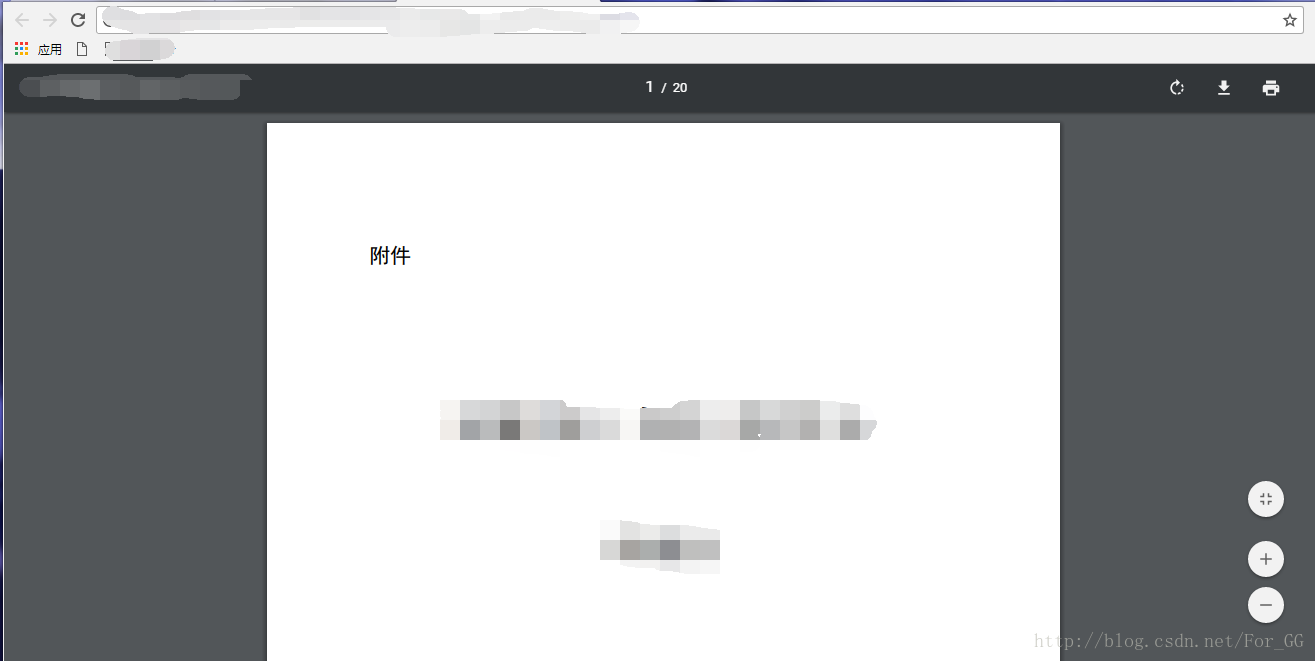
PDF.js实际运行起来的页面UI效果:http://mozilla.github.io/pdf.js/web/viewer.html
插件下载:https://pan.baidu.com/s/1jIDxrYA
1.调用方法:
把generic文件放在项目代码中
<a href="resources/js/pdfJs/generic/web/viewer.html?file=../../../../instruction/instruction.pdf" target="view_window">系统操作指南</a>直接在页面里使用a标签,打开的位置为viewer.html的位置
file书写想要加载的pdf相对于viewer.html的相对地址
这样就可以把pdf加载到viewer页面里了。
2.禁止打印,下载:
寻找方法
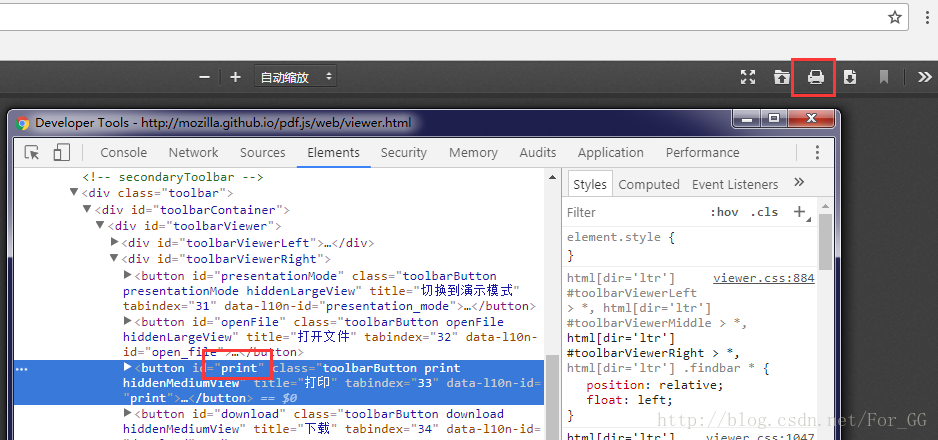
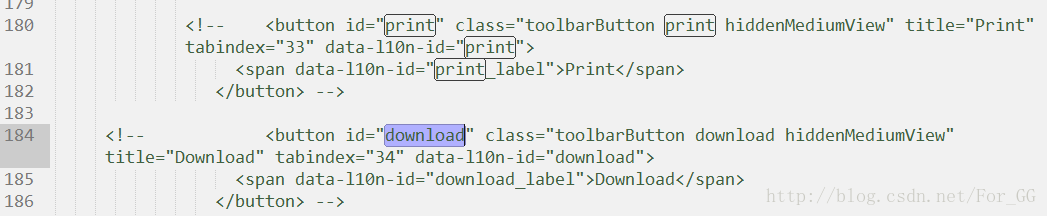
右键打印的按钮观察打印按钮的id,为print。我们可以在viewer.html中找到这个按钮,(同理还有download的下载按钮)。注释掉它们。
运行会发现页面报错,如果懒得研究js可以解决方法:
