林炳文Evankaka原创作品。转载请注明出处http://blog.csdn.net/evankaka
摘要:本文主要讲是Jquery中选择器的使用方法
一、基本选择器
1. id选择器(指定id元素)将id="divOne"的元素背景色设置为红色。(id选择器返单个元素)
$('#divOne').css('background', 'red');2. class选择器(遍历css类元素)
将class="divTwo"的元素背景色设为蓝色
$('.divTwo').css('background', 'blue');3. element选择器(遍历html元素)
将p元素的文字设置为粉色
$('p').css('color', 'pink');4. * 选择器(遍历所有元素)
将ul下的所有元素字体设置成黄色
$('ul *').css('color', 'yellow');将id = spanOne,class = 'pTwo' 的字体设置成蓝色
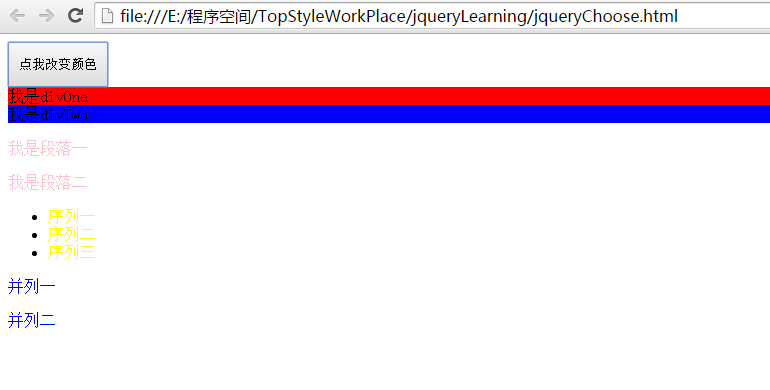
$('#spanOne,.pTwo').css('color', 'blue');整个效果如下:
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="jquery-1.8.1.min.js">
</script>
</head>
<body>
<button id="buttonOne" style="width:100px; height:45px;">
点我改变颜色
</button>
<div id="divOne">
我是divOne
</div>
<div class="divTwo">
我是divTwo
</div>
<p>
我是段落一
</p>
<p>
我是段落二
</p>
<ul>
<li>
序列一
</li>
<li>
序列二
</li>
<li>
序列三
</li>
</ul>
<span id="spanOne">
并列一
</span>
<br>
<p class="pTwo">
并列二
</p>
</body>
<script type="text/javascript">
/*
*DOM加载完全成执行
*/
$(function() {
$('#buttonOne').click(function() {
$('#divOne').css('background', 'red');
$('.divTwo').css('background', 'blue');
$('p').css('color', 'pink');
$('ul *').css('color', 'yellow');
$('#spanOne,.pTwo').css('color', 'blue');
});
});
</script>
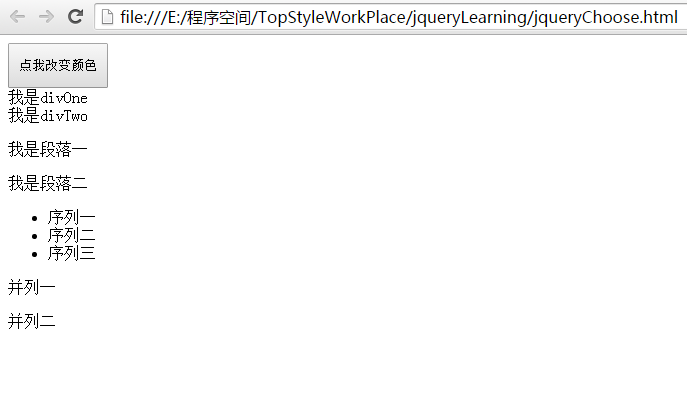
</html>这是还没改变之前的:
这是改变之后的:
二、 层次选择器
1. parent > child(直系子元素)
$('#divOne > p').css('color', 'blue');下面的代码,只有外层段落的字体会改变颜色,里层不会,因为里层是属于divInner的直系元素
<div id='divOne'>
<p>
外层段落一
</p>
<p>
外层段落二
</p>
<p>
外层段落三
</p>
<div id='divInner'>
<p>
里层段落一
</p>
<p>
里层段落二
</p>
<p>
里层段落三
</p>
</div>
</div>2. prev + next(下一个兄弟元素,等同于next()方法)
$('#divTwo + ul').css('color', 'red'); <div id='divTwo'>
</div>
<ul>
<li>
序列1_1
</li>
<li>
序列1_2
</li>
<li>
序列1_3
</li>
</ul>
<ul>
<li>
序列2_1
</li>
<li>
序列2_2
</li>
<li>
序列2_3
</li>
</ul>3. prev ~ siblings(prev元素的所有兄弟元素,等同于nextAll()方法)
$('#divThree ~ span').css('color', 'red');下面的代码,兄弟一到三会变色
<div id = 'divThree'>
