网上关于 DataGrid 自定义的分页控件很多,参照一些例子,做了一些优化,主要优点是使用方便,且控件中用ViewState保存了DataGrid需要绑定的数据,免去在绑定DataGrid时额外的处理,开发环境VS.NET2003。
在调用页面引入分页控件命名控件后,定义protected PeterSun.Control.WebControl.Ascx.GridPager GridPager1,页面中调用的主要代码如下。
 GridPager1.RelatedDataGridID
=
this
.DataGrid1.ID;
//
设置关联的DataGrid的ID属性,必须
GridPager1.RelatedDataGridID
=
this
.DataGrid1.ID;
//
设置关联的DataGrid的ID属性,必须
 GridPager1.RelatedDataSource
=
dt;
//
设置数据源,必须
GridPager1.RelatedDataSource
=
dt;
//
设置数据源,必须
 GridPager1.IsShowSummary
=
true
;
//
设置是否显示共有多少页,每页多少行信息
GridPager1.IsShowSummary
=
true
;
//
设置是否显示共有多少页,每页多少行信息
 GridPager1.IsShowJumping
=
false
;
//
设置是否显示跳转到某页
GridPager1.IsShowJumping
=
false
;
//
设置是否显示跳转到某页
分页控件的详细代码,用ViewState保存了控件的属性信息,这里可以进一步扩展,如设置分页信息样式,显示哪些信息,等等。
 public
class
GridPager : System.Web.UI.UserControl
public
class
GridPager : System.Web.UI.UserControl
 ...
{
...
{ protected System.Web.UI.WebControls.LinkButton LBtnFirst;
protected System.Web.UI.WebControls.LinkButton LBtnFirst; protected System.Web.UI.WebControls.LinkButton LBtnPrev;
protected System.Web.UI.WebControls.LinkButton LBtnPrev; protected System.Web.UI.WebControls.LinkButton LBtnNext;
protected System.Web.UI.WebControls.LinkButton LBtnNext; protected System.Web.UI.WebControls.LinkButton LBtnLast;
protected System.Web.UI.WebControls.LinkButton LBtnLast; protected System.Web.UI.WebControls.DropDownList ddlPagerNavigate;
protected System.Web.UI.WebControls.DropDownList ddlPagerNavigate; protected System.Web.UI.WebControls.Label lblTip;
protected System.Web.UI.WebControls.Label lblTip;  protected System.Web.UI.WebControls.Label lblPagerInfo; //分页描述信息,默认显示
protected System.Web.UI.WebControls.Label lblPagerInfo; //分页描述信息,默认显示
 private System.Web.UI.WebControls.DataGrid relatedDataGrid; //要分页的DataGrid
private System.Web.UI.WebControls.DataGrid relatedDataGrid; //要分页的DataGrid private DataTable relatedDataSource; //绑定DataGrid的数据源
private DataTable relatedDataSource; //绑定DataGrid的数据源 private string relatedDataGridID; //DataGrid控件ID
private string relatedDataGridID; //DataGrid控件ID private bool isShowSummary = true; //是否显示分页描述,默认显示
private bool isShowSummary = true; //是否显示分页描述,默认显示 private bool isShowJumping = true; //是否显示跳转,默认显示
private bool isShowJumping = true; //是否显示跳转,默认显示
 private void Page_Load(object sender, System.EventArgs e)
private void Page_Load(object sender, System.EventArgs e)
 ...{
...{ // Put user code to initialize the page here
// Put user code to initialize the page here if(Page.IsPostBack)
if(Page.IsPostBack)
 ...{
...{ this.PrepareParameters();
this.PrepareParameters(); }
} }
}

 Web Form Designer generated code#region Web Form Designer generated code
Web Form Designer generated code#region Web Form Designer generated code override protected void OnInit(EventArgs e)
override protected void OnInit(EventArgs e)
 ...{
...{ //
// // CODEGEN: This call is required by the ASP.NET Web Form Designer.
// CODEGEN: This call is required by the ASP.NET Web Form Designer. //
// InitializeComponent();
InitializeComponent(); base.OnInit(e);
base.OnInit(e); }
}

