ViewStart.cshtml视图页面
要点1
MVC中执行任何一个视图之前都要先执行Views文件夹下的 _ViewStart.cshtml 视图的内容
注意点:想要上面的描述成立,则在action方法中必须以return View()来返回视图。
如果是以PowerView() 方法来返回视图的话,则不会执行_ViewStart.cshtml 中的内容
public class HomeController : Controller
{
public ActionResult Index()
{
//MVC中执行任何一个视图之前都要先执行Views文件夹下的_ViewStart.cshtml视图的内容
// ↓↓
return View(); //但是只有以return View()的形式返回视图,才会执行_ViewStart.cshtml视图中的内容
//return PartialView(); 如果如果是以PowerView() 方法来返回视图的话,则不会执行_ViewStart.cshtml 中的内容
}
}
}要点2
ViewStart.cshtml视图一般是直接存在与Views视图下面的。当然其他文件夹下面也是可以有ViewStart.cshtml视图页面的 (前提是这个文件夹是在Views文件夹下)我们看到在Views文件夹下存在ViewStart.cshtml文件外,在Home文件夹下同样也存在一个ViewStart.cshtml文件。
那么当存在多个ViewStart.cshtml文件的时候执行顺序是什么呢?
答:
1>首先是执行Views文件夹下的ViewStart.cshtml视图文件的内容。当我们访问的是Home文件夹下的的视图的时候,Home文件夹下的ViewStart.cshtml文件才会被执行。
也就是先执行了Views文件夹下的ViewStart.cshtml视图文件内容,后才执行Home文件夹下的ViewStart.cshtml视图内容
2>当我们访问的是Test文件下的视图的时候,就仅仅是执行Views文件夹下的ViewStart.cshtml视图内容(因为Test文件夹下不存在ViewStart.cshtml视图文件)
_ViewStart.cshtml 视图文件的作用
_ViewStart.cshtml 文件的作用:一般是用于存放MVC网站中所有视图公用的js,css等文件。这样就不需要在每个视图中都拖一个js,css等文件进来了
模板页
_Layout.cshtml
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<!--每个虚拟路径下面的物理文件是在MVC网址启动的时候就调用了Global.asax文件下的Application_Start()方法中的BundleConfig.RegisterBundles(BundleTable.Bundles)方法,这样就将每个虚拟路径映射好了具体的物理文件-->
<!--Styles.Render(""虚拟路径"") :输出此虚拟路径下包含的物理css文件-->
@Styles.Render("~/Content/css")
<!--Scripts.Render(""虚拟路径"") :输出此虚拟路径下包含的物理js文件-->
@Scripts.Render("~/bundles/jquery")
<!--RenderSection()也是一个占位符,它是一个带有标识的占位符。将来会被使用了此模板页的子页面带有指定标识的内容来替换-->
<!--它可以有多个。-->
<!--required: false表示在使用模板页中的子页面中不重写这个节点,如果是true则必须重写-->
@RenderSection("scripts", required: false)
<!--比如,这里我再自定义一个RenderSection()-->
@RenderSection("Mycss",required:true)
</head>
<body>
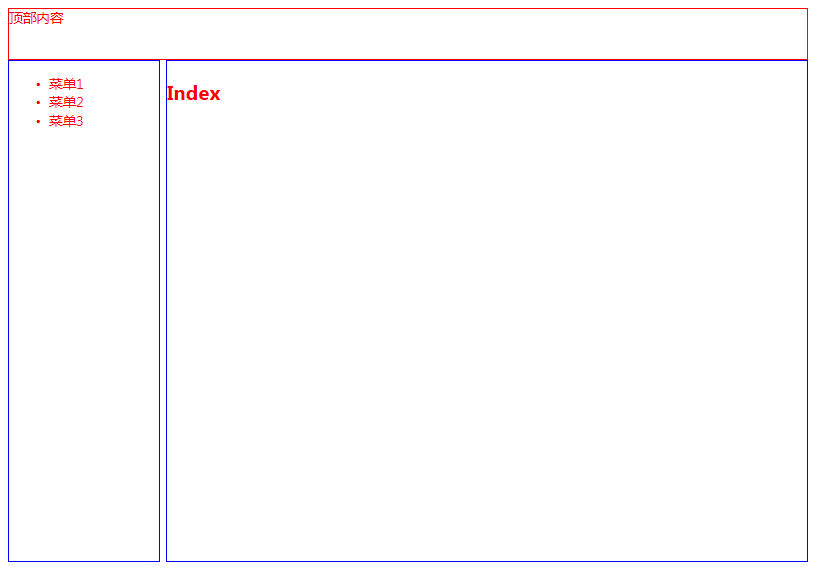
<div style="width:800px;margin:0px auto">
<div style="border:1px solid red; height:50px">顶部内容</div>
<div>
<div style="float:left; width:150px; height:500px; border:1px solid blue" >
<ul>
<li>菜单1</li>
<li>菜单2</li>
<li>菜单3</li>
</ul>
</div>
<div style="float: right; width: 640px; height: 500px; border: 1px solid blue">
<!--这个RenderBody()就是占位符,将来会被使用了模板页的子页面的内容给替换掉-->
<!--这个RenderBody()占位符,只能在布局也中出现一次-->
@RenderBody()
</div>
</div>
</div>
</body>
</html>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
@section scripts{
<script type="text/javascript">
alert("你好");
</script>
}
@section Mycss{
<style type="text/css">
* {
color:red;
}
</style>
}

HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<!--每个虚拟路径下面的物理文件是在MVC网址启动的时候就调用了Global.asax文件下的Application_Start()方法中的BundleConfig.RegisterBundles(BundleTable.Bundles)方法,这样就将每个虚拟路径映射好了具体的物理文件-->
<!--Styles.Render(""虚拟路径"") :输出此虚拟路径下包含的物理css文件-->
<link href="/Content/site.css" rel="stylesheet"/>
<!--Scripts.Render(""虚拟路径"") :输出此虚拟路径下包含的物理js文件-->
<script src="/Scripts/jquery-1.8.2.js"></script>
<!--RenderSection()也是一个占位符,它是一个带有标识的占位符。将来会被使用了此模板页的子页面带有指定标识的内容来替换-->
<!--它可以有多个。-->
<!--required: false表示在使用模板页中的子页面中不重写这个节点,如果是true则必须重写-->
<script type="text/javascript">
alert("你好");
</script>
<!--比如,这里我再自定义一个RenderSection()-->
<style type="text/css">
* {
color:red;
}
</style>
</head>
<body>
<div style="width:800px;margin:0px auto">
<div style="border:1px solid red; height:50px">顶部内容</div>
<div>
<div style="float:left; width:150px; height:500px; border:1px solid blue" >
<ul>
<li>菜单1</li>
<li>菜单2</li>
<li>菜单3</li>
</ul>
</div>
<div style="float: right; width: 640px; height: 500px; border: 1px solid blue">
<!--这个RenderBody()就是占位符,将来会被使用了模板页的子页面的内容给替换掉-->
<!--这个RenderBody()占位符,只能在布局也中出现一次-->
<h2>Index</h2>
</div>
</div>
</div>
</body>
</html>





 本文详细介绍了ASP.NET MVC中_ViewStart与_Layout视图的作用及执行顺序。阐述了_ViewStart视图如何影响视图的加载过程,并解释了_Layout.cshtml作为模板页如何统一管理公共资源。
本文详细介绍了ASP.NET MVC中_ViewStart与_Layout视图的作用及执行顺序。阐述了_ViewStart视图如何影响视图的加载过程,并解释了_Layout.cshtml作为模板页如何统一管理公共资源。

















 36
36

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