- 直接隐藏掉按钮为button添加style样式
style="visibility:hidden" - .这时我们右键点击页面仍然会出现弹出菜单,里面有打印选项:
在js里通过oncontextmenu事件,屏蔽系统自带的右键列表。同样可以自定右键菜单制定自己想要的效果。
- 直接隐藏掉按钮为button添加style样式
document.oncontextmenu=function(ev){
return false;
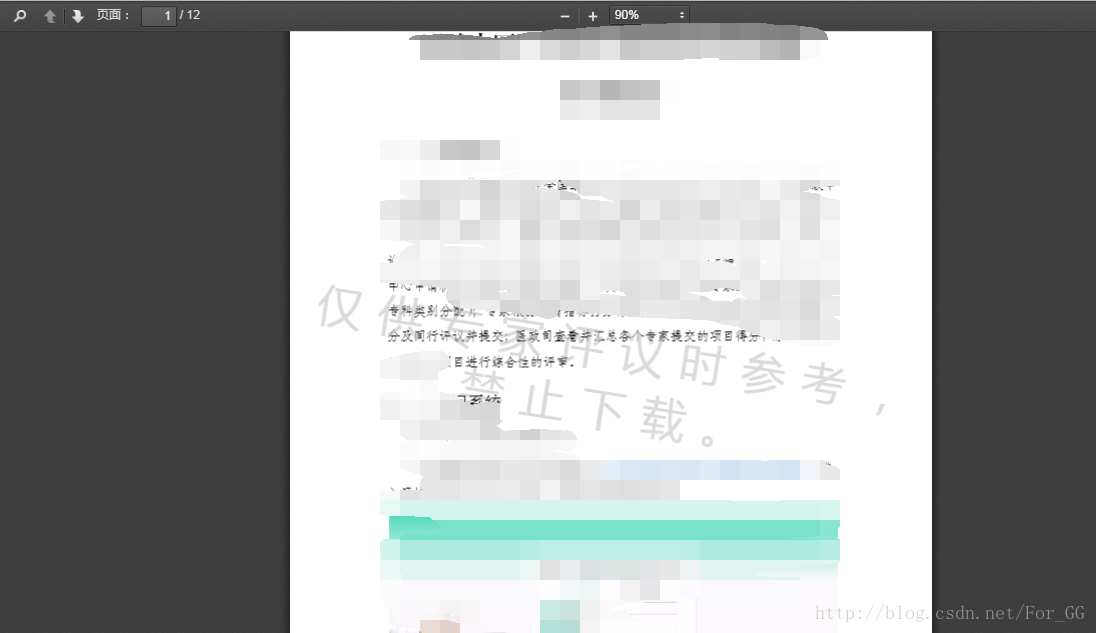
}3.每页水印
水印的效果原理:
1.水印用我们可以通过遮挡层来实现。
2.水印的位置:在每一个pdf页面里添加一个对于当前pdf页面相对定位的div。
3.定义遮挡层css样式,制作想要的水印效果
4.考虑页面缩放问题分析页面寻找解决方法:
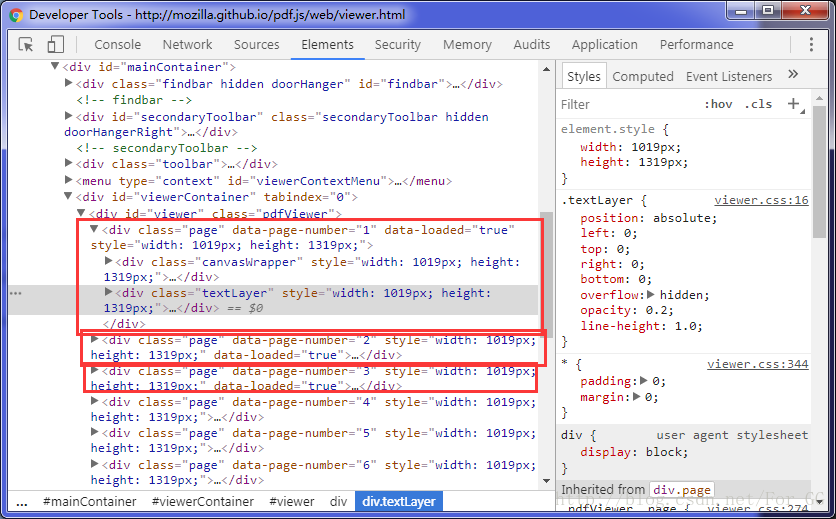
右键检查pdf页面,我们可以看到页面放在class="page"的div里,页码由data-page-number设置,在viewer.js里搜寻查看相关的内容。通过这种方式,我们可以设想,在页面添加class="page"时,添加遮挡层cover为孩子节点。继续观察canvasWrapper和textLayer的代码, 我们不难发现需要添加修改的位置.