 /**//// <summary>
/**//// <summary> /// Required method for Designer support - do not modify
/// Required method for Designer support - do not modify /// the contents of this method with the code editor.
/// the contents of this method with the code editor. /// </summary>
/// </summary> private void InitializeComponent()
private void InitializeComponent()
 ...{
...{ this.LBtnFirst.Click += new System.EventHandler(this.LBtnPager_Click);
this.LBtnFirst.Click += new System.EventHandler(this.LBtnPager_Click); this.LBtnPrev.Click += new System.EventHandler(this.LBtnPager_Click);
this.LBtnPrev.Click += new System.EventHandler(this.LBtnPager_Click); this.LBtnNext.Click += new System.EventHandler(this.LBtnPager_Click);
this.LBtnNext.Click += new System.EventHandler(this.LBtnPager_Click); this.LBtnLast.Click += new System.EventHandler(this.LBtnPager_Click);
this.LBtnLast.Click += new System.EventHandler(this.LBtnPager_Click); this.ddlPagerNavigate.SelectedIndexChanged += new System.EventHandler(this.ddlPagerNavigate_SelectedIndexChanged);
this.ddlPagerNavigate.SelectedIndexChanged += new System.EventHandler(this.ddlPagerNavigate_SelectedIndexChanged); this.Load += new System.EventHandler(this.Page_Load);
this.Load += new System.EventHandler(this.Page_Load);
 }
} #endregion
#endregion

 分页控件公开属性#region 分页控件公开属性
分页控件公开属性#region 分页控件公开属性
 /**//// <summary>
/**//// <summary> /// 与分页控件关联的DataGrid控件ID
/// 与分页控件关联的DataGrid控件ID /// </summary>
/// </summary> public string RelatedDataGridID
public string RelatedDataGridID
 ...{
...{ get
get
 ...{
...{  return relatedDataGridID;
return relatedDataGridID; }
} set
set
 ...{
...{ relatedDataGridID = value ;
relatedDataGridID = value ; ViewState["DataGridID"] = value;
ViewState["DataGridID"] = value; //根据relatedDataGridID从父页面中获取需要关联的DataGrid控件
//根据relatedDataGridID从父页面中获取需要关联的DataGrid控件 this.relatedDataGrid = (DataGrid)this.Parent.FindControl(relatedDataGridID);
this.relatedDataGrid = (DataGrid)this.Parent.FindControl(relatedDataGridID); }
} }
}

 /**//// <summary>
/**//// <summary> /// 与DataGrid绑定的数据源
/// 与DataGrid绑定的数据源 /// </summary>
/// </summary> public DataTable RelatedDataSource
public DataTable RelatedDataSource
 ...{
...{ get
get
 ...{
...{ return relatedDataSource ;
return relatedDataSource ; }
} set
set
 ...{
...{ relatedDataSource = value ;
relatedDataSource = value ; relatedDataGrid.DataSource=relatedDataSource;
relatedDataGrid.DataSource=relatedDataSource; ViewState["DataSource"] = relatedDataSource;
ViewState["DataSource"] = relatedDataSource; }
} }
}

 /**//// <summary>
/**//// <summary> /// 是否显示分页描述信息
/// 是否显示分页描述信息 /// </summary>
/// </summary> public bool IsShowSummary
public bool IsShowSummary
 ...{
...{ get
get
 ...{
...{ return isShowSummary ;
return isShowSummary ; }
} set
set
 ...{
...{ isShowSummary = value ;
isShowSummary = value ; ViewState["IsShowSummary"] = isShowSummary;
ViewState["IsShowSummary"] = isShowSummary; }
} }
}

 /**//// <summary>
/**//// <summary> /// 是否显示跳转页面
/// 是否显示跳转页面 /// </summary>
/// </summary> public bool IsShowJumping
public bool IsShowJumping
 ...{
...{ get
get
 ...{
...{ return isShowJumping ;
return isShowJumping ; }
} set
set
 ...{
...{ isShowJumping = value ;
isShowJumping = value ; ViewState["IsShowJumping"] = isShowJumping;
ViewState["IsShowJumping"] = isShowJumping; }
} }
} #endregion
#endregion

