写在最前! (前戏很足,重点在最后)
非常抱歉,这篇博客不能给你明确指明错误的来龙去脉,因为在尝试一种解决方法后,回去重现错误时发现问题已无法重现。(问题此时已经探明)
希望如下的内容能为你在解决该问题时带来启发。
下面是整个故事的过程:
1、问题出现
使用Vue官方提供的脚手架工具搭建Vue项目,在本地RUN没有问题,build后放在本地服务器上运行没有问题(MAC自带服务),
上传至虚拟机运行出现问题:vue-router.esm.js:1697 RangeError: Maximum call stack size exceeded,
直接后果就是前端页面启动不了,同时出现两个控制台错误,原谅我只保留了这一个错误,错误还原不回来了。
2、解决问题
- 网上找了一段时间,发现相同的问题,有多种出现场景,和当时情况不同,放弃。(第一天)
- 因为报错中出现了,堆啊、栈啊、最大啊,就怀疑是服务器性能不足,虽然项目很小,这种可能性很小,但还是进行了扩容(此处有伏笔),扩容后仍未成功。(第一天)
- 动态扩容后,发现上传的项目不见了,管理员也不知是什么原因?就重新给了台虚机,昨天的虚机回收了。(第二天)
- 项目自身找原因,想起,由于npm依赖需要一段时间,所以项目的依赖是从之前的项目中直接拷贝进来使用的,会不会是什么依赖包有什么不可知的问题呢?清除依赖,本地安装依赖包,上传服务器,运行,正常了。(第二天)
- 重现问题,将新包删除,使用旧包,也行。(第二天)
由此怀疑,可能是虚拟机的问题,但两次的虚机是使用同一镜像克隆的啊!
至此成为悬案!
建议:遇到此情况换台虚机试试!
**********************************几天后*********************************************
奇葩问题再现:
Mac环境build的项目上传服务器,在Mac环境下可以访问,使用wins机器无法访问页面,报错和之前相同。
部署另外一个项目可以访问,但本项目无法访问。由此怀疑是依赖包的问题,将可运行项目的依赖包拷入项目,编译后可以上传,
部分wins机器可以访问。
现在也搞不懂是什么问题了!!
******************************几天后的那个下午,问题解决了*************************************
到现在,问题终于清楚了,请然我慢慢道来:问题出现的原因是代码中出现了死循环,导致内存溢出。
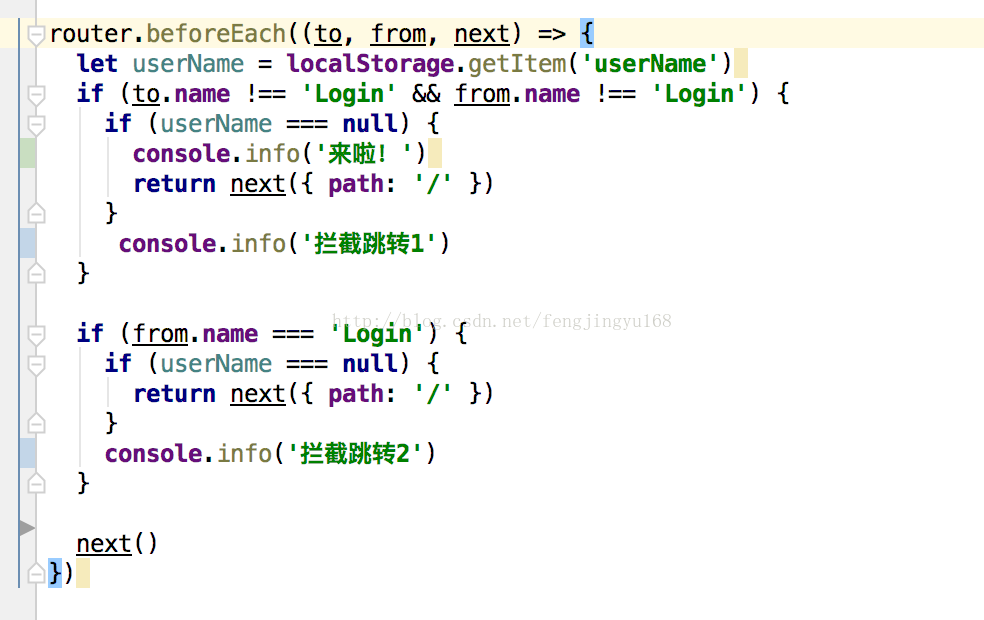
1、出现问题的代码
这段代码看上去是没有问题,但结合到我的项目中问题就来了。原因不细说了,就是在‘来啦’这个地方出现了死循环,这些是在找到原因时测试的
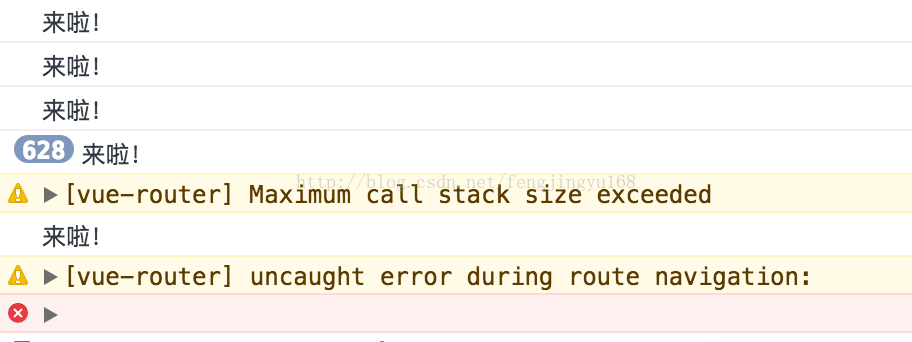
2、看控制台输出:
3、问题代码出现原因:
本傻子将之前工程中的代码拷进来使用,这段代码暂时还未用上,所以没有注意到,而其中的判断逻辑造成死循环,最终造成溢出。
4、为何之前反复折腾为找出原因:
页面缓存,这个东西给我造成假象:在本机可以运行,发布到服务器上就无法运行,发布后在我的电脑中可以运行,在其他人电脑上无法运行。
5、和服务器配置有无关系:
请原谅我之前的幼稚,这个和服务器性能关系不大,再牛逼的机器也能被死循环搞死
6、经验与教训
代码复用时要注意与当前场景结合,此时出现的问题排查难度较大


























 9630
9630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








