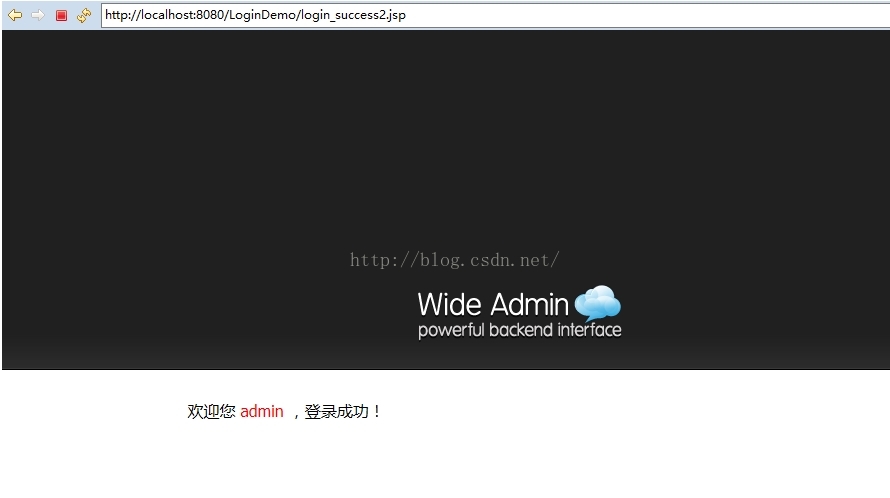
登录成功:
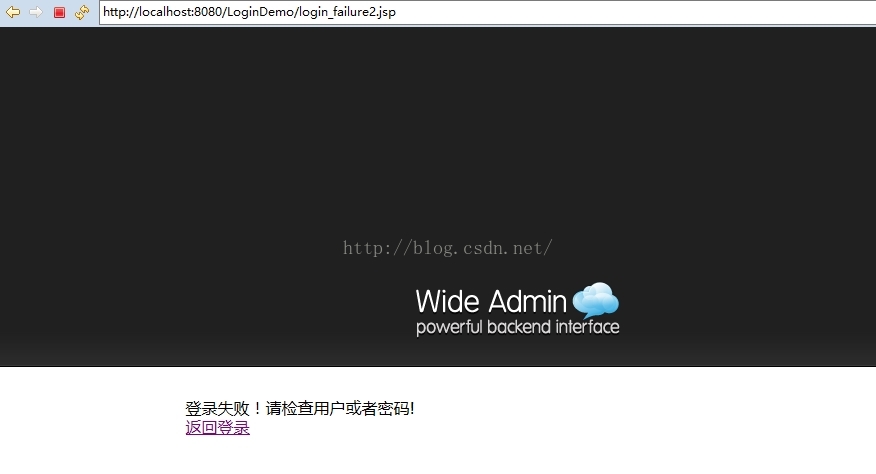
登录失败:



























 3886
3886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








