EasyUI的datagrid组件实现分页
本篇博客用于EasyUI的datagrid组件实现分页展示,后台为Struts2+Spring+Hibernate,利用DetachedCriteria对象进行简单的分页查询。
要点:
- datagrid组件的参数和响应格式
- DetachedCriteria对象的条件查询
首先利用EasyUI渲染出datagrid数据表格
- 先在body中声明一个table
<div>
<table id="grid"></table>
</div>- 再去head中通过JQuery代码将table渲染为datagrid对象
<script type="text/javascript">
$(function(){
$('#grid').datagrid( {
border : false,
rownumbers : true,
pageList: [10,20,30],//选择一页显示多少数据
pagination : true,//在DataGrid控件底部显示分页工具栏。
columns :[ [ {
field : 'name',//简单的测试字段
title : '姓名',
width : 120,
align : 'center'
}, {
field : 'telephone',
title : '手机号',
width : 120,
align : 'center'
}
] ],
url :"${pageContext.request.contextPath}/staffAction_pageQuery", //提交的url地址
idField : 'id'
});
});
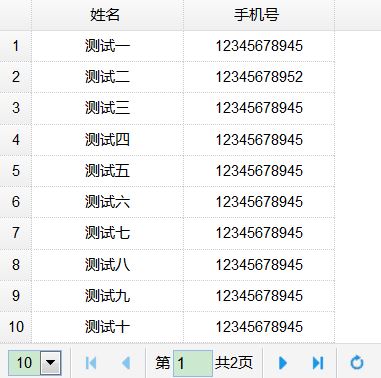
</script>- 此时你的页面应该是
(因为没有在后台提供数据,所以现在页面为空表格)
接下来我们来看下这个datagrid组件发送了什么请求数据
