Home控制器
using DbService;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Script.Serialization;
namespace MvcAppEF.Controllers
{
public class HomeController : Controller
{
public string Content(int pageNumber, int pageSize) //参数:(当前页,页大小)
{
salesEntities db = new salesEntities();
var countDdata = db.Set<T_UserInfo>().Count(); //获取数据总条数;
var list = db.Set<T_UserInfo>().OrderBy(r => r.Id).Skip((pageNumber - 1) * pageSize).Take(pageSize).ToList();
JavaScriptSerializer jsz = new JavaScriptSerializer();
var x = new
{
countDdata = countDdata,
list = list
};
var result = jsz.Serialize(x);
return result;
}
public ActionResult Index6()
{
return View();
}
}
}视图
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index6</title>
<script src="~/Scripts/jquery-1.8.2.js"></script>
<script src="~/jquery-easyui/jquery.easyui.min.js"></script>
<script src="~/jquery-easyui/locale/easyui-lang-zh_CN.js"></script>
<link href="~/jquery-easyui/themes/default/easyui.css" rel="stylesheet" />
</head>
<body>
<table id="t1" border="1">
<tr><td>编号</td><td>用户名</td><td>姓名</td><td>年龄</td><td>邮箱</td></tr>
</table>
<div id="box" style="border:1px solid #ccc"> </div>
</body>
</html>
<script type="text/javascript">
var countData;
//先用同步的方式,获取一下数据总条数据。在加载一次初始数据。
$(function () {
$.ajax({
url: "/Home/Content",
async:false, //
data: { pageNumber: 1, pageSize: 10 },
success: function (data) {
var jsonObj = $.parseJSON(data);
countData = jsonObj.countDdata;
$.each(jsonObj.list, function (key,val) {
var tr = "<tr><td>" + val.Id + "</td><td>" + val.UserName + "</td><td>" + val.Name + "</td><td>" + val.Age + "</td><td>" + val.Email + "</td></tr>"
$("#t1").append(tr);
})
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(XMLHttpRequest.status);
}
})
})
$(function () {
$("#box").pagination({
total: countData, //数据总条数
pageSize: 10,//页大小,即每页显示多少条数据
pageNumber: 1,//当前页
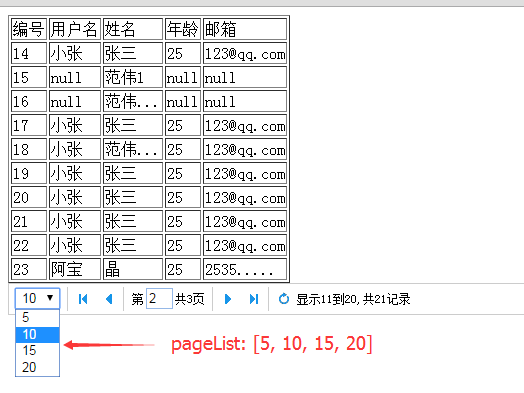
pageList: [5, 10, 15, 20], //5表示页显示5条数据。10条是每页显示10条数据 15表示每页显示15条数据,20表示每页显示20条数据
//用户选择一个新的页面的时候触发此事件,可以传递2个惨(pageNumber, pageSize)分别表示当前页,和页大小
onSelectPage: function (pageNumber, pageSize) {
$.ajax({
url: "/Home/Content",
data: { pageNumber: pageNumber, pageSize: pageSize },
success: function (data) {
var jsonObj = $.parseJSON(data);
//清空除第一行意外的所有行
$("#t1 tr:first").nextAll().remove();
$.each(jsonObj.list, function (key, val) {
var tr = "<tr><td>" + val.Id + "</td><td>" + val.UserName + "</td><td>" + val.Name + "</td><td>" + val.Age + "</td><td>" + val.Email + "</td></tr>"
$("#t1").append(tr);
})
}
})
}
})
})
</script>
























 477
477

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








