传送门
最近在用markdown粘贴图片总是很麻烦,要是直接能想word那样粘贴就好了,于是就用了Atom这款写代码的利器,配合插件markdown-assistant和qiniu-uploader,配置了七牛的图床,完美解决图片一键粘贴,还能适配https页面。
准备
- Atom编辑器
- 插件
markdown-assistant,qiniu-uploader
- 插件
- 七牛云账号
配置
先在七牛云上注册账号,进入管理控制台,新建储存空间,要是用的是http协议的话可以直接使用,找到临时域名就好了。否则就用自己的域名,可以申请https访问
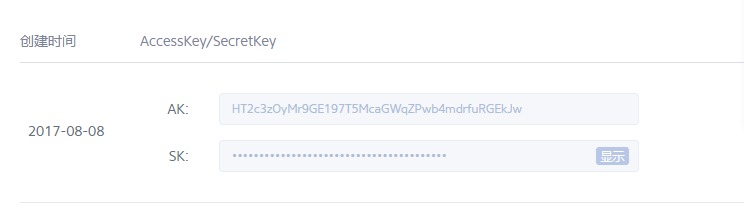
在七牛云个人面板中找到密钥管理找到如下

找到AK,SK并记录
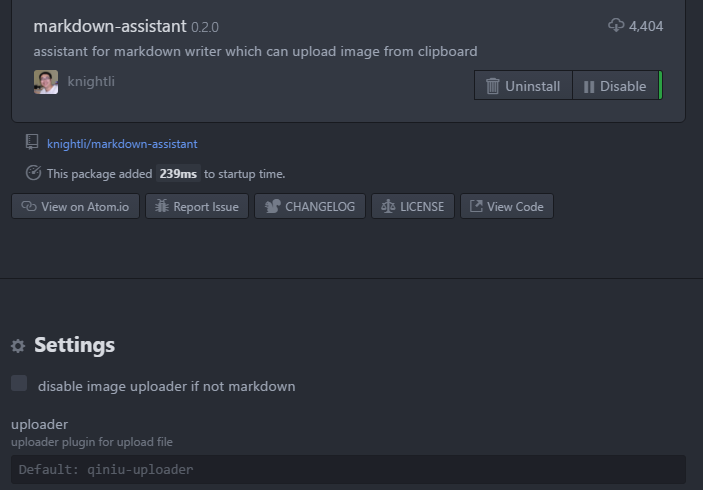
在Atom中安装两个插件,在markdown-assistant中点击设置

在qiniu-uploader中设置

其中AK,Sk即是在七牛云中的AK,SK,由于我是自定义域名,故设置的这个
后记
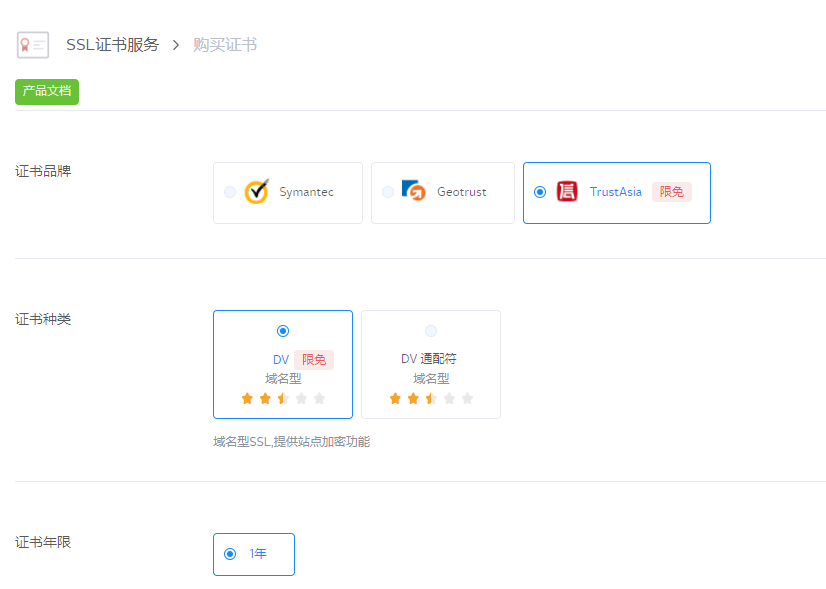
如需要设置https支持,那么在七牛云上要自定义域名,这里用我自己域名实验,我用的是cdn.fayne.cn这个域名,首先申请这个域名的https的证书,证书都是很好申请的,一般都可以申请一年的使用期

