减少嵌套,尽量保持布局层级的扁平化
- 在不影响层级深度的情况下,使用LinearLayout而不是RelativeLayout。因为RelativeLayout会让子View调用2次onMeasure,LinearLayout 在有weight时,才会让子View调用2次onMeasure。Measure的耗时越长那么绘制效率就低。
- 如果非要是嵌套,那么尽量避免RelativeLayout嵌套RelativeLayout。这简直就是恶性循环,丧心病狂。
- 重用< include/>
使用<merge>代替FrameLayout
<?xml version="1.0" encoding="utf-8"?>
<merge
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="50dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:src="@mipmap/nav_retur"/>
<TextView
android:id="@+id/tvname"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_centerInParent="true"
android:layout_gravity="center_horizontal"
android:gravity="center"
android:text="标题"
android:textSize="18sp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_alignParentRight="true"
android:layout_gravity="right"
android:gravity="center"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:text="确定"
android:textSize="16sp"
/>
</merge>
<?xml version="1.0" encoding="utf-8"?>
<merge
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<include
android:id="@+id/title"
layout="@layout/title_bar"
/>
</merge>
- 效果如下:
用TextView同时显示图片和文字
- 同时利用代码setCompoundDrawables(Drawable left, Drawable top, Drawable right, Drawable bottom)可以让我们动态去设置图片。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="10dp"
android:drawableLeft="@mipmap/marketing_shop"
android:drawablePadding="10dp"
android:drawableRight="@mipmap/into"
android:gravity="center_vertical"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:text="营销手段"
android:textSize="18sp"/>
</LinearLayout>
- 效果如下 :
使用TextView的行间距,代替多个TextView
- lineSpacingExtra属性代表的是行间距,他默认是0,是一个绝对高度值。
- lineSpacingMultiplier属性,它代表行间距倍数,默认为1.0f,是一个相对高度值。
- 当然了这两条属性可以同时使用,查看源码可以知道,他们的高度计算规则为mTextPaint.getFontMetricsInt(null) * 行间距倍数 + 行间距。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="100dp"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:src="@mipmap/marketing_shop"/>
<TextView
android:id="@+id/tvname"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:lineSpacingMultiplier="1.2"
android:text="用 户 名 : xxx\n电话号码 : 010-57110000 \n地 址 : 朝阳区景芳路、\n登录时间 : 2016-11-11"
android:textSize="14sp"
/>
</LinearLayout>
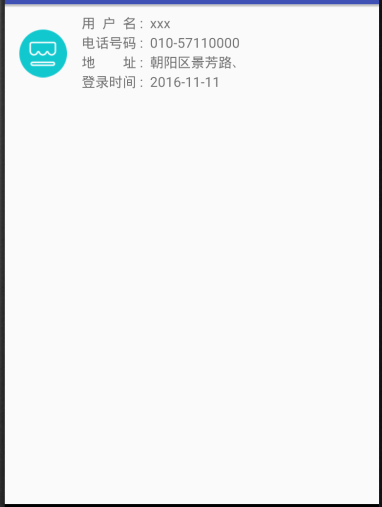
- 效果如下 :