</div>
<span>兄弟一</span><br>
<span>兄弟二</span><br>
<span>兄弟三</span><br>示例结果:
整个示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="jquery-1.8.1.min.js">
</script>
</head>
<body>
<button id="buttonOne" style="width:100px; height:45px;">
点我改变颜色
</button>
<div id='divOne'>
<p>
外层段落一
</p>
<p>
外层段落二
</p>
<p>
外层段落三
</p>
<div id='divInner'>
<p>
里层段落一
</p>
<p>
里层段落二
</p>
<p>
里层段落三
</p>
</div>
</div>
<div id='divTwo'>
</div>
<ul>
<li>
序列1_1
</li>
<li>
序列1_2
</li>
<li>
序列1_3
</li>
</ul>
<ul>
<li>
序列2_1
</li>
<li>
序列2_2
</li>
<li>
序列2_3
</li>
</ul>
<div id='divThree'>
</div>
<span>
兄弟一
</span>
<br>
<span>
兄弟二
</span>
<br>
<span>
兄弟三
</span>
<br>
</body>
<script type="text/javascript">
/*
*DOM加载完全成执行
*/
$(function() {
$('#buttonOne').click(function() {
$('#divOne > p').css('color', 'blue');
$('#divTwo + ul').css('color', 'red');
$('#divThree ~ span').css('color', 'red');
});
});
</script>
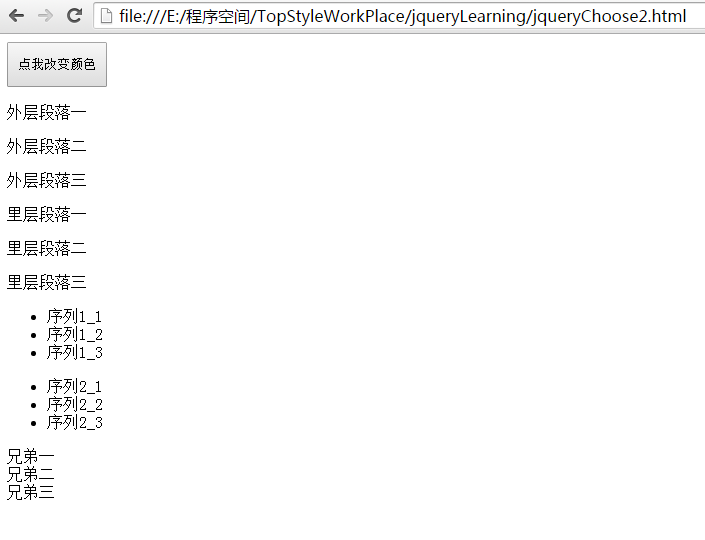
</html>改变之前:
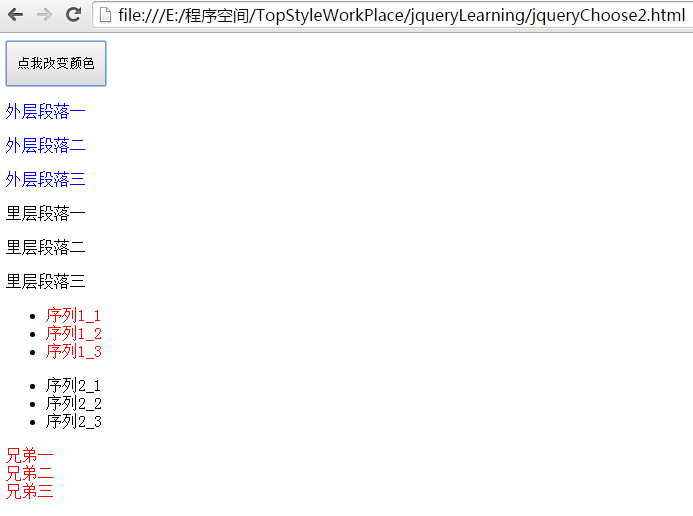
改变之后:
三、 过滤选择器
1. 基本过滤选择器
——1.1 :first和:last(取第一个元素或最后一个元素)
$('#divOne ul li :first').css('color', 'red');
$('#divOne ul li :last').css('color', 'blue'); <div id = 'divOne'>
<ul>
<li>序列1_1</li>
<li>序列1_2</li>
<li>序列1_3</li>
</ul>
</div>——1.2 :not(取非元素)
<div id = 'divTwo'>我是divTwo</div>
<div class = 'divThree'>我是divThree</div>下面的代码,divTwo和divThree会变色
<div id = 'divOne'>
<ul>
<li>序列1_1</li>
<li>序列1_2</li>
<li>序列1_3</li>
</ul>
</div>
<div id = 'divTwo'>我是divTwo</div>
<div class = 'divThree'>我是divThree</div> $('tr:even').css('background', 'red'); // 偶数行颜色
$('tr:odd').css('background', 'blue'); // 奇数行颜色偶数行行颜色为红色(第一行的索引为0),奇数为蓝色
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
<th>Name</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
<td>LinBingWen</td>
</tr>
<tr>
<td>Feb</td>
<td>$200</td>
<td>test</td>
</tr>
<tr>
<td>Jna</td>
<td>$2300</td>
<td>kkk</td>
</tr>
</tr>
<tr>
<td>Nev</td>