 分页控件方法#region 分页控件方法
分页控件方法#region 分页控件方法
 /**//// <summary>
/**//// <summary> /// 准备参数,DataGrid和DataTable
/// 准备参数,DataGrid和DataTable /// </summary>
/// </summary> private void PrepareParameters()
private void PrepareParameters()
 ...{
...{ if(ViewState["DataGridID"] != null)
if(ViewState["DataGridID"] != null)
 ...{
...{ this.relatedDataGridID = Convert.ToString(ViewState["DataGridID"]);
this.relatedDataGridID = Convert.ToString(ViewState["DataGridID"]); this.relatedDataGrid = (DataGrid)this.Parent.FindControl(this.relatedDataGridID);
this.relatedDataGrid = (DataGrid)this.Parent.FindControl(this.relatedDataGridID); }
}  if(ViewState["DataSource"] != null)
if(ViewState["DataSource"] != null)
 ...{
...{ this.relatedDataSource = (DataTable)ViewState["DataSource"];
this.relatedDataSource = (DataTable)ViewState["DataSource"]; this.relatedDataGrid.DataSource = this.relatedDataSource;
this.relatedDataGrid.DataSource = this.relatedDataSource; }
} if(ViewState["IsShowSummary"] != null)
if(ViewState["IsShowSummary"] != null)
 ...{
...{ this.isShowSummary = (bool)ViewState["IsShowSummary"];
this.isShowSummary = (bool)ViewState["IsShowSummary"]; }
} if(ViewState["IsShowJumping"] != null)
if(ViewState["IsShowJumping"] != null)
 ...{
...{ this.isShowJumping = (bool)ViewState["IsShowJumping"];
this.isShowJumping = (bool)ViewState["IsShowJumping"]; }
} }
}

 /**//// <summary>
/**//// <summary> /// 生成跳转页列表
/// 生成跳转页列表 /// </summary>
/// </summary> private void PopulatePageNavigate()
private void PopulatePageNavigate()
 ...{
...{ this.ddlPagerNavigate.Items.Clear() ;
this.ddlPagerNavigate.Items.Clear() ; for(int i = 0 ;i <relatedDataGrid.PageCount ; i ++)
for(int i = 0 ;i <relatedDataGrid.PageCount ; i ++)
 ...{
...{ this.ddlPagerNavigate.Items.Add("第" + Convert.ToString(i+1) + "页");
this.ddlPagerNavigate.Items.Add("第" + Convert.ToString(i+1) + "页"); }
} this.ddlPagerNavigate.SelectedIndex =this.relatedDataGrid.CurrentPageIndex;
this.ddlPagerNavigate.SelectedIndex =this.relatedDataGrid.CurrentPageIndex; }
}

 /**//// <summary>
/**//// <summary> /// 执行DataGrid绑定,并更改控件的状态信息
/// 执行DataGrid绑定,并更改控件的状态信息 /// </summary>
/// </summary> public override void DataBind()
public override void DataBind()
 ...{
...{ try
try
 ...{
...{ this.relatedDataGrid.DataBind() ;
this.relatedDataGrid.DataBind() ; }
} catch
catch
 ...{
...{ try
try
 ...{
...{ this.relatedDataGrid.CurrentPageIndex-= 1;
this.relatedDataGrid.CurrentPageIndex-= 1; }
} catch
catch
 ...{
...{ this.relatedDataGrid.CurrentPageIndex = 0;
this.relatedDataGrid.CurrentPageIndex = 0; }
}
 this.relatedDataGrid.DataBind() ;
this.relatedDataGrid.DataBind() ; }
}
 this.lblPagerInfo.Text = "第" + Convert.ToString(relatedDataGrid.CurrentPageIndex+1) + "/" + Convert.ToString(relatedDataGrid.PageCount) + "页," + relatedDataGrid.PageSize + "条/页,共" + Convert.ToString(relatedDataSource.Rows.Count ) + "条" ;
this.lblPagerInfo.Text = "第" + Convert.ToString(relatedDataGrid.CurrentPageIndex+1) + "/" + Convert.ToString(relatedDataGrid.PageCount) + "页," + relatedDataGrid.PageSize + "条/页,共" + Convert.ToString(relatedDataSource.Rows.Count ) + "条" ;
 if(relatedDataGrid.CurrentPageIndex == 0)
if(relatedDataGrid.CurrentPageIndex == 0)
 ...{
...{ this.LBtnFirst.Enabled = false ;
this.LBtnFirst.Enabled = false ; this.LBtnPrev.Enabled = false ;
this.LBtnPrev.Enabled = false ; }
} else
else
 ...{
...{ this.LBtnFirst.Enabled = true ;
this.LBtnFirst.Enabled = true ; this.LBtnPrev.Enabled = true ;
this.LBtnPrev.Enabled = true ; }
}
 if(relatedDataGrid.CurrentPageIndex == (relatedDataGrid.PageCount -1))
if(relatedDataGrid.CurrentPageIndex == (relatedDataGrid.PageCount -1))
 ...{
...{ this.LBtnNext.Enabled = false ;
this.LBtnNext.Enabled = false ; this.LBtnLast.Enabled = false ;
this.LBtnLast.Enabled = false ; }
} else
else
 ...{
...{ this.LBtnNext.Enabled = true ;
this.LBtnNext.Enabled = true ; this.LBtnLast.Enabled = true ;
this.LBtnLast.Enabled = true ; }
}
 //控制是否隐藏部分控件
//控制是否隐藏部分控件 this.lblPagerInfo.Visible = this.isShowSummary;
this.lblPagerInfo.Visible = this.isShowSummary; this.lblTip.Visible = this.isShowJumping;
this.lblTip.Visible = this.isShowJumping; this.ddlPagerNavigate.Visible = this.isShowJumping;
this.ddlPagerNavigate.Visible = this.isShowJumping;

