js:
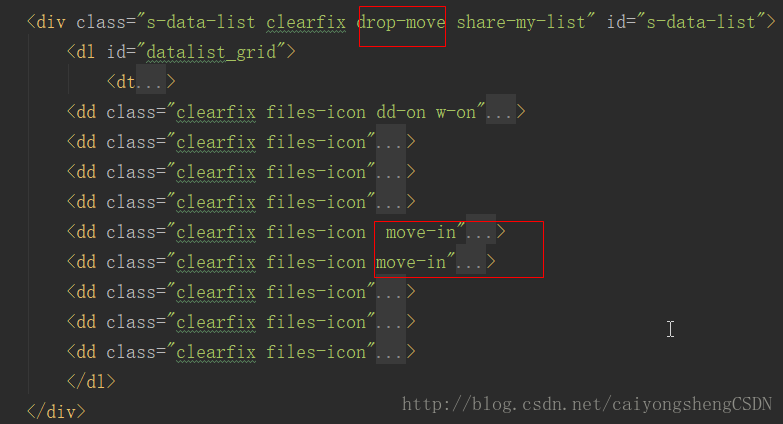
/*拖动事件开始*/ var $gallery = $(".drop-move"), //拖动对象 $trash = $(".move-in"); //接收容器 $("dd",$gallery).draggable({ //拖动 cancel:".ui-icon", revert:"invalid", containment:"document", helper:"clone", cursor:"move", opacity:'0.5' }); $trash.droppable({ //拖动接收 accept:"dd", activeClass:"ui-state-highlight", drop:function(event,ui){ // console.log(ui); 拖拽的元素 dragFile(ui.draggable); alert('成功'); } }); function dragFile($item) { //拖拽元素添加到容器 $item.fadeOut(function() { $("<dd class='gallery ui-helper-reset'/>").appendTo( $trash ); // $item.appendTo( $list ).fadeIn(); }); }
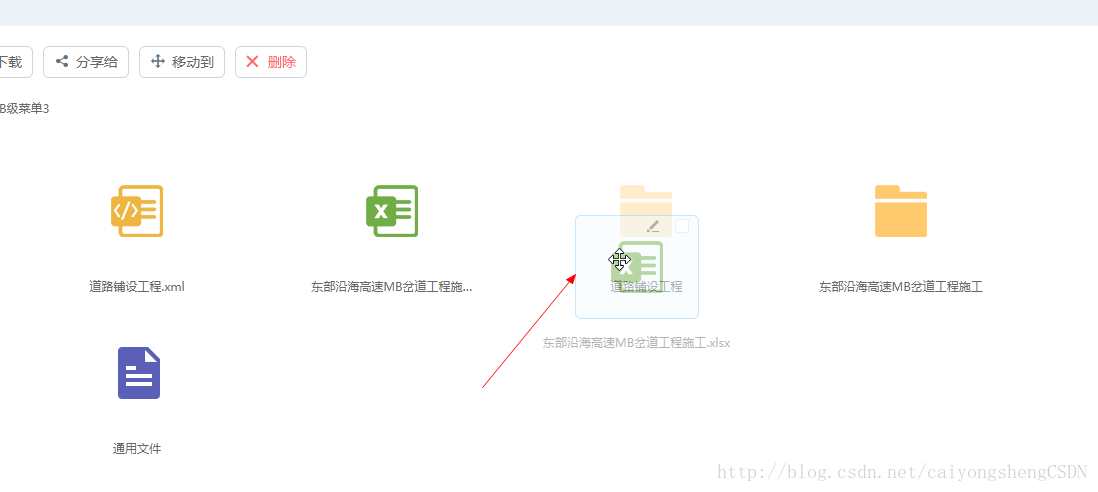
附图:
























 1938
1938

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








