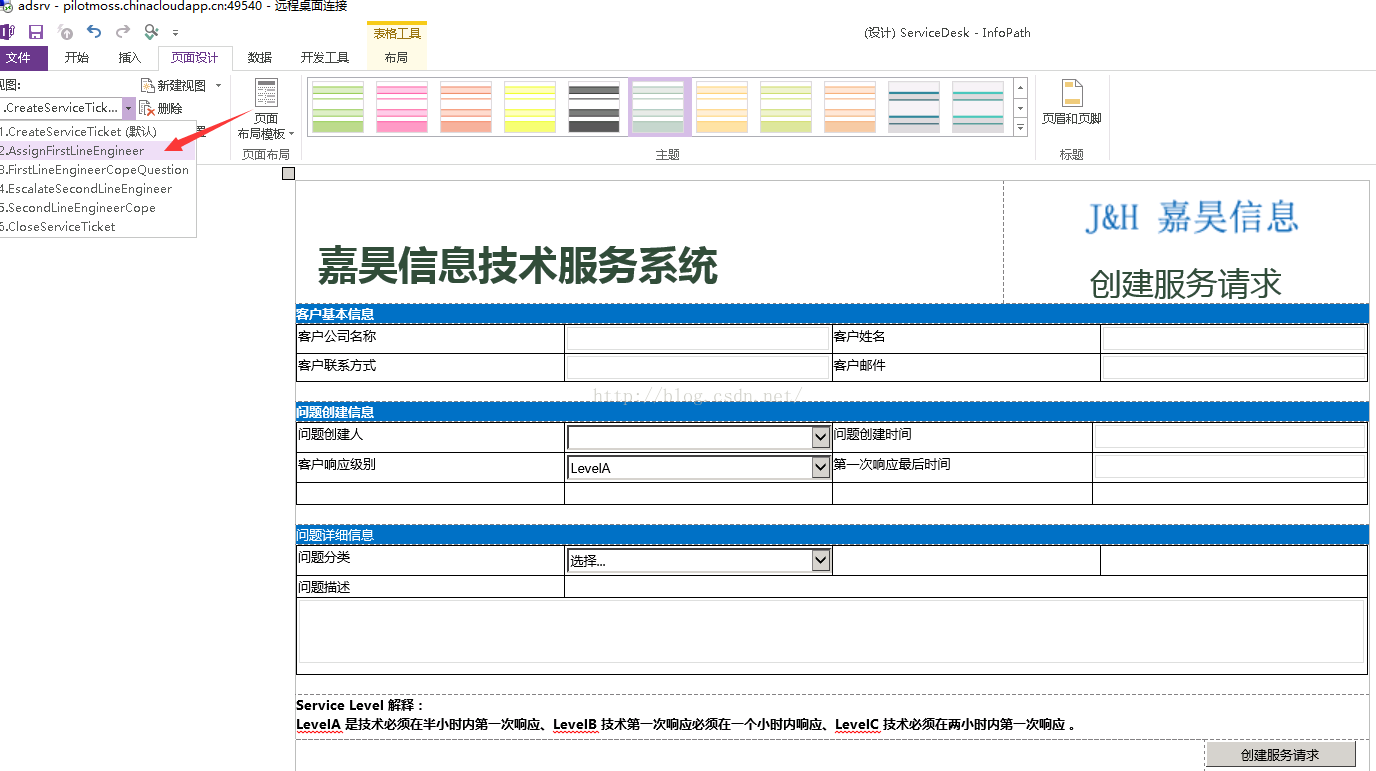
完成了创建ServiceTicket 页面的设计,接下来我们来设计安排工程师的界面,这个界面主要安排工程师的跟进,因此不需要太多的页面和字段作为展现,接下来我们来设计这个页面了,首先我们利用视图切换到Assign Engineer 视图:
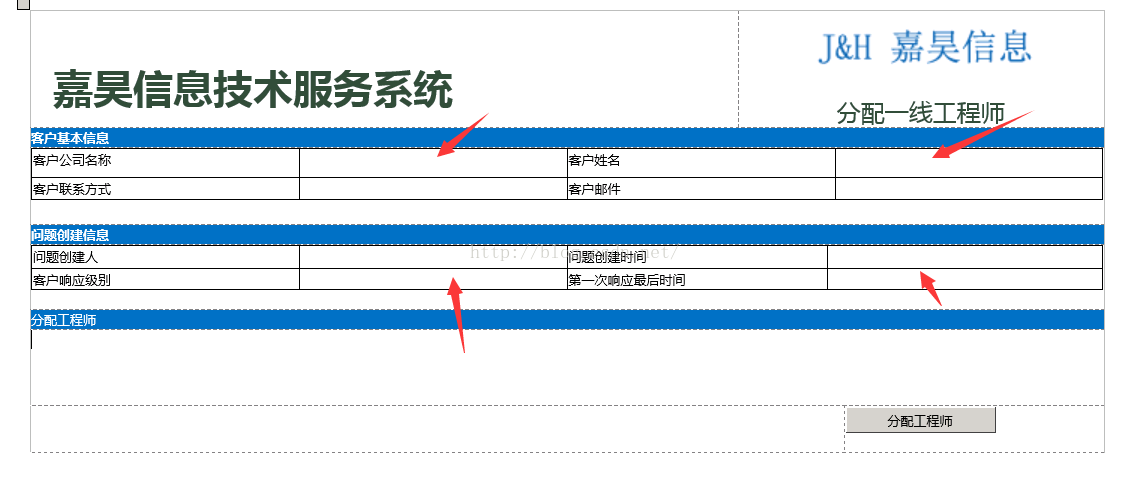