<td>$800</td>
<td>cdf</td>
</tr>
</tr>
<tr>
<td>few</td>
<td>$300</td>
<td>ggg</td>
</tr>
</tr>
<tr>
<td>Oct</td>
<td>$300</td>
<td>ccc</td>
</tr>
</table>——1.4 :eq(x) (取指定索引的元素)
$('tr:eq(2)').css('background', 'yellow');//表格第二行变色更改第二行的背景色为黄色
——1.5 :gt(x)和:lt(x)(取大于x索引或小于x索引的元素)
$('#divFour ul li:gt(2)').css('color', 'red');
$('#divFour ul li:lt(2)').css('color', 'blue');序列4_0到4_1是红色,4_3到4_4为蓝色
<span id = 'divFour'>
<ul>
<li>序列4_0</li>
<li>序列4_1</li>
<li>序列4_2</li>
<li>序列4_3</li>
<li>序列4_4</li>
</ul>
</span>——1.6 :header(取H1~H6标题元素)
$(':header').css('background', 'pink');下面的代码,H1~H6的背景色都会成粉色
<h1>H1</h1>
<h2>H2</h2>
<h3>H3</h3>
<h4>H4</h4>
<h5>H5</h5>
<h6>H6</h6><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="jquery-1.8.1.min.js"></script>
</head>
<body>
<button id = "buttonOne" style = "width:100px; height:45px;">点我改变颜色</button>
<div id = 'divOne'>
<ul>
<li>序列1_1</li>
<li>序列1_2</li>
<li>序列1_3</li>
</ul>
</div>
<div id = 'divTwo'>我是divTwo</div>
<div class = 'divThree'>我是divThree</div>
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
<th>Name</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
<td>LinBingWen</td>
</tr>
<tr>
<td>Feb</td>
<td>$200</td>
<td>test</td>
</tr>
<tr>
<td>Jna</td>
<td>$2300</td>
<td>kkk</td>
</tr>
</tr>
<tr>
<td>Nev</td>
<td>$800</td>
<td>cdf</td>
</tr>
</tr>
<tr>
<td>few</td>
<td>$300</td>
<td>ggg</td>
</tr>
</tr>
<tr>
<td>Oct</td>
<td>$300</td>
<td>ccc</td>
</tr>
</table>
<span id = 'divFour'>
<ul>
<li>序列4_0</li>
<li>序列4_1</li>
<li>序列4_2</li>
<li>序列4_3</li>
<li>序列4_4</li>
</ul>
</span>
<h1>H1</h1>
<h2>H2</h2>
<h3>H3</h3>
<h4>H4</h4>
<h5>H5</h5>
<h6>H6</h6>
</body>
</body>
<script type="text/javascript">
/*
*DOM加载完全成执行
*/
$(function() {
$('#buttonOne').click(function(){
$('#divOne ul li :first').css('color', 'red');
$('#divOne ul li :last').css('color', 'blue');
$('div:not(#divOne)').css('background', 'yellow');
