$(document).on({
dragleave: function(e) { //拖离
e.stopPropagation();//不再派发事件。
e.preventDefault();//通知浏览器不要执行与事件关联的默认动作。
},
dragenter: function(e) { //拖进
e.stopPropagation();//不再派发事件。
e.preventDefault();//通知浏览器不要执行与事件关联的默认动作。
},
dragover: function(e) { //拖来拖去
e.stopPropagation();//不再派发事件。
e.preventDefault();//通知浏览器不要执行与事件关联的默认动作。
},
drop: function(e) { //拖后放
e.stopPropagation();//不再派发事件。
e.preventDefault();//通知浏览器不要执行与事件关联的默认动作。
console.log(e)
var files=e.originalEvent.dataTransfer.files;//e.originalEvent属性。该方法的作用是指向原始的事件对象(jQuery对event封装过了)。
console.log(files);
}
});function readImgFile(file){//将图片转化为base64的字符串
//判断是否是图片类型
if (!/image\/\w+/.test(file.type)) {
alert("只能选择图片");
return false;
}
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function (e) {
return this.result;
}
}这样就可以实现拖拽获取文件的功能,拖拽文件夹也可行。
打印的jQuery的事件对象
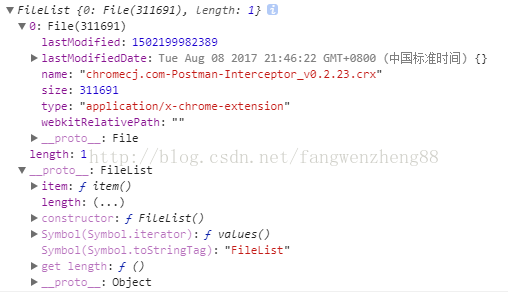
打印的files变量
打印的FormData对象



























 1159
1159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








