最近福昕在WebPDF阅读技术推出了新的技术—— 称为WebPDF.js,其核心是一个JavaScript库,可用在Web浏览器中进行查看PDF文件——其不需要任何插件,并提供类似native的性能。该技术还允许PDF.js的开发使用者可以轻松地将PDF.js移植替换成WebPDF.js
接下来通过几个简单的步骤演示如何启动和运行WebPDF.js。通过这些了解,您就可以在您的网页应用中快速植入PDF在线阅读器——还有,WebPDF.js现阶段是免费的。
前提条件:
1. 在电脑上准备好一个Web容器
2. 联系webpdfdemo@foxitsoftware.com免费获取授权码,去除试用水印信息
安装WEBPDF.JS
- 下载webpdf.js,点击下载WebPDF.js。
- 将WebPDF.js解压缩到容器下面的webapps文件夹中。
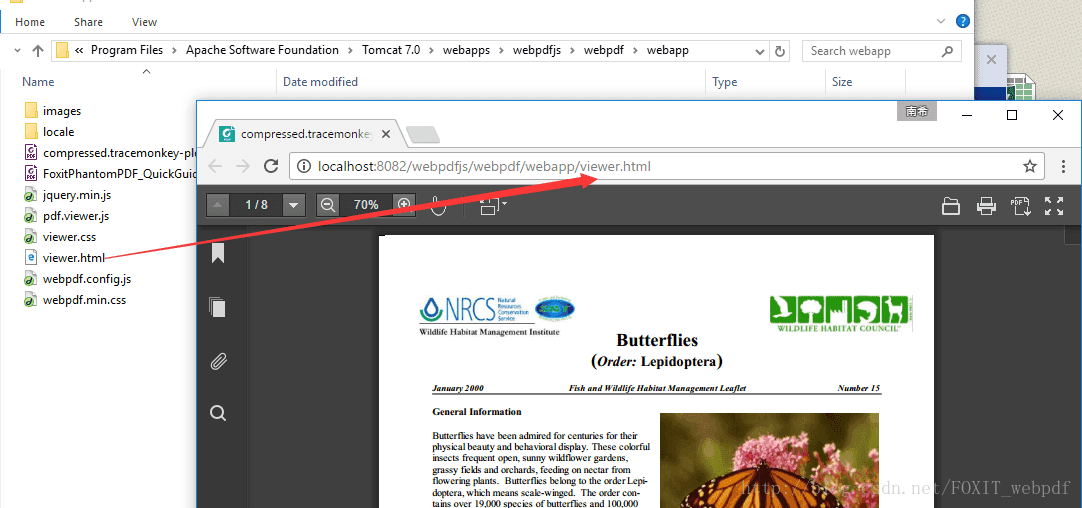
- 在浏览器中打开Viewer.html,你将会看到WebPDF.js在浏览器中进行加载,并显示一个示例PDF。 现在,WebPDF.js已安装完成并可用在浏览器中查看PDF文件。 接下来,再向你展示如何将WebPDF.js集成到你自己的网页中.
将WebPDF.js集成到您的个人网页中
- 创建名为“index.html”的示例网页,添加一个超链接指向一个PDF文档。您需要将被指向的PDF文档复制到存放“viewer.html”文件的文件夹中。
- 打开示例网页,然后单击页面中的链接,那么,PDF将会在WebPDF.js中打开。
好,大功告成! WebPDF.js就是可以如此简单地集成到你的网页中。当前 WebPDF.js提供以下功能:
• PDF阅读
• 跳转页面
• 缩放
• 旋转页面
• 页面缩略图
• 书签
• 获取文档附件
• 文本搜索
• 打印选中页面
• 通过密码打开文档
• 全屏阅读
WEBPDF.JS 与PDF.JS
Webpdf.js是基于Foxit的高级PDF技术。 它与其他库(例如PDF.js)不同,WebPDF.js是基于福昕自主知识产品的PDF技术上开发的,其高保真的PDF渲染技术已在市场上获得国内外多家知名IT企业的认可。此外,WebPDF.js不受各浏览器对HTML5技术支持不一的影响。WebPDF.js除了能够正确地显示基本的PDF对象(文本,图像和路径)之外,它还支持显示中高级对象(pattern,阴影和透明度)和图像对象(jpeg,jpx和路径)。对比之下, PDF.js并不能为所有的PDF对象提供相同的高级支持,因为其受限于不同浏览器对HTML5 Canvas的支持和其较低级的核心PDF技术影响。
百闻不如一见,下面的一些截图是用于比较PDF.js和WebPDF.js(在截图中标记为FOXIT.JS)的。
索引颜色

阴影

图片CCITT

透明度

层
最后,对于已经将PDF.js实现到项目中但发现其缺乏准确性和支持有困难的开发人员,现在你就可以动手用WebPDF.js替换掉PDF.js了,且不需要对前端代码进行任何的修改,简单地替换之后网站立即继续运行。
如果您有问题,请联系我QQ: 151445236。


























 1855
1855











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