接下来我们在第一页的那些字段全部删除掉,然后直接将字段拖进来,主要是为了显示字段,而不让他变成可以修改的字段,作为我们的第一页的数据源存在:
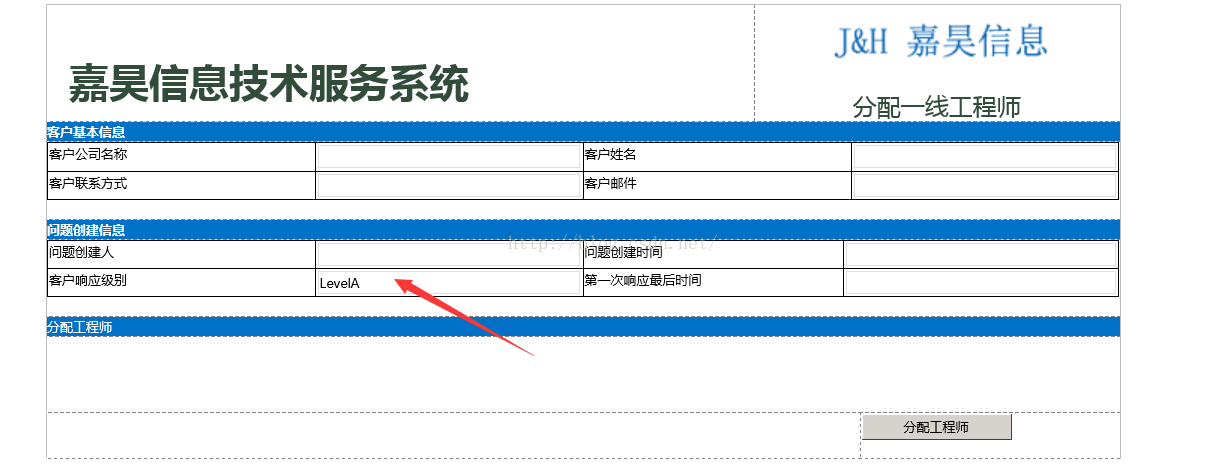
然后我们将数据拖进去,最后形成下面这样子,差别主要是针对我们的下拉列表框的内容就以文本框的方式直接展现了:
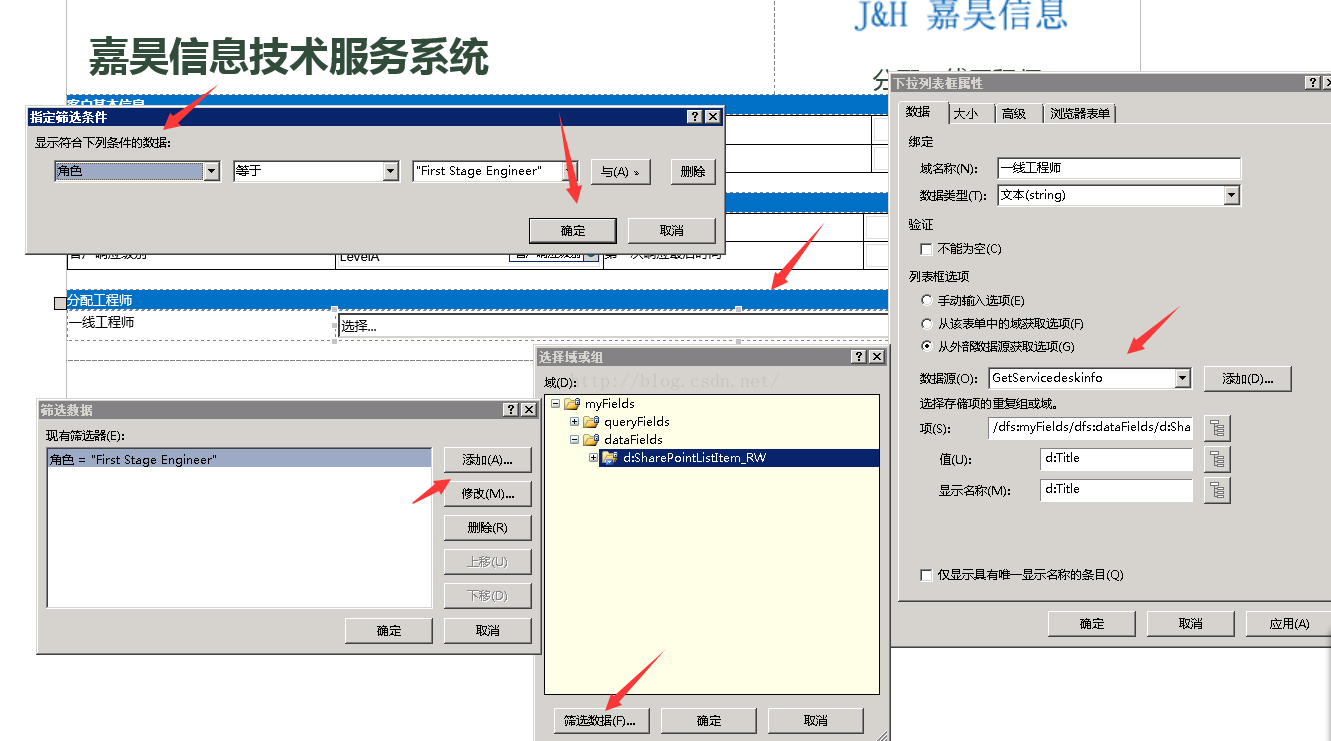
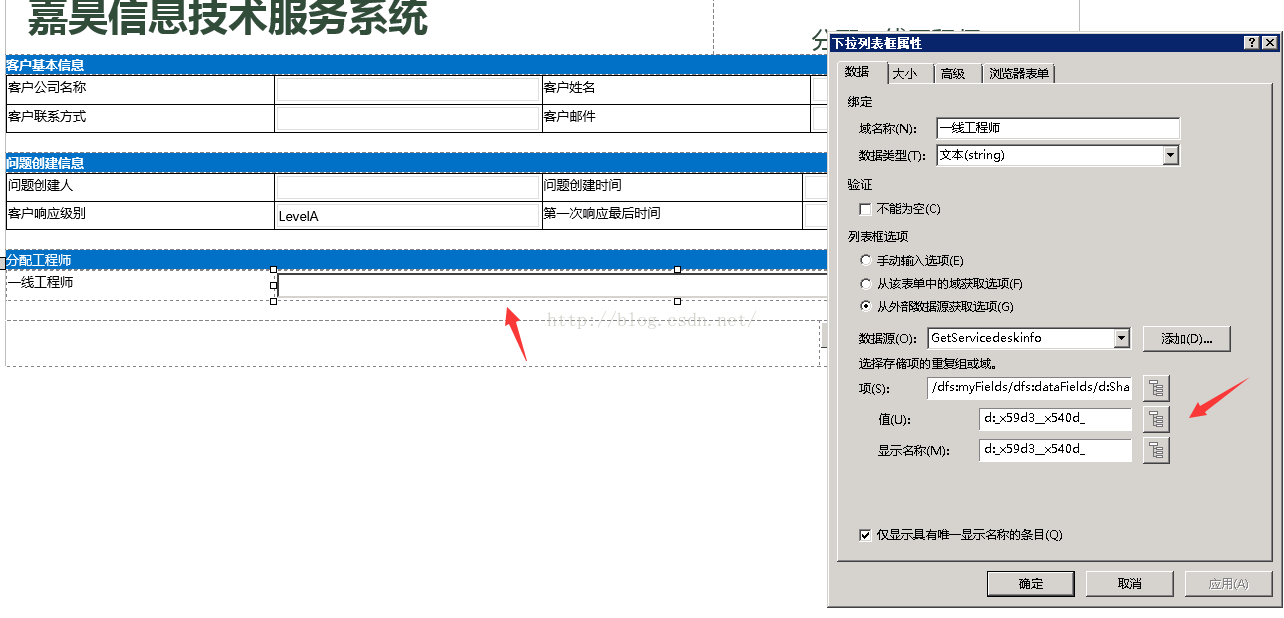
接下来我们继续来设计我们的页面中的分配工程师部分,这边是一个下拉列表框:
最终数据如下,我们还需要添加一个按钮:
到此分配的界面我们就完成了分配页面的设计。接下来就是我们的一线工程师进行处理的页面了。






























 3035
3035











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