使用Spannable或Html.fromHtm 对文字进行设置
- Spannable的使用
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="vertical"
>
<TextView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="oo"
/>
</LinearLayout>
- 代码实现(一)
public class MainActivity extends Activity {
private TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv = (TextView) findViewById(R.id.tv);
/**
* 创建一个对象
*/
SpannableString sp = new SpannableString("淘宝链接,高亮显示:高亮1,高亮2,斜体,下划线");
/**
* 设置超链接
*/
sp.setSpan(new URLSpan("http://taobao.com"), 0, 4, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
/**
* 设置高亮样式1
*/
sp.setSpan(new BackgroundColorSpan(Color.RED), 10, 13, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
/**
* 设置高亮样式2
*/
sp.setSpan(new ForegroundColorSpan(Color.BLUE), 14, 18, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
/**
* 设置斜体加粗
*/
sp.setSpan(new StyleSpan(Typeface.BOLD_ITALIC), 18, 21, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
/**
* 设置下划线
*/
sp.setSpan(new UnderlineSpan(), 21, 24, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
/**
* SpannableString对象设置给text
*/
tv.setText(sp);
/**
* 设置text中的超链接可点击
*/
tv.setMovementMethod(LinkMovementMethod.getInstance());
}
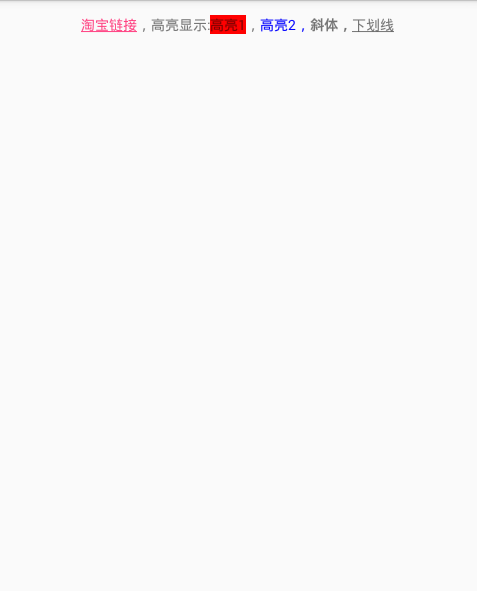
}效果如下:
- 代码实现(二)
这里写代码片- Html.fromHtm的使用
这里写代码片用LinearLayout自带的分割线
- showDividers 是分隔线的显示位置,beginning、middle、end分别代表显示在开始位置,中间,末尾。
- 还有dividerPadding属性这里没有用到,意思很明确给divider添加padding。感兴趣可以试试。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@drawable/line" // 线的颜色
android:orientation="vertical"
android:showDividers="middle" //显示的位置
>
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:drawableLeft="@mipmap/marketing_shop"
android:drawablePadding="10dp"
android:drawableRight="@mipmap/into"
android:gravity="center_vertical"
android:paddingLeft="10dp"
android:text="关于我们"/>
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:drawableLeft="@mipmap/marketing_shop"
android:drawablePadding="10dp"
android:drawableRight="@mipmap/into"
android:gravity="center_vertical"
android:paddingLeft="10dp"
android:text="版本更新"/>
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:drawableLeft="@mipmap/marketing_shop"
android:drawablePadding="10dp"
android:drawableRight="@mipmap/into"
android:gravity="center_vertical"
android:paddingLeft="10dp"
android:text="退出账号"/>
</LinearLayout>
line.xml文件--线
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#dbdbdb"/>
<size
android:width="1px"
android:height="1px"/>
</shape>效果如下 :
Space控件:
还是接着上面的例子,如果要给条目中间添加间距,怎么实现呢?
1. 添加一个高10dp的View
2. 使用android:layout_marginTop=”10dp”等方法。但是增加View违背了我们的初衷,并且影响性能。使用过多的margin其实会影响代码的可读性。
3. 你就可以使用Space,他是一个轻量级的。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@drawable/line"
android:orientation="vertical"
android:showDividers="middle|end|beginning"
>
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:drawableLeft="@mipmap/marketing_shop"
android:drawablePadding="10dp"
android:drawableRight="@mipmap/into"
android:gravity="center_vertical"
android:paddingLeft="10dp"
android:text="关于我们"/>
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:drawableLeft="@mipmap/marketing_shop"
android:drawablePadding="10dp"
android:drawableRight="@mipmap/into"
android:gravity="center_vertical"
android:paddingLeft="10dp"
android:text="版本更新"/>
<Space
android:layout_width="match_parent"
android:layout_height="20dp"/>
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:drawableLeft="@mipmap/marketing_shop"
android:drawablePadding="10dp"
android:drawableRight="@mipmap/into"
android:gravity="center_vertical"
android:paddingLeft="10dp"
android:text="退出账号"/>
</LinearLayout>
效果如下 :



























 1771
1771

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








