var:变量可以多次声明
let:变量只能声明一次
例子:
for (var i = 0; i < 5; i++) {
setTimeout(function() {
console.log(i);
})
}
-----------------
输出:5 5 5 5 5
for (let i = 0; i < 5; i++) {
setTimeout(function() {
console.log(i);
})
}
-----------------
输出:0 1 2 3 4
传统的用var延迟输出不一样的值需要用到闭包函数,如下:
for (var i = 0; i < 5; i++) {
(function(i) {
setTimeout(function() {
console.log(i);
})
})(i)
};
----------------
输出:0 1 2 3 4
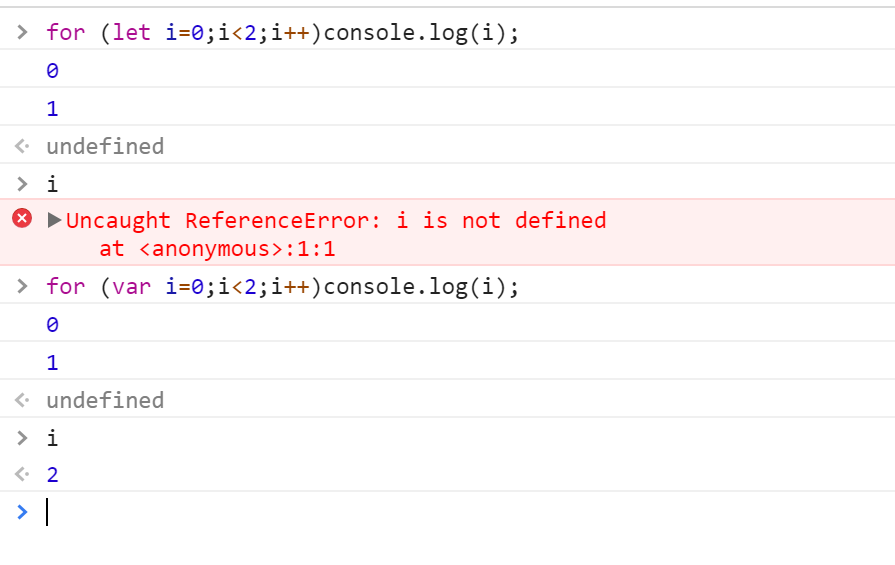
最后再补充一个例子:
由图可知 let仅在循环语句中存在 生存的空间比var小很多哦
























 2494
2494

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










