一、基本介绍
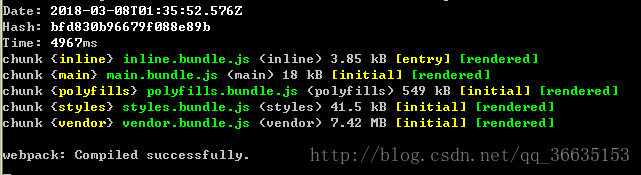
通过 ng new angualrDemo,我们创建了一个名为angualrDemo的项目,ng serve启动它:
可以看到,项目已经启动。
在浏览器输入网址: localhost:4200
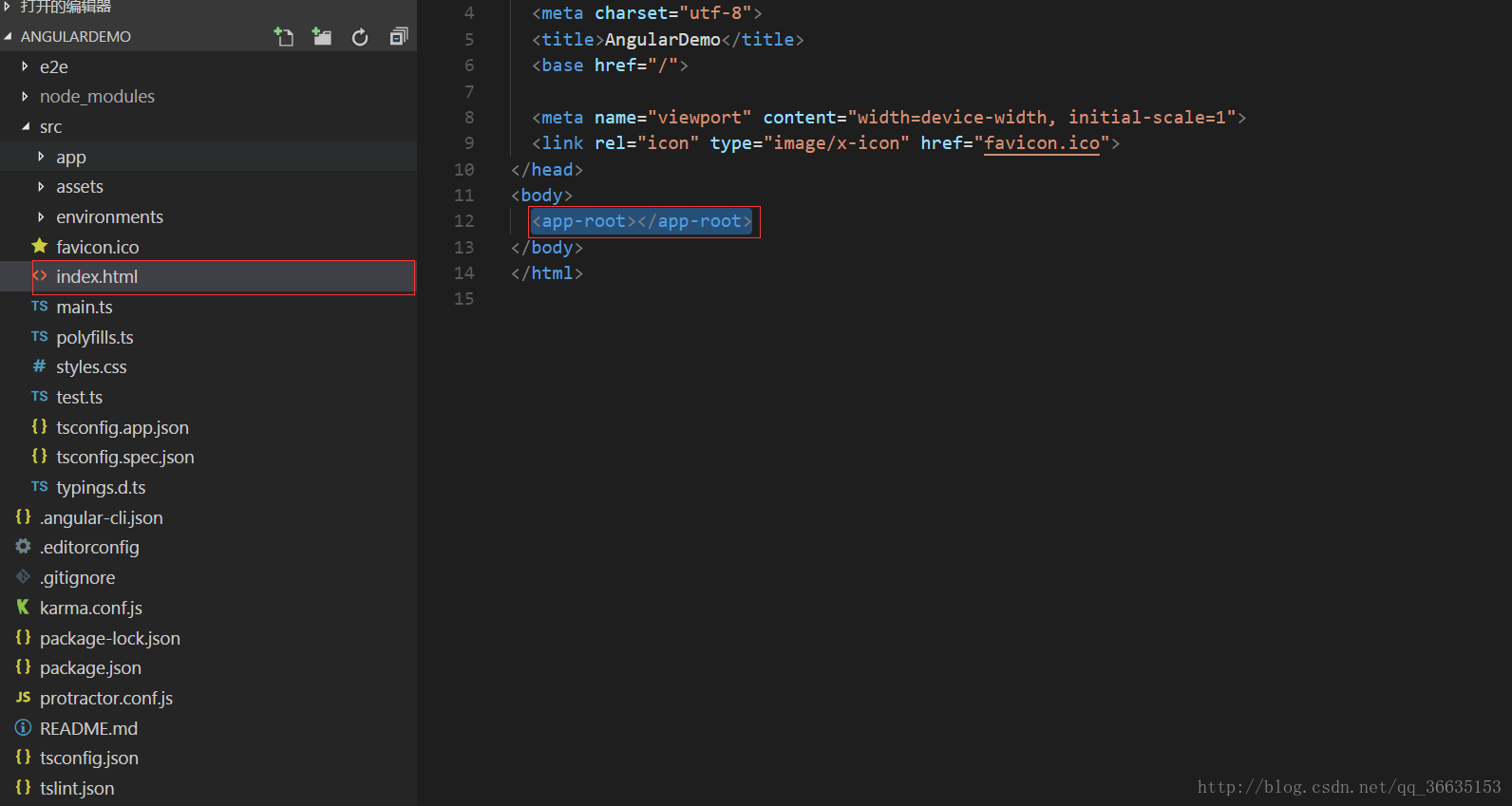
1).打开src/index.html文件:
可以看到这里有个 app-root 标签,我们的应用将会在这里进行渲染。
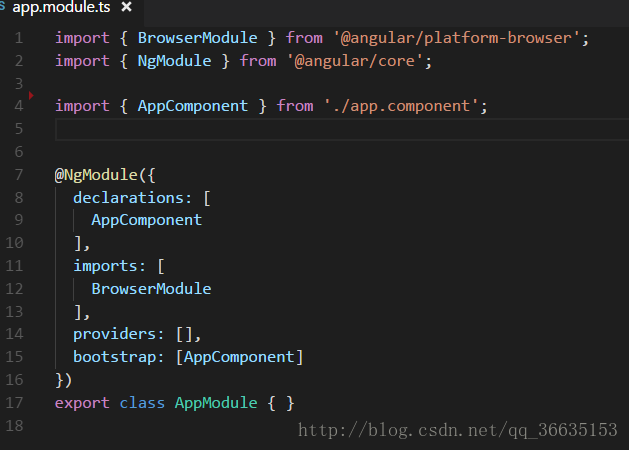
2).打开app/app.module.ts文件:
由于QuickStart是一个运行在浏览器中的WEB应用,所以根模块需要从@angular/platform-browser中导入BrowserModule,并将这个模块添加到imports中;
import { NgModule } from '@angular/core': 为了能让装饰器@NgModule使用;
import { AppComponent } from './app.component':将需要使用的组件导入,并将组件添加到@NgModule装饰器的declarations中,这样才可以使用这个组件,否则会报错。
@NgModule: 这是一个装饰器,里面的都是元数据(描述数据的数据);
declarations: 将需要使用的组件放进去,否则组件使用不了;
imports: 将需要使用的模块放进去,像BrowserModule、FormsModule;
providers: 需要的引入的服务都要放到这里面;
bootstrap: 通常是app启动的根组件;
export class AppModule{}: 创建一个AppModule类&#x











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 454
454

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








