回看刚刚学习js的博文,页面循环生成节点是页面最基础的操作之一。
要让页面显示效果,必然在页面添加dom元素!如果想要多个button,那么循环添加必不可少。
首先定义div:
<div id="people" style="border: groove; padding-top:1px;width: 58%;height: 253px;overflow-y:auto;"></div> over-flow-y可以开启y轴滚动条
循环添加button的 js代码:
//循环在div中添加button
function addButton(){
var people = $('#subContent').data('sendPeople'),str="";
for(var i=0; i<people.length; i++){
var name = people[i].name+" "+"x";
str+='<input type="button" style="margin:8px;width:84px" class="btn btn-default" name="'+"sendPeople"+'" id="'+i+'" value="'+name+'" />';
}
document.getElementById("people").innerHTML=str;
//$('#people').html(str)
}1.测试用的数据,采用JQuery的存储方式。
2.如果用js原生语言可以将方法改为传递参数类型:addButton(people)
3.document.getElementById(“people”).innerHTML=str;用于生成str语句中的内容,innerHTML为覆写操作,如果想在页面添加而不影响原本的元素,可以用append操作。
4.document.getElementById("people").innerHTML=str;是js原生写法,等同于$("#people").html(str); 这是JQuery写法。同样可以实现。
但是有趣的是 $("#people").innerHTML=str并不能运行,看来
$(“#people”)并不完全等同document.getElementById(“people”)。
这是因为JQuery是DOM的封装和拓展,并不完全等于dom元素。
var testPeople = [
{"id":"1","name":"李1"},{"id":"2","name":"李大龙2"},{"id":"3","name":"李丽丽3"},{"id":"4","name":"李4"},{"id":"5","name":"李5"},{"id":"6","name":"王6"},{"id":"7","name":"王萨德7"},{"id":"8","name":"王三单8"},{"id":"9","name":"王9"},{"id":"10","name":"王10"}];
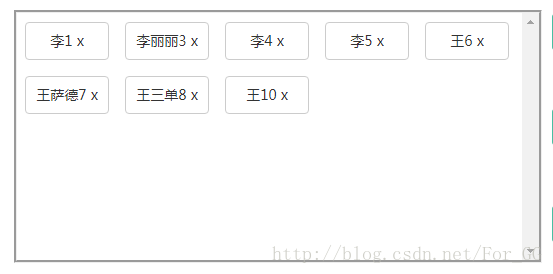
效果图:

拓展使用:添加点击事件/添加自定义属性
//循环在div中添加button
function addButton(){
var people = $('#subContent').data('sendPeople'),
str="";
for(var i=0,len=people.length; i<len; i++){
var name = people[i].name+" "+"x";
str+='<input type="button" style="margin:8px;width:84px" class="btn btn-default" name="'+"sendPeople"+'" id="'+i+'" value="'+name+'" />';
}
document.getElementById("people").innerHTML=str;
//自定义属性存储people
for(var j=0; j<people.length; j++){
var peopleId = people[j].id;
$('#'+j).attr('peopleId',peopleId);
}
btnClick();
}点击事件:
function btnClick(){
var people = $('#subContent').data('sendPeople');
$("input[name='sendPeople']").off('click').on('click',function(){
var indexId = $(this).attr("id"),
name = people[indexId].name,
peopleId = $('#'+indexId).attr('peopleId');
$.confirm({
title: '警告: ',
content: '确认删除"'+name+'"该收件人',
buttons: {
ok: {
text: "确定",
btnClass: 'btn-sm',
keys: ['enter'],
action: function(){
people.splice(indexId, 1); $('#subContent').data('sendPeople',people);
addButton();
}
},
cancel: {
text: "取消",
btnClass: 'btn-sm',
action: function(){
}
}
}
});
});
}1.利用定义时,html中input name标签可以同名。JQuery可以根据name选取所有的name=“sendPeople”的标签并定义点击事件。注意要先off再on避免重复定义方法。
2.利用splice(indexId, num),indexId=删除的位置,num=删除个数。
3.利用html5自定义属性,$('').attr("peopleId",people)存储数据,同样可以存储对象。
4.在点击事件触发时,利用$(this).attr("id")取出触发点击事件的id。
























 5490
5490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