打开浏览器的F12调试,我用的是火狐浏览器,不同的浏览器调试工具页面不同。
找到网络栏,我们重新刷新下网页,可以看到
- 该条post请求是向后台获取数据
- 点开可以查看到他的请求参数为page、rows
tips
注意:在datagrid的请求参数中,page为当前页码,rows为所要展示的数据条数,而在datagrid的响应参数中,必须有total和rows,返回来的响应参数中,total为通过该条件查询到的总记录数,而这里的rows为所有的记录内容,为一个List集合。
有了请求参数,我们就可以去后台编写了。接下来为后台代码。
后台采用的是Struts2+Spring+Hibernate,我们利用struts2的驱动获取页面请求的page和rows参数。
在StaffAction中,我们提供了page、rows字段以及他们的get、set方法。
为了方便起见,我们将分页有关的数据封装成一个名称为PageBean的Class对象。
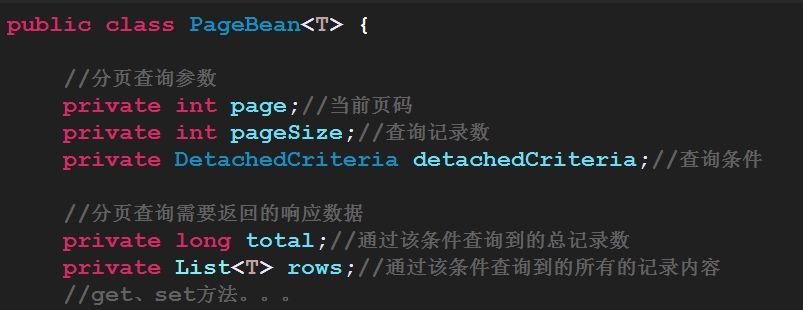
- PageBean
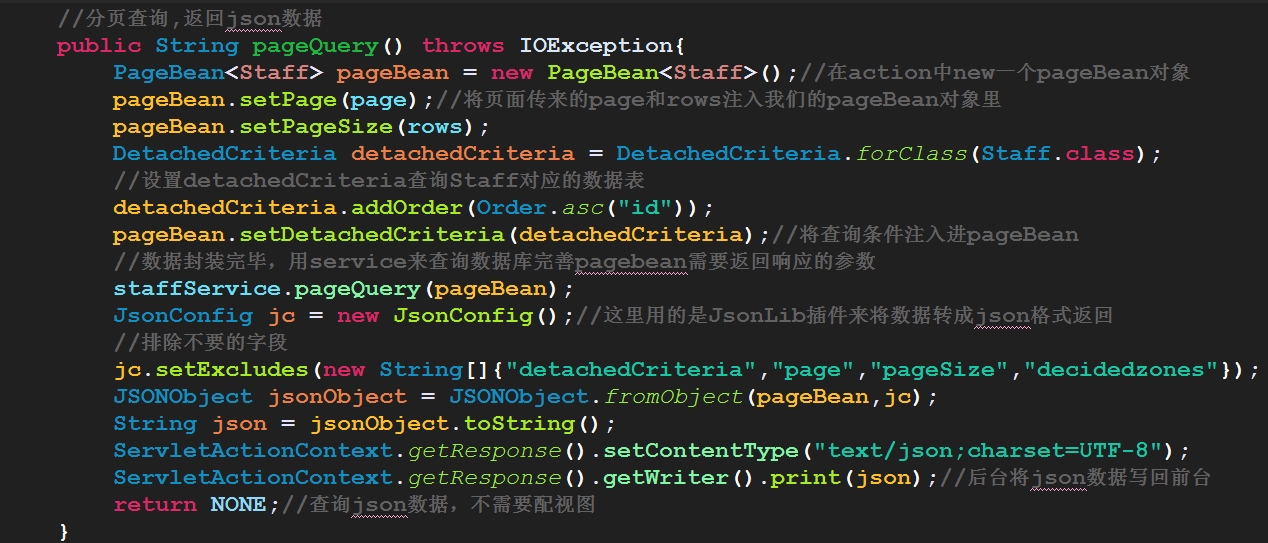
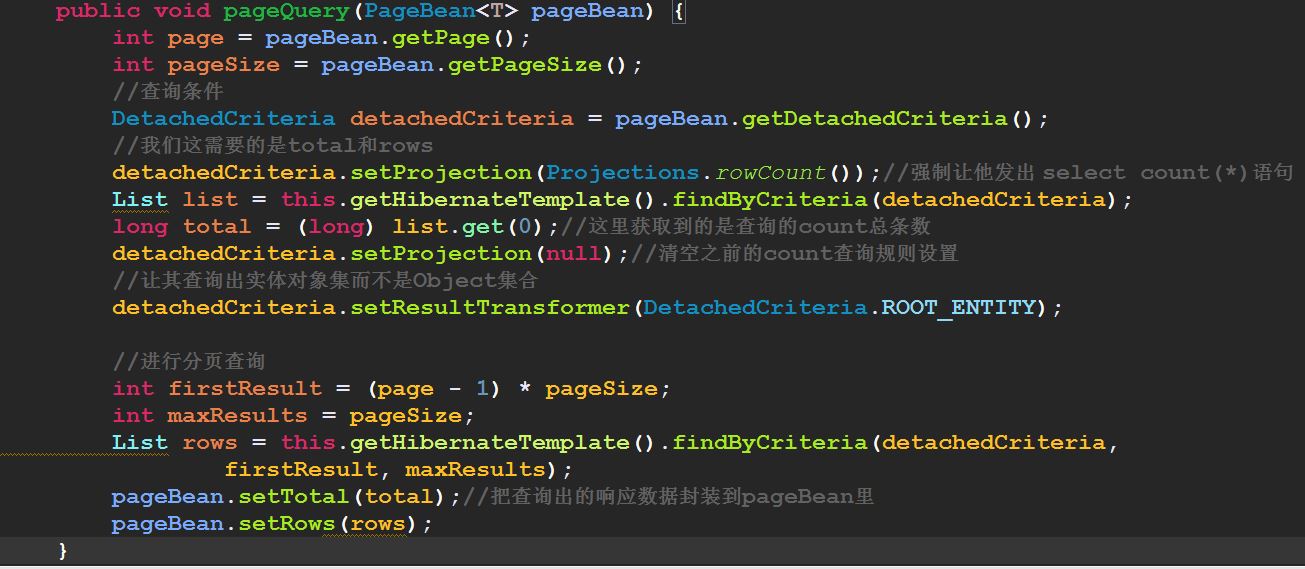
- StaffAction的pageQuery方法
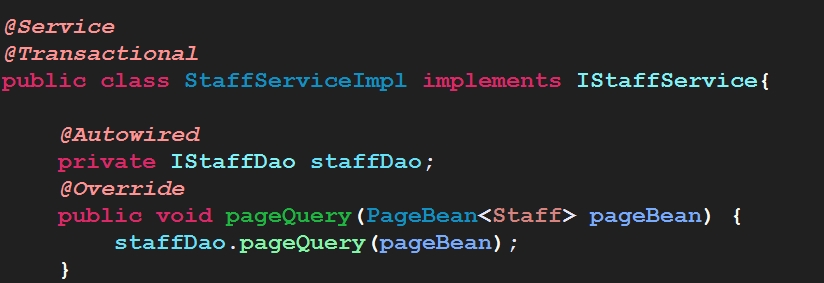
- StaffServiceImpl
- StaffDao
相关介绍在代码截图中有注释。最后,通过dao查询出来的数据,经过service传到action,在action中通过Jsonlib将数据转成json格式,返回前台。
接下来我们就可以在前台显示出数据库里的数据了!






























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