$('tr:even').css('background', 'red'); // 偶数行颜色
$('tr:odd').css('background', 'blue'); // 奇数行颜色
$('tr:eq(2)').css('background', 'yellow');//表格第二行变色
$('#divFour ul li:gt(2)').css('color', 'red');
$('#divFour ul li:lt(2)').css('color', 'blue');
$(':header').css('background', 'pink');
});
});
</script>
</html>原始效果:
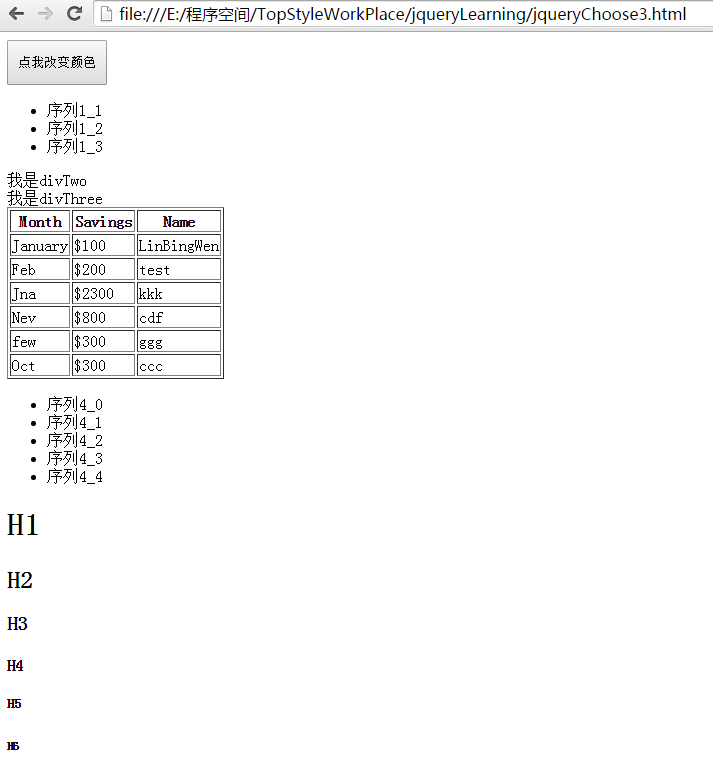
选择后效果:

2. 内容过滤选择器
——2.1 :contains(text)(取包含text文本的元素)
$('#divOne span:contains("兄弟1_1")').css('color', 'red');下面的代码,兄弟1_1会变色
<div id = 'divOne'>
<span>兄弟1_1</span><br>
<span>兄弟1_2</span><br>
<span>兄弟1_3</span><br>
</div>——2.2 :empty(取不包含子元素或文本为空的元素)
$('#divTwo span:empty').html('没有内容').css('color', 'red');下面第span显示"没有内容"文本
<div id = 'divTwo'>
<span></span><br>
<span></span><br>
<span></span><br>
</div>——2.3 :has(selector)(取选择器匹配的元素)
$('#divThree:has(h1)').css('border', '1px solid #000'); // 为包含h1元素的div添加边框为包含h1元素的div添加边框
<div id = 'divThree'>
<h1>我是标题一</h1>
</div>——2.4 :parent(取包含子元素或文本的元素)
$('ol li:parent').css('border', '1px solid #000');下面的代码,序列1和序列2所在的li会有边框
<ol>
<li>序列1</li>
<li></li>
<li></li>
<li>序列2</li>
</ol>整个代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="jquery-1.8.1.min.js"></script>
</head>
<body>
<button id = "buttonOne" style = "width:100px; height:45px;">点我改变颜色</button>
<div id = 'divOne'>
<span>兄弟1_1</span><br>
<span>兄弟1_2</span><br>
<span>兄弟1_3</span><br>
</div>
<div id = 'divTwo'>
<span></span><br>
<span></span><br>
<span></span><br>
</div>
<div id = 'divThree'>
<h1>我是标题一</h1>
</div>
<ol>
<li>序列1</li>
<li></li>
<li></li>
<li>序列2</li>
</ol>
</body>
<script type="text/javascript">
/*
*DOM加载完全成执行
*/
$(function() {
$('#buttonOne').click(function(){
$('#divOne span:contains("兄弟1_1")').css('color', 'red');
$('#divTwo span:empty').html('没有内容').css('color', 'red');
$('#divThree:has(h1)').css('border', '1px solid #000'); // 为包含h1元素的div添加边框
$('ol li:parent').css('border', '1px solid #000');
});
});
</script>
