为了能实现教程中的示例,我们还需要搭建一个超简单的服务器,从而可以提交评论内容。这里只介绍使用node.js 来搭建原教中的服务。
在React官方教程原代码中 我们只需要下载三个文件即可,分别是:package.json comments.json server.js 将它们拷到项目根目录后。在命令行模式下运行npm install。如图:
因为我们的目录结构同教程有些不一样,所以我们需要修改一下server.js ,用记事本打开该文件,将里面的这一句:
app.use('/', express.static(path.join(__dirname, 'public')));
改成:
app.use('/', express.static(path.join(__dirname, '')));
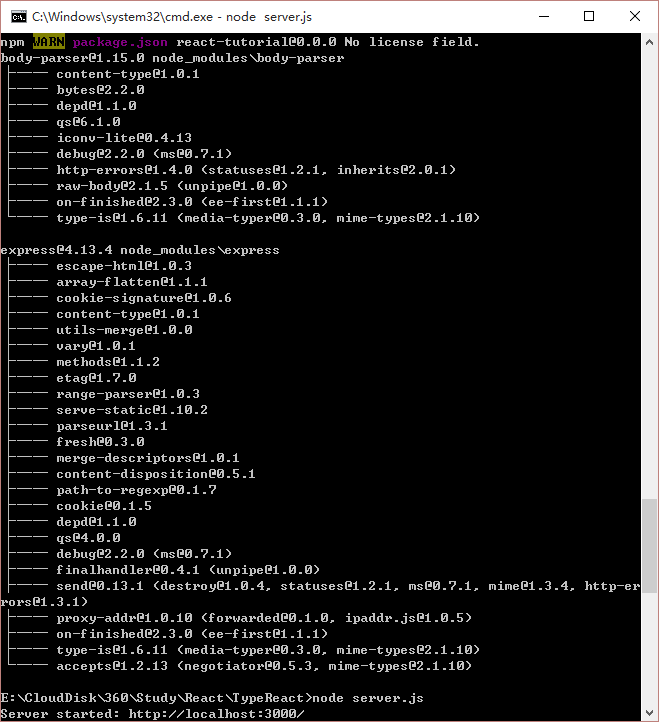
在命令行下运行 node server.js,运行结果如下:
现在我们找开浏览器 http://localhost:3000/index.html 就可以运行我们编写好的程序了。


























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