 //绑定页码下拉列表
//绑定页码下拉列表 this.PopulatePageNavigate();
this.PopulatePageNavigate(); }
}

 /**//// <summary>
/**//// <summary> /// 单击翻页按钮控制翻页
/// 单击翻页按钮控制翻页 /// </summary>
/// </summary> private void LBtnPager_Click(object sender, System.EventArgs e)
private void LBtnPager_Click(object sender, System.EventArgs e)
 ...{
...{ LinkButton btn = (LinkButton)sender;
LinkButton btn = (LinkButton)sender; switch(btn.CommandName)
switch(btn.CommandName)
 ...{
...{ case "First":
case "First": this.relatedDataGrid.CurrentPageIndex = 0;
this.relatedDataGrid.CurrentPageIndex = 0; break;
break; case "Prev":
case "Prev": if(relatedDataGrid.CurrentPageIndex > 0)
if(relatedDataGrid.CurrentPageIndex > 0)
 ...{
...{ relatedDataGrid.CurrentPageIndex = relatedDataGrid.CurrentPageIndex - 1 ;
relatedDataGrid.CurrentPageIndex = relatedDataGrid.CurrentPageIndex - 1 ; }
} break;
break; case "Next":
case "Next": if(relatedDataGrid.CurrentPageIndex < relatedDataGrid.PageCount - 1)
if(relatedDataGrid.CurrentPageIndex < relatedDataGrid.PageCount - 1)
 ...{
...{ relatedDataGrid.CurrentPageIndex = relatedDataGrid.CurrentPageIndex + 1 ;
relatedDataGrid.CurrentPageIndex = relatedDataGrid.CurrentPageIndex + 1 ; }
} break;
break; case "Last":
case "Last": relatedDataGrid.CurrentPageIndex = relatedDataGrid.PageCount -1 ;
relatedDataGrid.CurrentPageIndex = relatedDataGrid.PageCount -1 ; break;
break; }
}
 this.DataBind();
this.DataBind(); }
}

 /**//// <summary>
/**//// <summary> /// 跳转页下拉列表控制分页
/// 跳转页下拉列表控制分页 /// </summary>
/// </summary> private void ddlPagerNavigate_SelectedIndexChanged(object sender, System.EventArgs e)
private void ddlPagerNavigate_SelectedIndexChanged(object sender, System.EventArgs e)
 ...{
...{ if(this.ddlPagerNavigate.SelectedIndex > 0)
if(this.ddlPagerNavigate.SelectedIndex > 0)
 ...{
...{ relatedDataGrid.CurrentPageIndex = this.ddlPagerNavigate.SelectedIndex;
relatedDataGrid.CurrentPageIndex = this.ddlPagerNavigate.SelectedIndex; this.DataBind();
this.DataBind(); }
} }
} #endregion
#endregion }
}
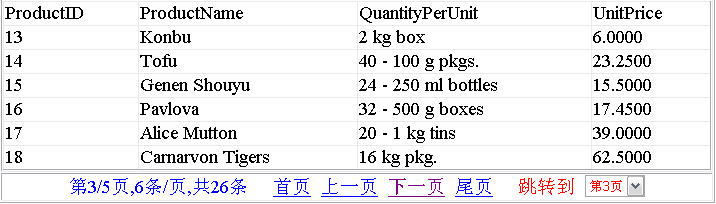
附上分页效果图,下一步的目标是把用户控件改写成复合控件,那样就方便图形化设置属性了






















 1524
1524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








