上篇介绍了 office 2013 app 之 task pane app(从新建到发布到office 365 SharePoint) http://blog.csdn.net/farawayplace613/article/category/475691。
本篇简析 task pane app 的代码结构及相关特性(如何新建task pane app 请参考上篇)。
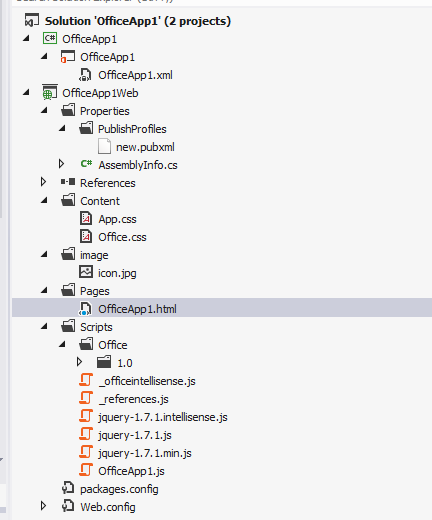
当创建好task pane app, VS 2012 已经将task pane app的工程结构生成好了。一共两个工程,第一个工程只有一个文件 OfficeApp1.xml, 这个是office app的manifest 文件:
<?xml version="1.0" encoding="UTF-8"?>
<!--Created:cb85b80c-f585-40ff-8bfc-12ff4d0e34a9-->
<OfficeApp xmlns="http://schemas.microsoft.com/office/appforoffice/1.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:type="TaskPaneApp">
<Id>43c36840-55d9-4c87-bfeb-a418246e5ab6</Id>
<Version>1.0</Version>
<ProviderName>AbrahamCheng</ProviderName>
<DefaultLocale>en-US</DefaultLocale>
<DisplayName DefaultValue="OfficeApp1" />
<Description DefaultValue="OfficeApp1 Description"/>
<IconUrl DefaultValue="~remoteAppUrl/image/icon.jpg" />
<Capabilities>
<Capa







 本文简要分析了Office 2013 Task Pane App的代码结构和特性,包括manifest文件中的xsi:type、ID、Capabilities、SourceLocation、Permissions和AppDomains等关键元素。VS2012自动生成了工程结构,提供了可视化界面修改manifest。同时,文章提到OfficeApp1Web工程与普通Web工程相似,但能访问插入app的Office文档资源。在OfficeApp1.html中,引用了jQuery、MicrosoftAjax.js和office.js库,其中office.js提供了Office.context命名空间下的类。开发者需要注意app在不同宽度下的适配,并可控制内部菜单,但无法控制外部菜单。
本文简要分析了Office 2013 Task Pane App的代码结构和特性,包括manifest文件中的xsi:type、ID、Capabilities、SourceLocation、Permissions和AppDomains等关键元素。VS2012自动生成了工程结构,提供了可视化界面修改manifest。同时,文章提到OfficeApp1Web工程与普通Web工程相似,但能访问插入app的Office文档资源。在OfficeApp1.html中,引用了jQuery、MicrosoftAjax.js和office.js库,其中office.js提供了Office.context命名空间下的类。开发者需要注意app在不同宽度下的适配,并可控制内部菜单,但无法控制外部菜单。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1571
1571

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








