网页设计课的学习已接近尾声了 ,接下来就是做课程设计了,首先好的作品需要有好的包装(这里的包装也就是一个华丽、独特、抢眼的效果),哈哈,闲话不多说,
www
.wpf123.com先进入这个网址看下,看下人家那个导航栏是怎么做的,看完之后怎么样,呼呼,是不是觉得不错啊!那么接下来咱们也用
Dreamweaver CS版本里面的spry面板做出同样的效果:(如果你是高手,那么这篇日志不适合你,如果不是可以参考下)
首先 这里需要用到一个spry选项卡式面板、spry可折叠面板,当然如果需要更精确的定位,也可以插入一个表格来进行定位。
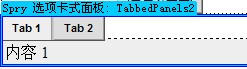
一:插入spry选项卡式面板
二:将tab1、tab2、以及里面的内容都删掉
三:将下面的内容区域也删掉
四:点击spry选项卡式面板里面原来的tab1位置插入spry可折叠面板
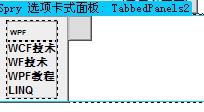
五:将spry可折叠面板里面的Tab、内容换成自己想要的导航栏,例:

Ok到这就已近差不多了,预览一下 ,嗯 真有点像,但是你会发现当展开折叠面板时下面的内容也会往下往下移动,所以这时你就要修改他的cSS样式了。
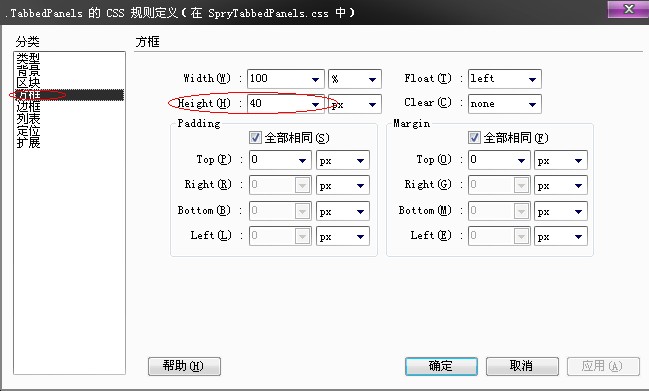
六:选中整个
spry选项卡式面板,然后编辑它的css样式,进入如下所示面板里,根据实际需要更改高度:

至于具体的一个背景颜色、鼠标移动、边框处理等等一些问题就不多介绍了,也比较简单。
呵呵将自己制作的网页加上这个效果,相比比较死板的选项卡,肯定更会赢得客户的青睐。如果有不懂的大家可以在一起交流,我也只是个初学者。
------读书须用意,字字值千金!
























 1583
1583











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