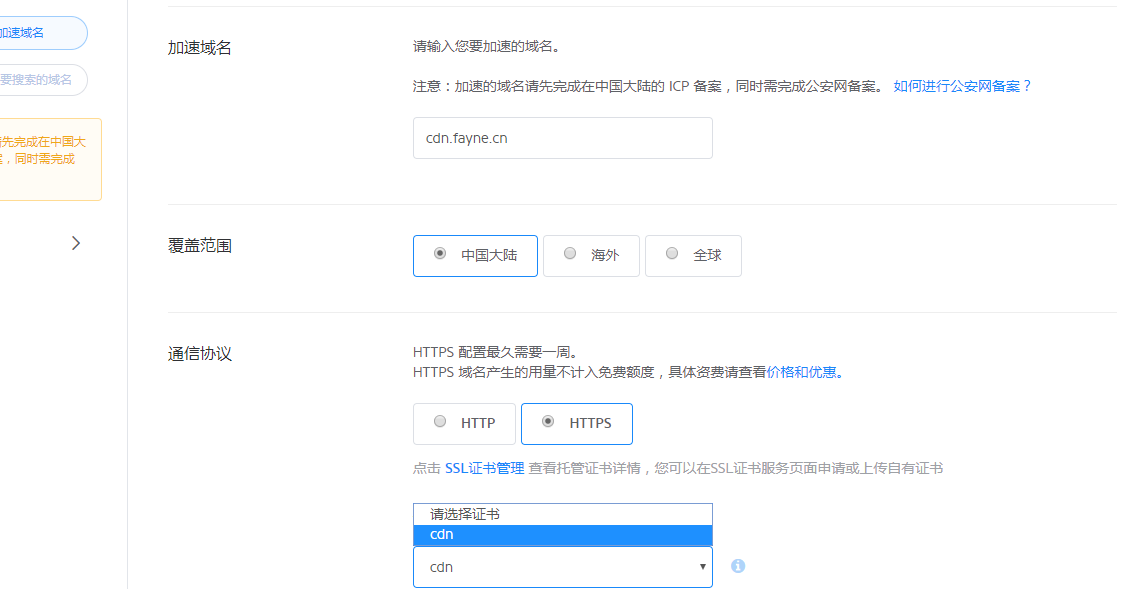
进入七牛对象储存,绑定域名,

配置完成后,等一段时间就好了
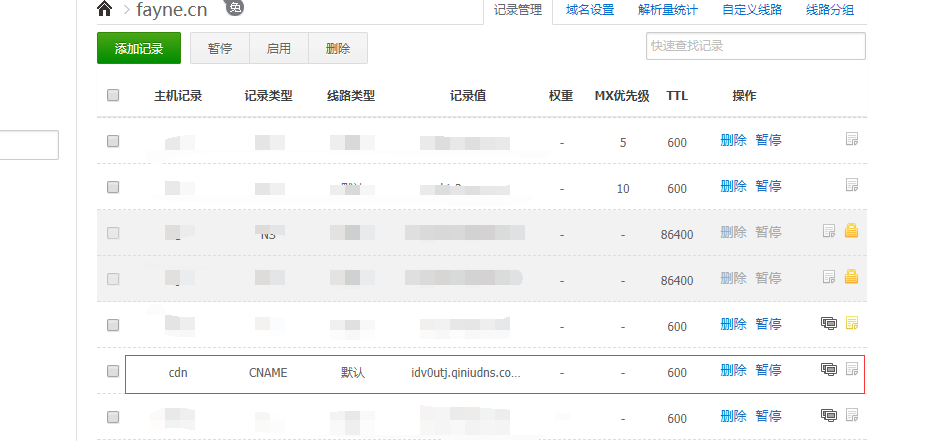
最后需要配置dns解析服务,在dns服务商配置即可,我的配置如下

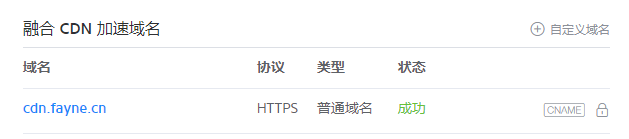
最后在七牛云面板上看到成功即可

至此,一个方便快捷的编辑器就搭建完成了,只需要Ctrl+V就可粘贴图片了






















 576
576

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