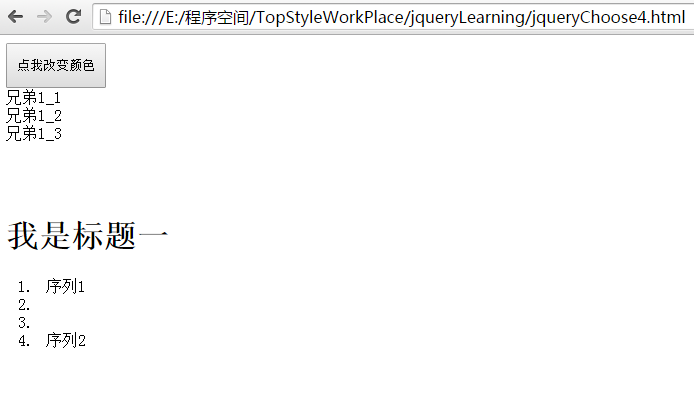
</html>原始内容:
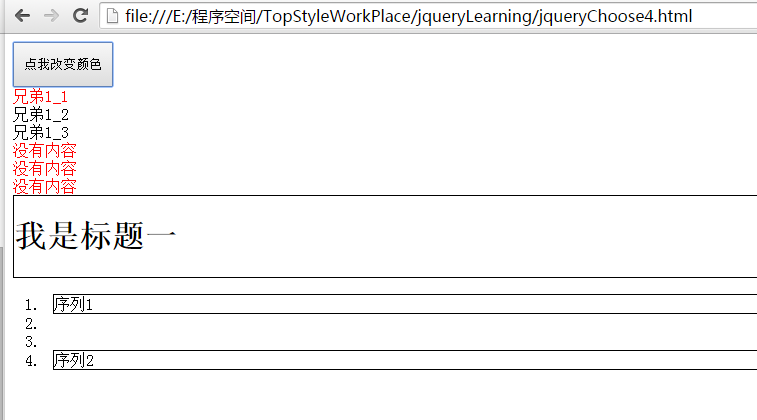
点击后的:
3. 可见性过滤选择器
——3.1 :hidden(取不可见的元素)
jQuery至1.3.2之后的:hidden选择器仅匹配display:none或<input type="hidden" />的元素,而不匹配visibility: hidden或opacity:0的元素。这也意味着hidden只匹配那些“隐藏的”并且不占空间的元素,像visibility:hidden或opactity:0的元素占据了空间,会被排除在外。
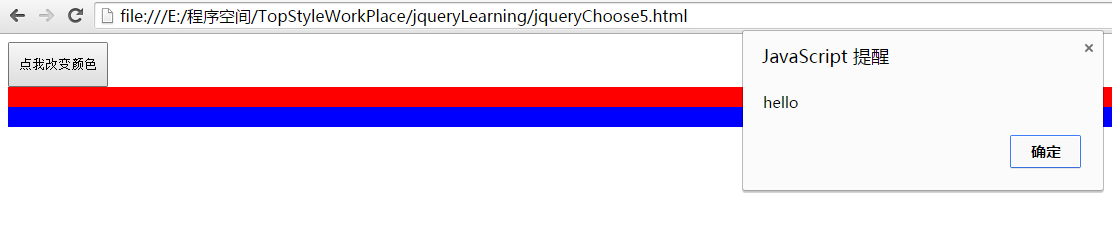
——3.2 :visible(取可见的元素)
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="jquery-1.8.1.min.js"></script>
</head>
<body>
<button id = "buttonOne" style = "width:100px; height:45px;">点我改变颜色</button>
<div class="div-1" style = 'display: none'></div>
<div class="div-2" ></div>
<input type="hidden" value="hello"/>
</body>
<script type="text/javascript">
/*
*DOM加载完全成执行
*/
$(function() {
$('#buttonOne').click(function(){
$('div:visible').css({'background':'blue','height':'20px'});
$('div:hidden').show().css({'background':'red','height':'20px'});
alert($('input:hidden').val());
});
});
</script>
</html>点击后:

4. 属性过滤选择器
——4.1 [attribute](取拥有attribute属性的元素)
将有title元素的span设置背景色为篮色
$('span[title]').css('background','blue');——4.2 [attribute = value]和[attribute != value](取attribute属性值等于value或不等于value的元素)
$('span[title = test3]').css('background','red');将将有title=‘test3’元素的span设置背景色为红色
整个代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="jquery-1.8.1.min.js"></script>
</head>
<body>
<button id = "buttonOne" style = "width:100px; height:45px;">点我改变颜色</button>
<div id = 'divOne'>
<span title ="test1">兄弟1_1</span><br>
<span title ="test2">兄弟1_2</span><br>
<span title ="test3">兄弟1_3</span><br>
</div>
</body>
<script type="text/javascript">
/*
*DOM加载完全成执行
*/
$(function() {
$('#buttonOne').click(function(){
$('span[title]').css('background','blue');
$('span[title = test3]').css('background','red');
});
});
</script>
</html>原效果:
点击后:
































 258
258

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








