在做页面的时候遇到需要需要tab的需求,关于tab页的使用主要有下面3个步骤。
1、在module中引入tab也的相关样式。
import { TabsModule } from 'ngx-bootstrap/tabs';
import { TabsModule } from 'ngx-bootstrap';//两个选择其中任意一个引入即可
@NgModule({
imports: [TabsModule.forRoot()] //ngModule中引入。
})
export class AppModule(){}
2、在使用tab也的组件component中引入
import { TabsetComponent } from 'ngx-bootstrap';
3、HTML中的具体使用,如何实现效果
<div>
<tabset [justified]="true">
<tab class="tab-head" heading="行政班">
具体内容1
</tab>
<tab class="tab-head" heading="学生">
具体内容2
</tab>
</tabset>
</div>

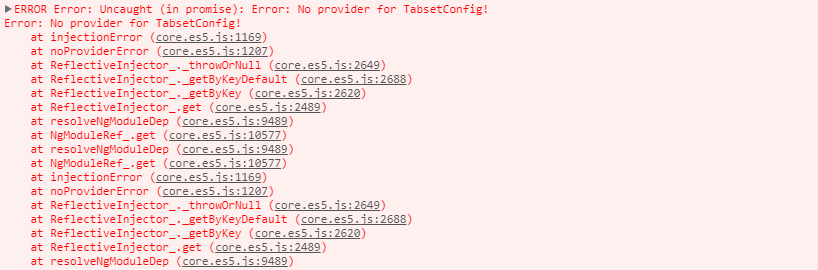
在关于tab页使用的时候报了错误,如图。主要的解决方法就是看看引用tab页的语句是否正确。

























 3825
3825

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