- 解决方法:
修改viewer.js
在3503行前后修改,添加以下代码。即为在在page中添加textLayer的孩子节点的同时,我们添加cover节点,并根据页面大小修改div大小
textLayerDiv = document.createElement('div');
textLayerDiv.className = 'textLayer';
textLayerDiv.style.width = canvas.style.width;
textLayerDiv.style.height = canvas.style.height;
---------------------------------------------------
var cover = document.createElement('div');
cover.className = "cover";
cover.innerText = "仅供参考,禁止下载。";
if (this.annotationLayer) {
// annotationLayer needs to stay on top
div.insertBefore(textLayerDiv, this.annotationLayer.div);
div.appendChild(cover);
} else {
div.appendChild(textLayerDiv);
div.appendChild(cover);
}
var cover = document.getElementsByClassName('cover'),size = 0,
nowWidth = +canvas.style.width.split("p")[0],
//714为100%时,每页的宽度。对比当前的宽度可以计算出页面变化后字体的数值
size = 50*nowWidth/714 +"px";
for(var i=0, len=cover.length; i<len; i++){
cover[i].style.fontSize = size;
cover[i].style.width = canvas.style.width;
cover[i].style.height = canvas.style.height;
}
} css文件:利用 position: absolute;
top和left用百分比定位。
.cover{
z-index: 100;
position: absolute;
top: 41%;
left: -13%;
transform: rotate(9deg);
text-align: center;
font-size: 310%;
padding-left: 30px;
letter-spacing: 18px;
color:rgba(162, 162, 162, 0.4);
}效果如下(这马赛克加的也没谁了-_-!)
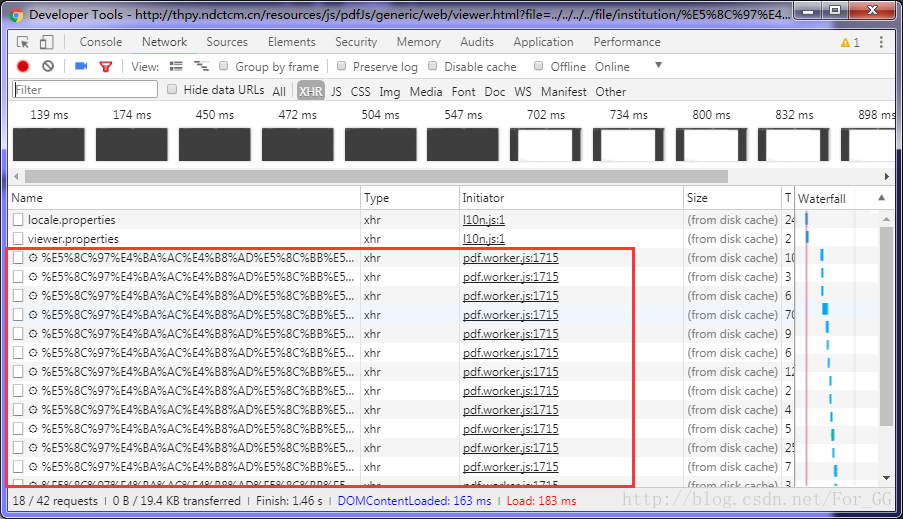
4.F12带来的隐患
打开F12开发者,你会很明显的发现。PDF.js会每个页面进行一个请求.如果你再双击一下这些请求。。。你会发现。。。。。

mmp,这不又用浏览器默认pdf加载器打开了吗!!??进一步的,我们可以监听F12按键,关闭F12的开发者选项弹出。
依然是那个问题:网页是面向普通客户还是有心的程序员。
参考文章:
http://blog.csdn.net/xiangcns/article/details/42089189



























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








